Vous le savez, l’une des clés de la réussite du développement d’une application, c’est le testing. Tests unitaires ou tests de widgets, vous ne pourrez pas passer à côté.
L’analyse de l’exécution de ces tests vous permettra de connaître votre rapport de “couverture de code”, ou dans la langue de Shakespeare : le “Code Coverage“.
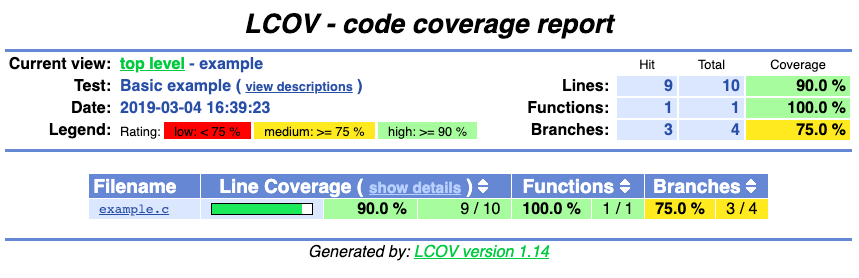
Avec Flutter, la génération de ce dernier n’est pas directement exploitable, car il est généré dans un format gcov, puis rendu dans son format graphique le lcov. Il faudra donc ensuite appliquer une ligne de commande pour générer un fichier HTML ressemblant à ceci :

Chez INEAT, nous utilisons systématiquement des outils permettant de suivre l’évolution du code coverage dans le temps. Des variations peuvent intervenir au fil des sprints, mais si nous détectons une baisse significative, nous pourrons alors mettre des actions en place pour cibler et corriger.
L’utilisation de tel outil est une pratique fortement répandue, il suffit de se rendre sur le gestionnaire de paquet pub.dev pour constater que les deux outils les plus plébiscités sont les suivants :
Sur les projets open source, vous reconnaitrez les badges suivants généralement visibles dans les README :
Codecov
Dans cet article, nous utiliserons Codecov, il bénéficie de fonctionnalités intéressantes comme des graphiques interactifs ou encore la possibilité de mettre des commentaires dans les Pull Request.
Voici un exemple de code coverage sur Codecov avec une librairie que vous connaissez à coup sûr Provider : https://codecov.io/gh/rrousselGit/provider
Générer le code coverage
Avant de passer à la configuration de Codecov, nous allons générer le code coverage pour l’ensemble de vos tests unitaires et widgets.
Pour cela il faut lancer la commande :
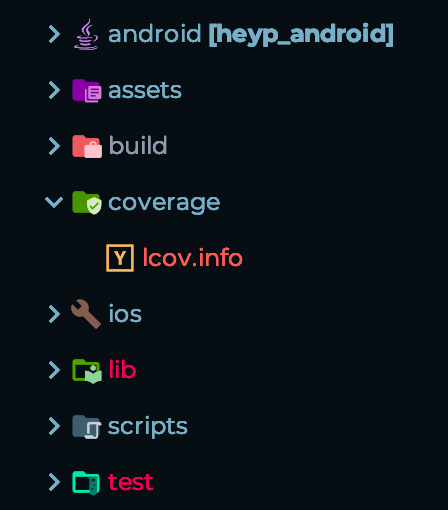
flutter test --coverageUn répertoire coverage va être généré à la racine de votre projet avec un fichier lcov.info comme ceci :

Habituellement à cette étape, nous lançons la commande :
genhtml -o coverage coverage/lcov.infopour générer le rapport sous un format HTML, mais ici nous allons l’uploader sur Codecov.
Configurer un projet sur Codecov
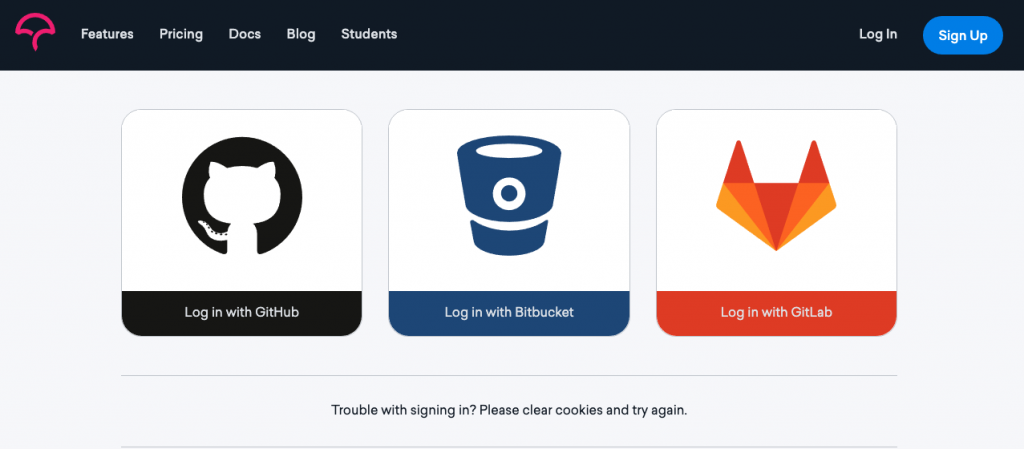
Tout d’abord, il faut se connecter à Codecov, il propose de se connecter avec 3 types de compte :
- Github
- Bitbucket
- Gitlab

Choisissez donc le compte où est hébergé votre projet.
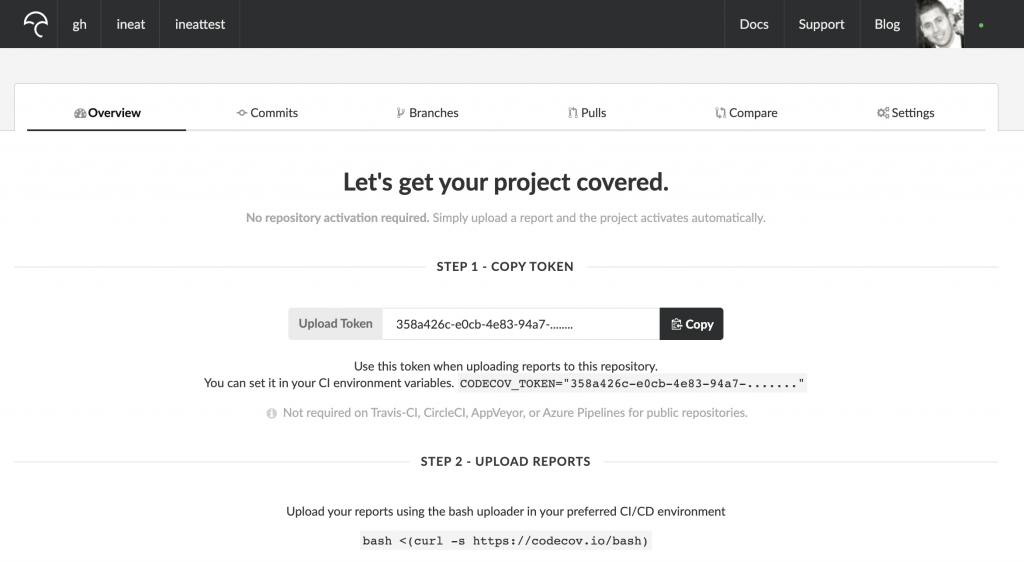
Une fois la connexion effectuée, Codecov va afficher l’ensemble de vos projets. Retrouvez celui qui vous intéresse, puis cliquez dessus afin d’arriver sur la page suivante :

Celle-ci vous indique comment uploader votre fichier lcov.info en une seule ligne de commande.
Par exemple, en local ou depuis une CI, vous pouvez lancer l’upload d’un rapport en effectuant la commande :
bash <(curl -s https://codecov.io/bash) -t REPLACER_TOKEN_CODE_COVSi vous avez ajouté la variable d’environnement CODECOV_TOKEN alors l’option -t n’est pas obligatoire.
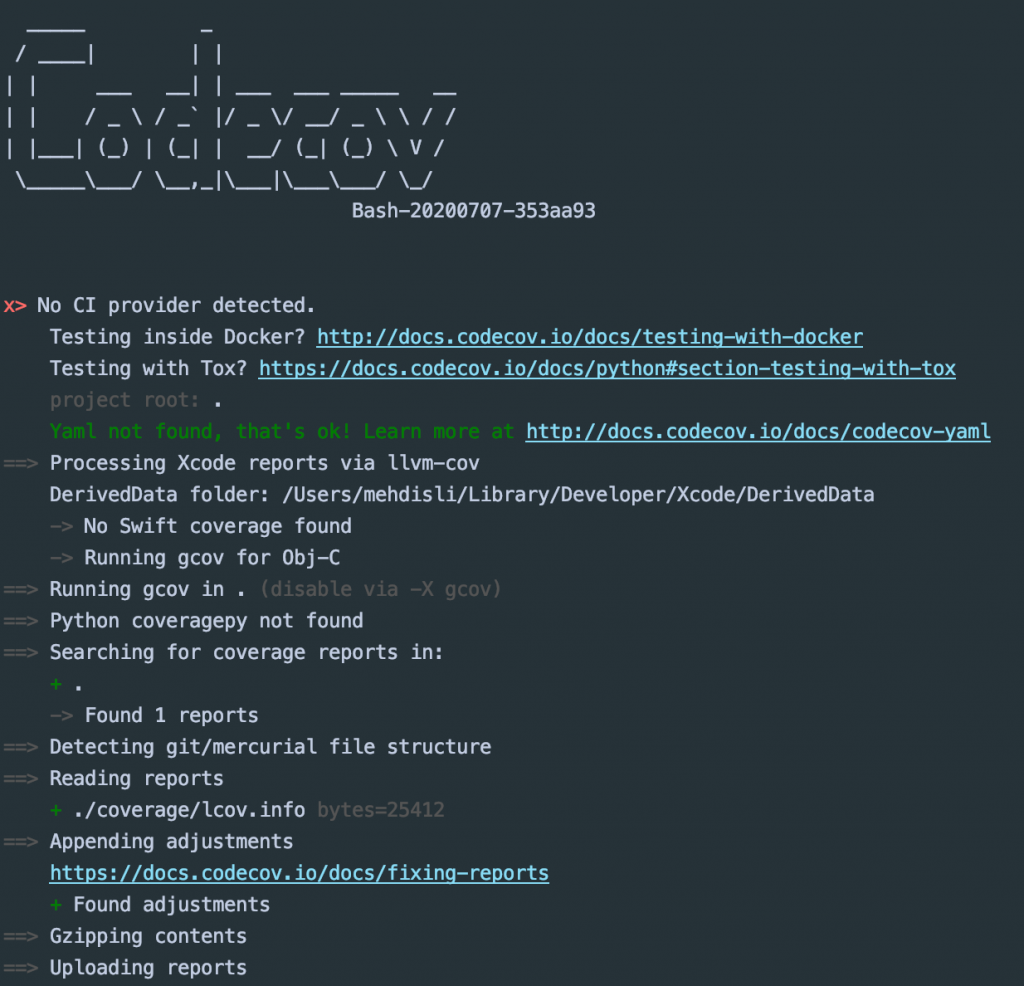
Vous obtiendrez la sortie de console suivante :

Mise en place sur Codemagic
Si vous avez lu l’article précédent (quoi tu l’as pas lu ? dans ce cas clique ici 😋 ) vous savez que je suis un grand fan de Codemagic. Nous allons donc voir comment mettre tout ça en place sur notre CI préférée.
Variable d’environnement
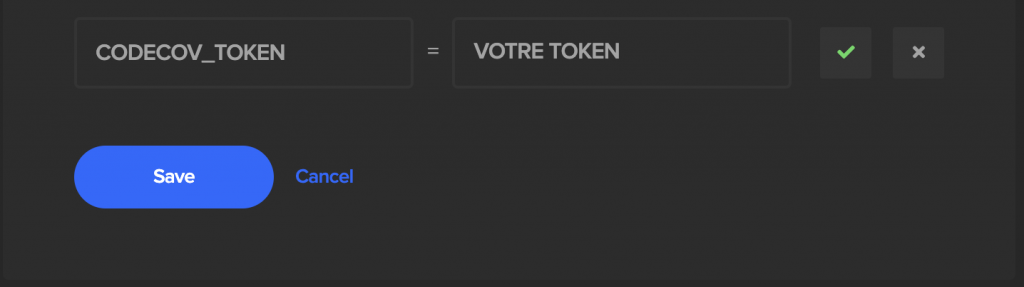
Ajoutez la variable d’environnement CODECOV_TOKEN dans votre workflow avec la valeur indiquée dans step 1 – copy token comme ceci :

Configuration des tests
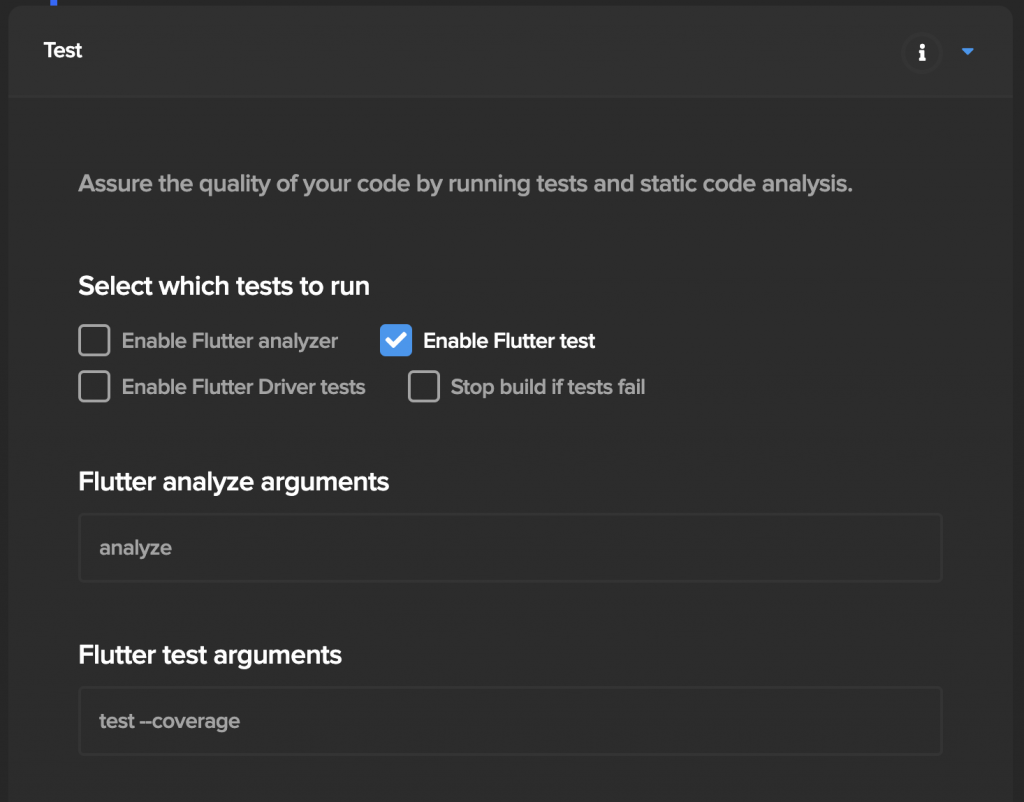
Puis dans l’étape test de votre worflow, activez Flutter test et ajouter l’option –coverage dans les arguments comme ceci :

A cette étape, il ne reste plus qu’à uploader le code coverage vers Codecov après le lancement des tests.
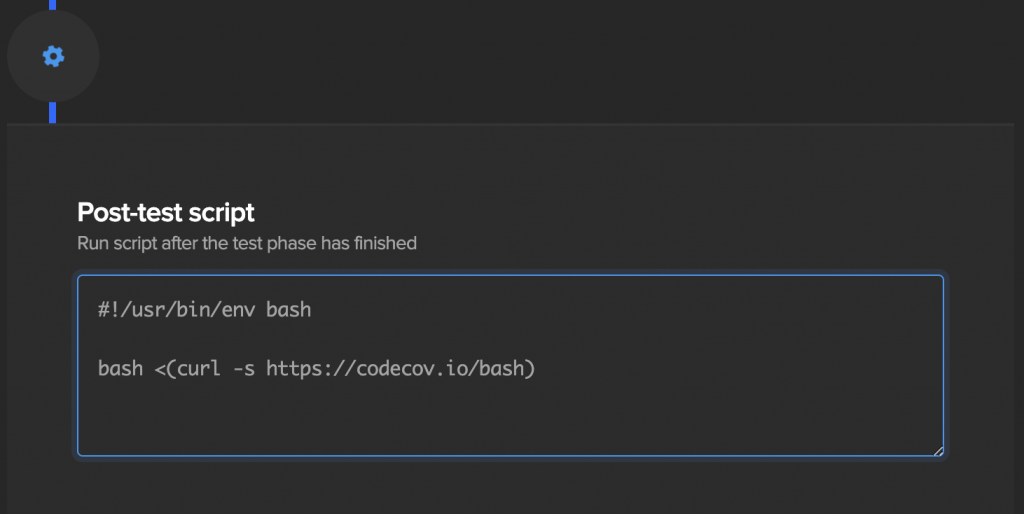
Dans la step Post-test script, ajoutez la ligne de commande permettant d’uploader vers Codecov :

Bravo ! Vous venez d’intégrer un outil permettant de suivre l’évolution de couverture de code sur votre projet Flutter 👍
Je vous invite à lire la documentation de Codecov afin de prendre en main quelques fonctionnalités qui peuvent être intéressantes à intégrer :
- Notifications
- Commentaires sur les Pull Request
- Graphiques interactifs
- Graphiques SVG générés
- etc…
Série Flutter of the month
- Tips #1 : Personnaliser la shape d’une BottomSheet
- Tips #2 : Hero – le super widget
- Tips #3 : Responsive widgets
- Tips #4 : Codemagic déployer vers Firebase App Distribution
- Tips #5 : Exploiter votre code coverage avec Codecov.io
- Tips #6 : Embarquez à bord du Zeplin, destination Flutter
- Tips #7 : Merry Christmas
- Tips #8 : Firebase Test Lab




4 Comments
Comments are closed.