Ce mois-ci pas de code ! Mais une petite technique qui pourrait vous faire gagner du temps lors de vos phases d’intégration graphique.

Vous connaissez sans doute Zeplin, ce ballon dirigeable jaune orangé tant aimé de nos designers. A l’instar d’autres outils pour les développeurs, il permet de partager, d’organiser et de collaborer sur des maquettes graphiques. Un véritable trait d’union entre devs et créas !

La promesse de Zeplin est la suivante pour les designers : importer en un clic grâce à un plugin vos projets Sketch, Adobe XD, Figma, Photoshop vers celui-ci. Tout simplement !
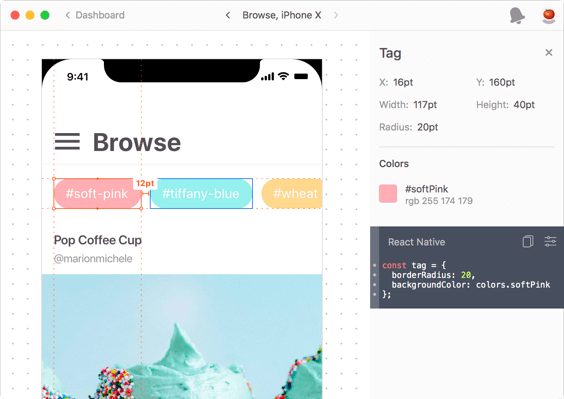
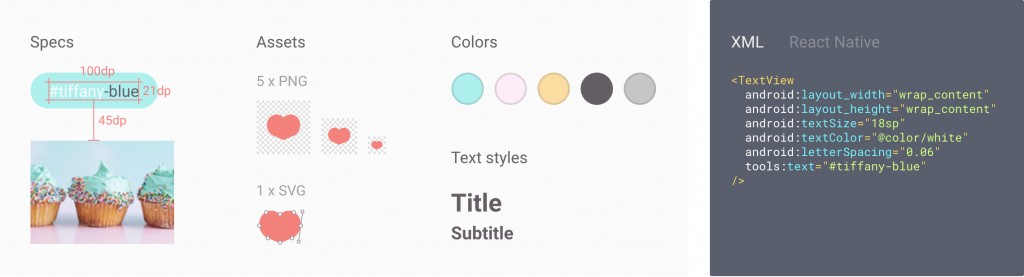
Étant développeur Android, iOS et Flutter, cela fait des années que j’utilise Zeplin au quotidien. Depuis sa création en 2014, Zeplin embarque l’exportation de snippet de code natif pour Android, iOS et le Web :


Ces snippets sont très pratiques, car ils récupèrent les informations des layers afin de les convertir en code intégrable directement dans votre projet mobile ou web.
“Et Flutter dans tout ça ?”, me direz-vous.
C’est là que le bât blesse ! Flutter n’est pas nativement supporté mais des extensions permettent d’ajouter des fonctionnalités à Zeplin. Celles-ci sont des modules Javascript, qui ont pour but de générer des snippets de code dans des langages de programmation qui ne sont pas nativement supportés.
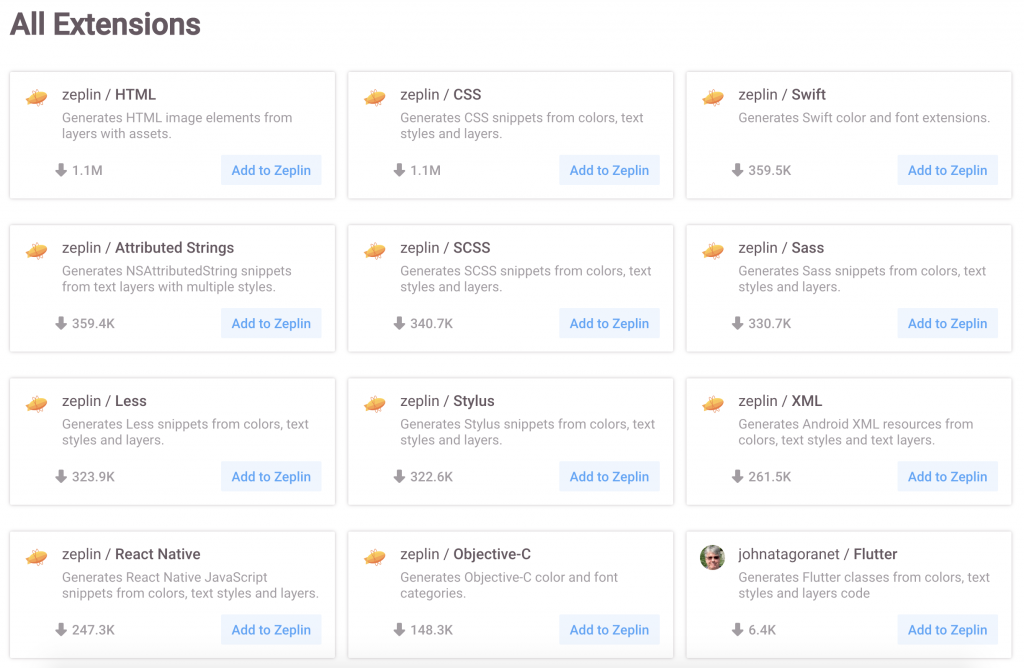
Les différentes extensions sont disponibles sur le lien suivant : https://extensions.zeplin.io/

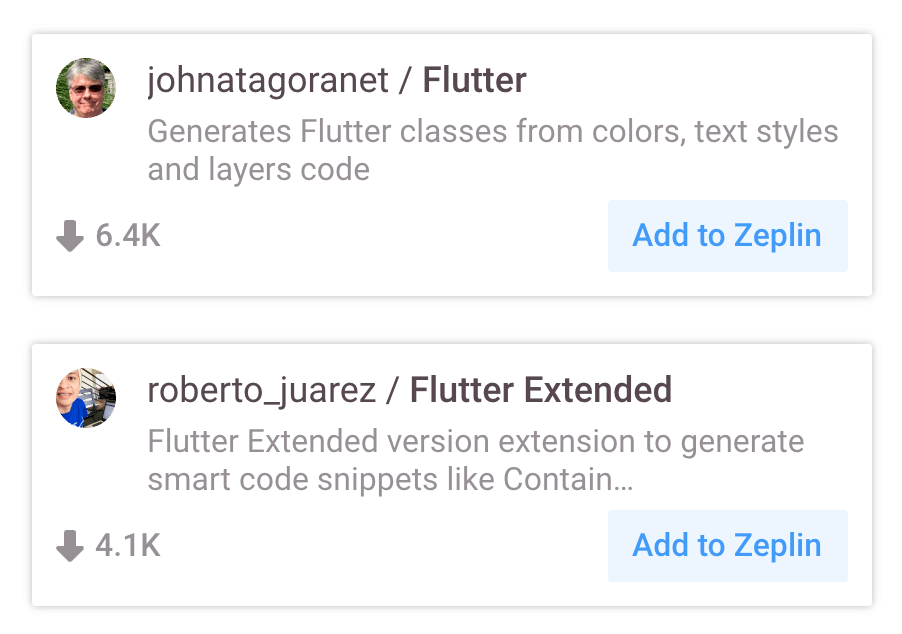
Dans cette liste vous trouvez deux extensions Flutter :

Personnellement, j’ai une préférence pour l’extension de johnatagoranet, mais libre à vous d’installer les deux et de vous faire un avis.
En ce qui concerne l’installation, c’est super simple ! Il suffit de se rendre dans la liste des extensions, de retrouver l’extension évoquée précédemment, de cliquer sur “Add to Zeplin”. Enfin, il suffit de l’attribuer à votre projet. Voici en image un exemple provenant du blog Zeplin :
Et maintenant ?
Vous avez terminé ! 2 minutes de configuration pour un énorme gain de temps pour la suite de votre projet.
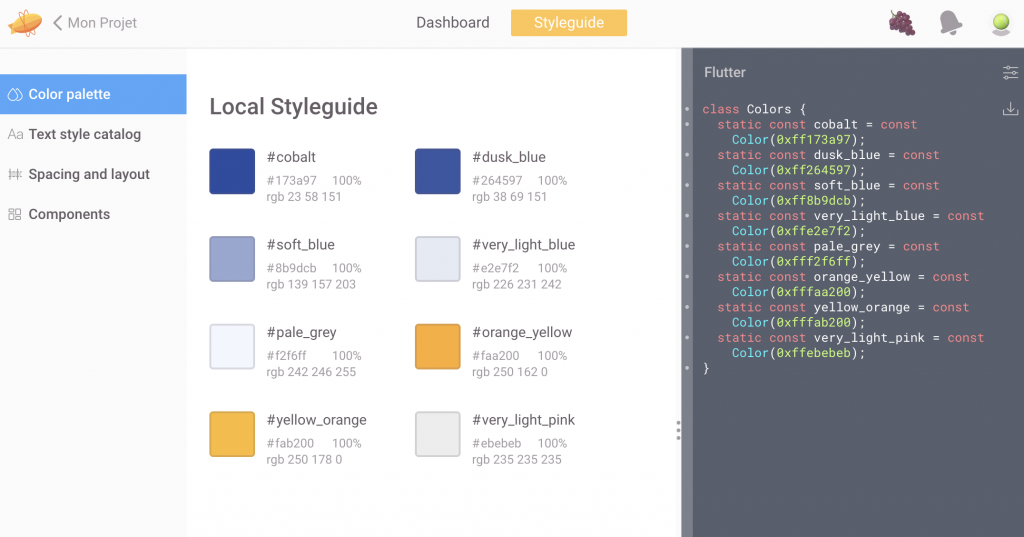
Vous pouvez profiter des snippets de code Flutter directement depuis votre projet Zeplin. Depuis le l’onglet Styleguide, il sera possible de récupérer la palette de couleurs :

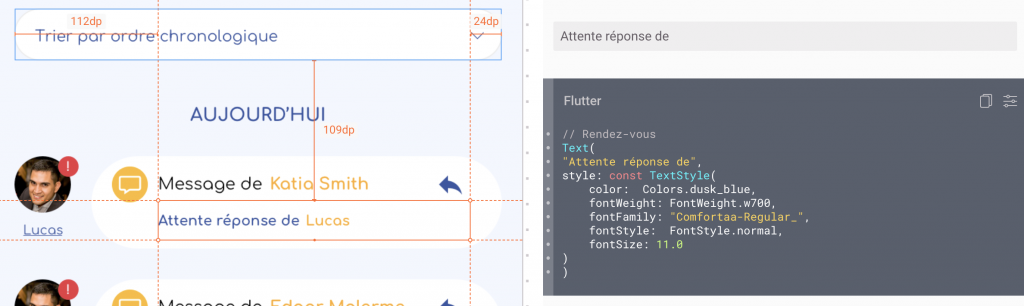
Les couleurs présentes dans la palette seront directement utilisées dans les snippets de code Widget qui vous seront générés :

Voilà votre premier vol sur la compagnie “Flutter-Zeplin” est maintenant terminé, nous espérons qu’il a été sans turbulences et que vous avez apprécié les conseils de votre pilote. Il nous reste à vous souhaiter de bons designs collaboratifs et de vous donner rendez-vous au prochain “Flutter Tips of the Month”.
Série Flutter of the month
- Tips #1 : Personnaliser la shape d’une BottomSheet
- Tips #2 : Hero – le super widget
- Tips #3 : Responsive widgets
- Tips #4 : Codemagic déployer vers Firebase App Distribution
- Tips #5 : Exploiter votre code coverage avec Codecov.io
- Tips #6 : Embarquez à bord du Zeplin, destination Flutter
- Tips #7 : Merry Christmas
- Tips #8 : Firebase Test Lab




