Aujourd’hui Flutter n’a plus de secret pour vous ! L’écosystème est maitrisé, mais vous manquez encore d’automatisation pour livrer vos versions alpha & beta ? Dans ce cas cet article est fait pour vous !
L’article est basé sur Codemagic mais peut très bien être adapté à une autre CI.
Codemagic est la CI/CD ( Intégration continue, Déploiement continu ) phare dans le monde Flutter et mise en avant par Google, notamment lors de la Flutter Live London 2018.
Par défaut celle-ci permet de délivrer vos applications de différentes façons :
- Slack
- Page statique sur Codemagic ( Flutter web )
- AWS S3 Bucket ( Flutter web )
- Google Play
- App Store Connect
Étant fan de Firebase j’étais un peu frustré de ne pas trouver Firebase App Distribution dans les choix de publications… Cette solution est très pratique pour livrer des applications en version alpha & beta à des groupes de testeurs.
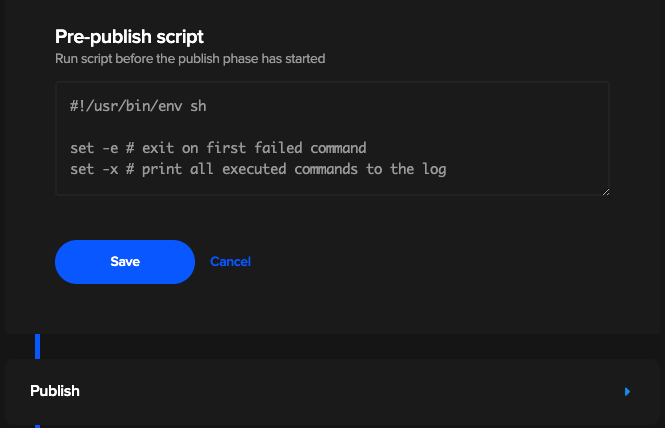
Sur Codemagic, chaque étape d’un worflow peut être pré ou post fixée d’un script shell. Pour notre besoin, nous allons effectuer notre déploiement vers Firebase app Distribution dans la step Pre-publish script.

Avant d’entrer dans le détail du script, configurons d’abord notre environnement pour firebase.
Configuration de Firebase
Si le CLI n’est pas installé sur le votre poste de travail je vous invite à suivre la procédure suivante : https://firebase.google.com/docs/cli avant de continuer la suite de l’article.
Pour publier des applications sur Firebase App Distribution, il est nécessaire de générer un token qui sera stocké dans les variables d’environnements de la CI ( dans notre cas Codemagic ). Pour générer ce dernier, il faut exécuter la ligne de commande login:ci comme ceci :
firebase login:ci --no-localhost
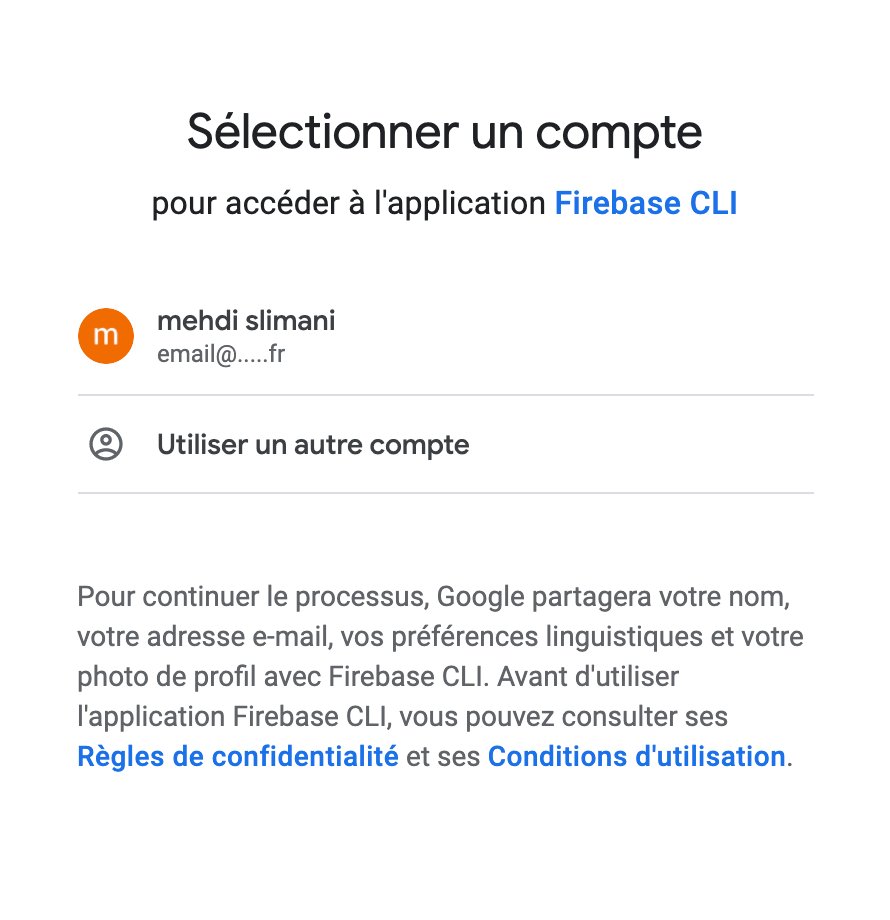
Cette commande va ensuite ouvrir votre navigateur afin d’afficher la liste de vos comptes Google :

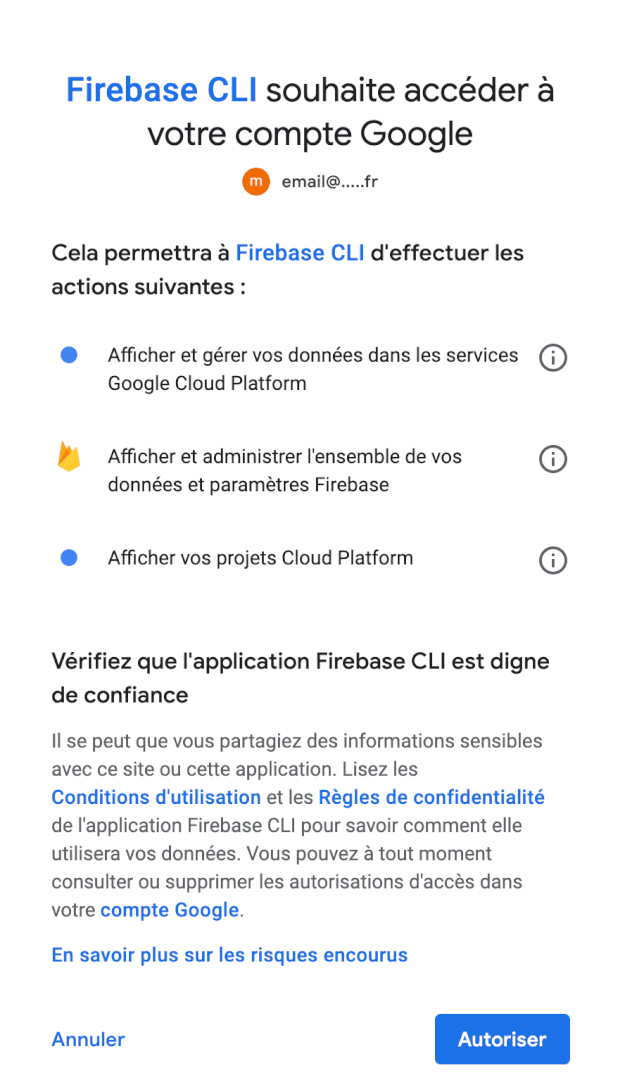
Sélectionner le compte sur lequel sera situé votre projet Firebase et accepter les permissions :

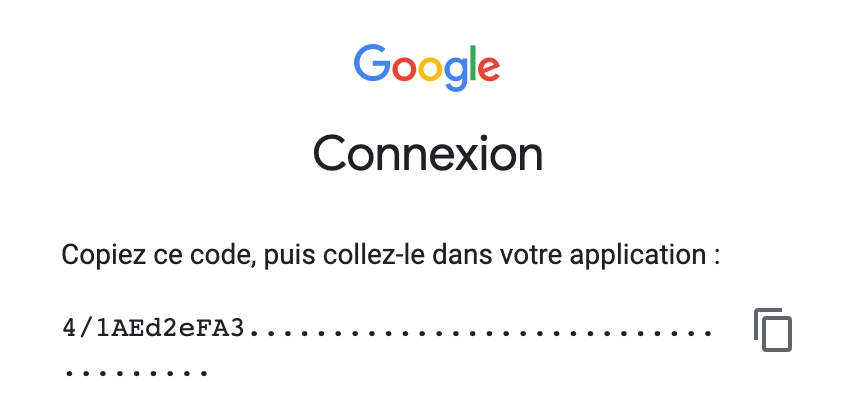
Une fois les permissions acceptées, vous obtiendrez un premier code qu’il faudra copier :

Puis le coller dans votre terminal comme ceci :
? Paste authorization code here: 4/1AEd2eFA3.................
Le CLI Firebase va ensuite vous générer un token définitif :
1//03HQRSWXJUppdCgYIARAAGAMSNgF-L9IrTJYYtXqMgXdXs-QlUKh6keA0n8MAzDMLa3Zgmjtrx0..................;
Ce token permettra d’utiliser les APIs de Firebase App Distribution, pour déployer les applications depuis Codemagic sans avoir besoin de vous authentifier depuis un navigateur.
Note: Pour cela, il sera important d’exécuter toutes les commandes Firebase avec l’option –token lorsque vous êtes sur une CI
https://firebase.google.com/docs/cli#cli-ci-systems
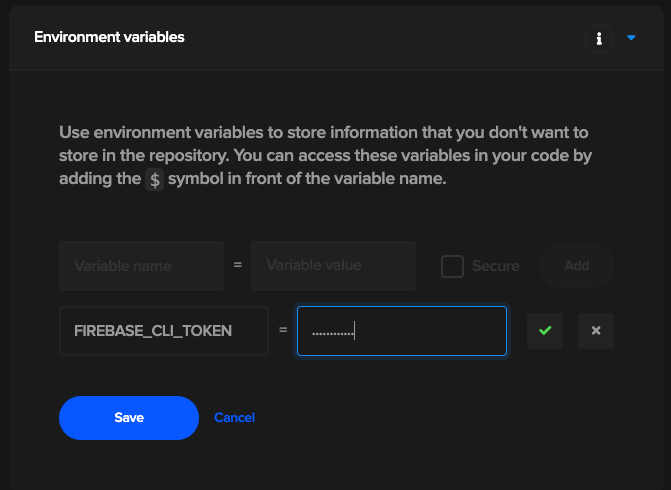
Maintenant il faut enregistrer le token Firebase dans les variables d’environnements de Codemagic. Pour cela, nommer la variable FIREBASE_CLI_TOKEN avec la valeur retournée par votre terminal comme ceci :

La configuration de Firebase est désormais prête, nous pouvons passer au développement du script pour déployer les applications iOS & Android.
Script de déploiement
Dans la step Pre-publish placer le code suivant :
#!/usr/bin/env sh set -e # exit on first failed command set -x # print all executed commands to the log # install dependencies gem install fastlane -NV gem install bundler
Ces instructions permettent d’installer :
- Fastlane qui est un outil d’automatisation de tache développé en ruby pour les projets mobiles
- Bundler qui permet de manager les dépendances ruby
Puis ajouter le code suivant :
apkPath=$(find "$FCI_BUILD_DIR/build" -name "*-release.apk" | head -1)
echo "Found apk at $apkPath"
if [ -z "${apkPath}" ]
then
echo "No apkPath were found, skip publishing apk to firebase app distribution"
else
cd "$FCI_BUILD_DIR/android"
bundle install
bundle exec fastlane android deploy_app_distribution apk_path:"${apkPath}" firebase_token:"$FIREBASE_CLI_TOKEN"
fi
Ici, nous allons récupérer le fichier qui se termine par -release.apk, s’il n’existe pas alors nous affichons une message dans la console indiquant qu’il n’y a aucun fichier correspondant au pattern, sinon nous lançons deux instructions avec bundler dans le répertoire android du projet :
installpour installer les dépendancesexec fastlane android deploy_app_distributionpour exécuter la commande fastlane d’un projet android sur la lanedeploy_app_distribution. Cette lane contient deux paramètres : le chemin du fichier apk et le token firebase pour avoir les droits d’uploader le fichier sur les APIs de Firebase App Distribution.
Où se trouve fastlane ? Qu’est-ce qu’une lane ? D’où vient la lane deploy_app_distribution ? Ne vous inquiétez-pas tout se trouve juste après cette partie un peu plus bas 👇.
Donc pour récapituler, les blocs de code précédents permettent de :
- installer fastlane
- installer bundler
- rechercher un fichier apk s’il existe
- entrer dans le répertoire android du projet Flutter
- lancer la commande fastlane pour déployer l’apk sur Firebase App Distribution
Donc maintenant il ne reste plus qu’à faire pareil sur iOS :
ipaPath=$(find ~/ipas -name "*.ipa" | head -1)
echo "Found ipa at $ipaPath"
if [ -z "${ipaPath}" ]
then
echo "No ipas were found, skip ipa publishing to firebase app distribution"
else
cd "$FCI_BUILD_DIR/ios"
bundle install
bundle exec fastlane ios deploy_app_distribution ipa_path:"${ipaPath}" firebase_token:"$FIREBASE_CLI_TOKEN"
fi
Ici nous ne recherchons pas des fichiers .apk mais des fichiers .ipa. Et la lane deploy_app_distribution prend en paramètre l’option ipa_path et non apk_path sinon les scripts sont identiques.
Pour récapituler voici le script complet :
#!/usr/bin/env sh
set -e # exit on first failed command
set -x # print all executed commands to the log
# install dependencies
gem install fastlane -NV
gem install bundler
echo "Find build artifacts"
apkPath=$(find "$FCI_BUILD_DIR/build" -name "*-release.apk" | head -1)
echo "Found apk at $apkPath"
if [ -z "${apkPath}" ]
then
echo "No apkPath were found, skip publishing apk to firebase app distribution"
else
cd "$FCI_BUILD_DIR/android"
bundle install
bundle exec fastlane android deploy_app_distribution apk_path:"${apkPath}" firebase_token:"$FIREBASE_CLI_TOKEN"
fi
ipaPath=$(find ~/ipas -name "*.ipa" | head -1)
echo "Found ipa at $ipaPath"
if [ -z "${ipaPath}" ]
then
echo "No ipas were found, skip ipa publishing to firebase app distribution"
else
cd "$FCI_BUILD_DIR/ios"
bundle install
bundle exec fastlane ios deploy_app_distribution ipa_path:"${ipaPath}" firebase_token:"$FIREBASE_CLI_TOKEN"
fi
Ce script est inspiré d’un script du blog de codemagic pour déployer sur Microsoft AppCenter, j’ai modifié les lignes de déploiement AppCenter par celle de Fastlane avec Firebase App Distribution.
Configuration de Fastlane
Fastlane est un outil permettant d’automatiser un ensemble de taches qu’on appelle des lanes.
Il existe un ensemble de lanes pré-installées ainsi que des lanes pouvant être installées sous forme de plugin. Parmi l’ensemble des plugins, l’un d’entre eux se nomme : Firebase App Distribution. Il permet d’uploader facilement une application Android ou iOS. Ce plugin utilise le CLI firebase afin de vous simplifier la tache.
Afin de pouvoir récupérer le plugin il faut d’abord se rendre dans le répertoire android/ et ios/ et lancer deux fois les procédures suivantes :
fastlane init
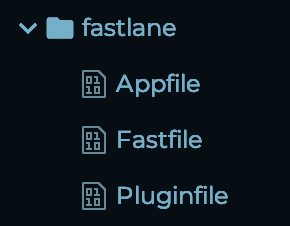
Pour initialiser le projet Fastlane, cette instruction va vous demander des informations sur votre application comme le package name. Vous obtiendrez ainsi un répertoire fastlane à la racine de votre répertoire android/ et ios/ ainsi qu’un fichier Gemfile :

Ajouter ensuite le plugin firebase_app_distribution en exécutant cette instruction à la racine du répertoire android/ et ios/:
fastlane add_plugin firebase_app_distribution
Pour rappel : Il est important de répéter les opérations dans les deux répertoires Android & iOS car dans un projet Flutter il y a un projet par plateforme.
C’est bon, nous y sommes presque ! Il ne reste plus qu’à écrire le contenu de la lane deploy_app_distribution que nous utilisons dans le script de notre CI.
Pour le fichier android/fastlane/Fastfile le code est le suivant :
default_platform(:android)
platform :android do
lane :deploy_app_distribution do |options|
firebase_app_distribution(
app: "1:XXXXXXXXXXXXXX:android:XXXXXXXXXXXXXXXXXXXXX",
groups: "alpha",
firebase_cli_token: options[:firebase_token],
apk_path: options[:apk_path]
)
end
end
Et pour le fichier ios/fastlane/Fastfile le code est celui-ci :
default_platform(:ios)
platform :ios do
lane :deploy_app_distribution do |options|
firebase_app_distribution(
app: "1:XXXXXXXXXXXXXX:ios:XXXXXXXXXXXXXXXXXXXXX",
groups: "alpha",
ipa_path: options[:ipa_path],
firebase_cli_token: options[:firebase_token]
)
end
end
Ici nous voyons que notre lane deploy_app_distribution appelle une seconde lane qui se nomme firebase_app_distribution. Celle-ci est récupérée grâce à l’installation du plugin que nous avions fait précédemment.
L’ensemble des paramètres du plugin firebase_app_distribution sont disponibles sur la documentation officielle de firebase :
- iOS : https://firebase.google.com/docs/app-distribution/ios/distribute-fastlane
- Android : https://firebase.google.com/docs/app-distribution/android/distribute-fastlane
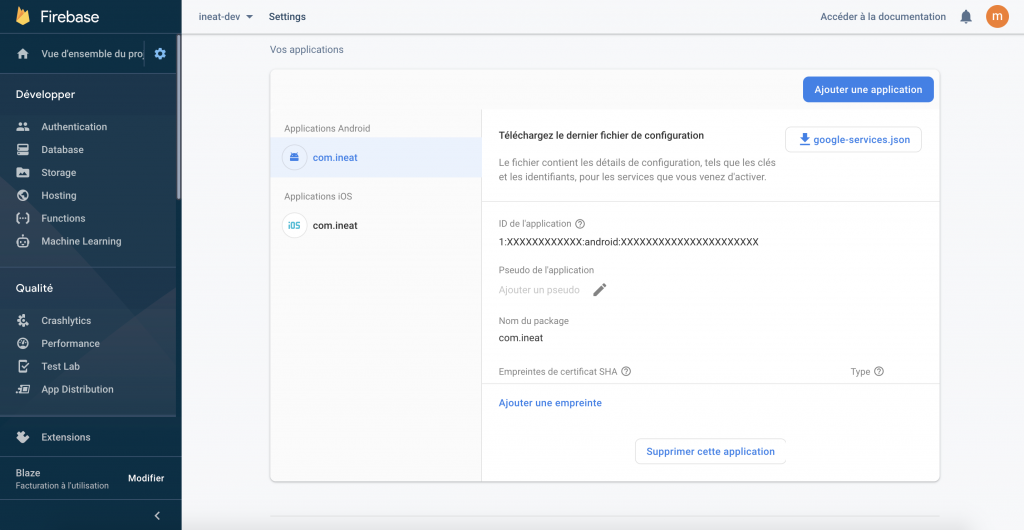
Le plugin firebase_app_distribution prend un paramètre app que vous retrouverez dans les paramètres de Firebase ( settings / applications / [android/iOS] / ID de l’application ). Ce paramètre est nécessaire afin d’identifier l’application que vous êtes en train d’uploader.

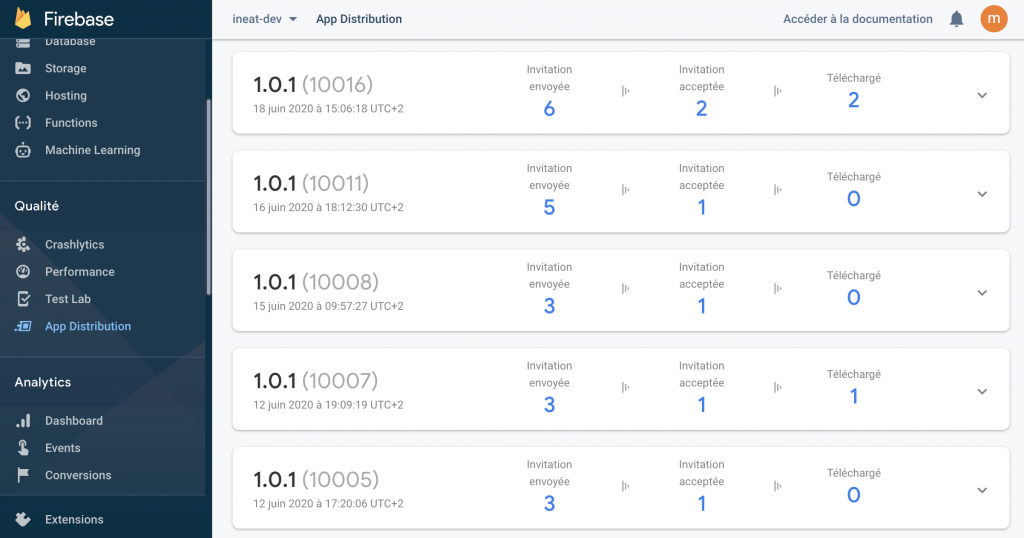
A partir de maintenant vous avez tous les éléments pour déployer automatiquement vos applications directement de Codemagic vers Firebase App Distribution. Après chaque build ou release, selon votre workflow, vous obtiendrez quelque chose similaire à ceci :

Take away
N’hésitez-pas à ajouter des releases notes qui seront consultables directement depuis Firebase App Distribution. Les releases notes peuvent être ajoutées grâces aux options suivantes :
release_notes : "text"release_notes_file : "/path/to/file"
Les notes seront appréciées de vos testeurs qui sauront voir les modifications apportées lors d’une nouvelle version.
Libre à vous de personnaliser la lane selon votre besoin. Pour cela n’hésitez-pas à consulter l’ensemble des paramètres disponibles ici :
- iOS : https://firebase.google.com/docs/app-distribution/ios/distribute-fastlane
- Android : https://firebase.google.com/docs/app-distribution/android/distribute-fastlane
Série Flutter of the month
- Tips #1 : Personnaliser la shape d’une BottomSheet
- Tips #2 : Hero – le super widget
- Tips #3 : Responsive widgets
- Tips #4 : Codemagic déployer vers Firebase App Distribution
- Tips #5 : Exploiter votre code coverage avec Codecov.io
- Tips #6 : Embarquez à bord du Zeplin, destination Flutter
- Tips #7 : Merry Christmas
- Tips #8 : Firebase Test Lab




4 Comments
Comments are closed.