L’année 2020 fût particulière pour plusieurs d’entre nous. Malgré ces circonstances Flutter n’a pas cessé sa croissance. En effet, Tim Sneath a annoncé dans un article le 22 avril que Flutter avait enregistré une croissance de 10% pour un total d’un demi million de développeurs qui utilisent désormais Flutter chaque mois !
A cela s’ajoute les chiffres suivant :
- 35% des utilisateurs proviennent de startups, 26% d’entreprises, 19% sont indépendants et 7% proviennent d’agences de design.
- Les principaux territoires utilisant Flutter sont : l’Inde, la Chine, les États-Unis, l’Europe et le Brésil.
- Environ 50 000 applications développées en Flutter sont actuellement présentes sur les stores.
Au vu de ces chiffres, nous constatons que Flutter commence à s’imposer mondialement comme une solution idéale concernant le développement multi-plateforme. C’est le cas de Nubank, qui n’a pas hésité à franchir le pas avec brio :
L’excellente étude concernant le choix de la solution est disponible en format pdf : https://cdn.nubank.com.br/mobile/taskforce/nubank-mobile-architecture-task-force-mission-report.pdf
Quels sont les principales attentes pour 2021 ?
Flutter n’a plus rien à prouver pour ce qui concerne Android & iOS, les applications sont stables, robustes et rapides.
Flutter web
Concernant Flutter Web c’est un peu différent. Celle-ci est encore en version beta et le passage en release sera une avancée considérable pour le toolkit.

Pour ceux qui se demandent comment fonctionne le renderer, je vous invite à consulter la page suivante qui vous expliquera la différence entre l’utilisation du renderer Html ou du CanvasKit : https://flutter.dev/docs/development/tools/web-renderers
Flutter Desktop
Flutter Desktop a un peu plus de retard que Flutter Web. Encore en version dev, celui-ci est pour le moment moins important.
Selon moi, il est clairement plus important de tout miser sur Flutter Web pour s’imposer au plus vite dans la communauté des développeurs.
Apple et les puces M1

En cette fin d’année, Apple a annoncé les puces M1. En plus d’être très performantes, celles-ci vont permettent d’exécuter des applications iOS.
Une application développée en natif ou en Flutter pourra être exécutée directement sur les nouveaux Mac équipés de cette puce M1. Cela va éventuellement permettre de ne plus déprendre de Flutter Desktop pour Mac (je dis éventuellement car je n’ai ni le matériel, ni le recul nécessaire pour le confirmer, ni de boule de cristal 😉).
Nouveautés, communauté, challenge
Même si 2020 a été difficile, la communauté Flutter est restée constante dans son implication.
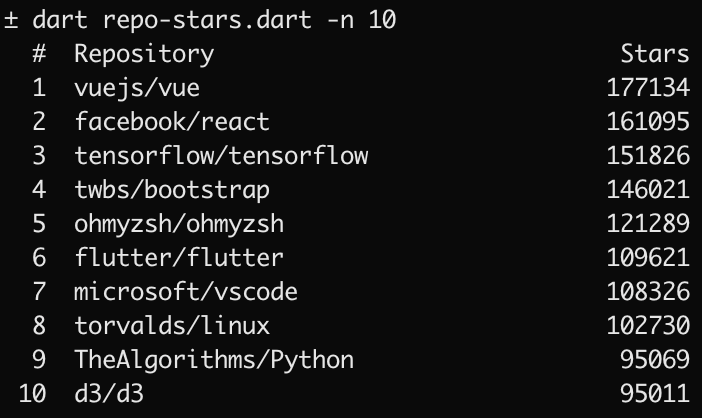
Tout d’abord parlons du Top 10 Github 💙. Flutter arrive désormais à la 6ème place des repositories en terme d’étoiles ! Unne progression très très rapide.

Cette constante évolution indique l’engouement des développements pour la solution.
La France ne manque pas de passionnés, actuellement plus de 800 développeurs sont actifs sur le groupe Slack Flutter FR :

Envie de partager une nouveauté, échanger sur un sujet design, demander de l’aide… cette communauté de passionnés français sont regroupés à cet endroit. Donc si vous êtes développeur Flutter et que n’êtes pas encore inscrit sur ce groupe Slack, n’hésitez plus une minute : flutter-dev.slack.com
Null safety
Sans doute la nouveauté majeure cette année : le “null safety”. Ce concept ne vous sera pas inconnu si vous venez du monde Kotlin ou Swift. Il apporte une robustesse dans votre code pour l’utilisation de variables pouvant être “nullable”. Rien de mieux qu’une vidéo d’introduction pour vous éclairer :
Testing dans le cloud
Flutter répond au besoin de développer des applications robustes, rapides, avec de beaux rendus sur plusieurs plateformes. Il est donc important de mettre en place une large palette de tests qui pourront s’assurer que votre code répond bien à vos problématiques business, techniques et d’interface.
Pour cela 3 types de tests sont disponibles :
- Tests unitaires
- Tests widgets
- Tests d’intégration
Les deux premiers peuvent être exécutés localement, sans interface et sans périphérique.
Les tests d’intégration doivent en revanche être lancés sur un périphérique mobile Android ou iOS, physique ou virtuel. Il utilise un driver (package flutter_driver) permettant d’appliquer des “gestures” sur une interface et de vérifier le bon comportement de cette dernière.
En l’état, l’ensemble fonctionnait, mais il était impossible d’utiliser la plateforme favorite des développeurs mobiles Firebase et plus particulièrement Firebase Test Lab pour lancer les tests dans le cloud.
Pour cela integration_test a été créé, il a pour but de simplifier l’écrire des tests d’intégration et d’être compatible avec Firebase Test Lab 🤩.
Voici la source de la publication pour les intéressés : https://medium.com/flutter/updates-on-flutter-testing-f54aa9f74c7e
#FlutterCountChallenger2020
Flutter permet des rendus incroyables et vous ne serez pas à l’abri de trouver des petits défis sur Twitter. Dernièrement le Challenge : #FlutterCountChallenge2020 a démontré un savoir faire énorme de la part de certains développeurs.
Vous trouverez les différentes inspirations sur twitter : https://twitter.com/hashtag/FlutterCounterChallenge2020?src=hashtag_click
Et le code source de certains challenge sur le repository github de Romain Rastel : https://github.com/letsar/flutter_counter_challenge_2020
Les souhaits pour 2021
Si j’avais un souhait pour 2021 ça serait principalement le passage de Flutter Web en version stable !
Cependant quelques questions restent en suspens comme un éventuel support de Google Fuchsia ou encore Harmony OS 2.0 qui devrait être déployé en Beta sur quelques terminaux de la marque Huawei.
Harmony OS 2.0
Celui-ci s’appuiera sur un micro kernel “maison” compatible avec les applications Android. Cela permettra aux développeurs de migrer vers le SDK d’Harmony OS dans le futur. La question d’un développement natif Android / iOS / Harmony versus Flutter sera d’autant plus important si Huawei parvient à garder sa place dans le top 5 mondial et européen dans la vente des smartphones dans les mois à venir.
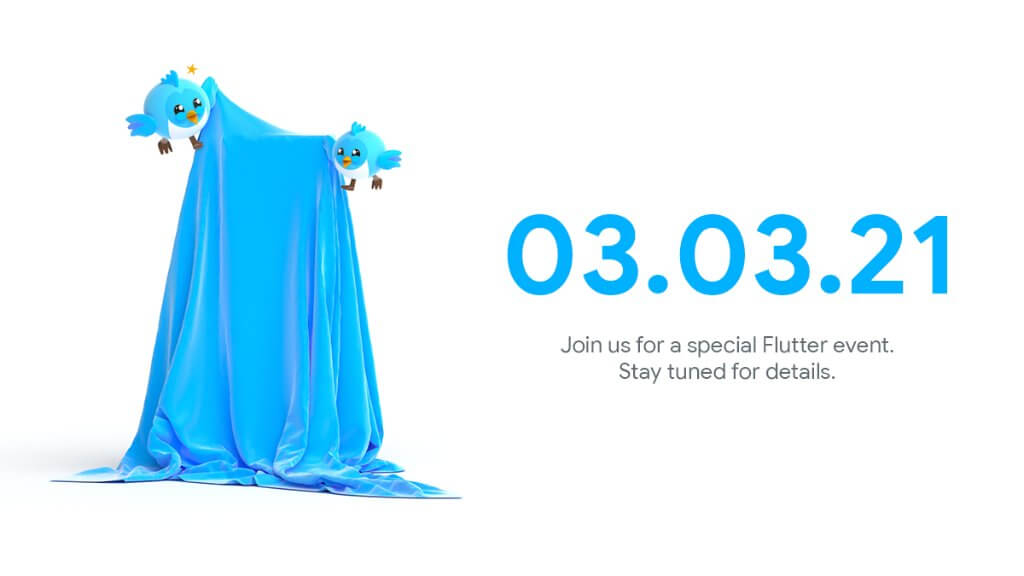
Évènement spécial 03 mars 2021

Source : https://twitter.com/FlutterDev/status/1339256577480683521
Le 03 mars 2021 ne manquez surtout pas cet évènement ! Selon vous, quelles seront les annonces majeures ?
N’hésitez-pas à twitter en ajoutant le compte @IneatLab et nous reviendrons sur votre pronostic.
En attendant excellentes fêtes de fin d’année et j’espère que 2021 sera encore plus riches pour les amoureux de Flutter.
Série Flutter of the month
- Tips #1 : Personnaliser la shape d’une BottomSheet
- Tips #2 : Hero – le super widget
- Tips #3 : Responsive widgets
- Tips #4 : Codemagic déployer vers Firebase App Distribution
- Tips #5 : Exploiter votre code coverage avec Codecov.io
- Tips #6 : Embarquez à bord du Zeplin, destination Flutter
- Tips #7 : Merry Christmas
- Tips #8 : Firebase Test Lab