Retranscription de la vidéo
« Bonjour! »
« Mon nom est Poulpyx. »
« Oui, je suis un Poulpy rétro. »
« Bienvenue sur cet article regroupant le meilleur de la veille de mon créateur. »
« Je vous souhaite une bonne lecture ! »
L’accessibilité numérique, et si nous agissions ?
Si vous cherchez à sensibiliser votre entourage à l’importance de l’accessibilité appliquée au web, le site L’accessibilité numérique, et si nous agissions ?, réalisé par la société Atalan, est une des meilleures ressources que vous pourrez trouver. En parcourant les catégories, représentant chacune un type de handicap (daltonisme, malvoyance, cécité, surdité, moteur), le site altèrera votre navigation afin de vous mettre à la place de ces personnes pour qui l’utilisation du web peut très vite devenir déplaisante et désagréable si les développeurs n’ont pas respecté certaines bonnes pratiques.
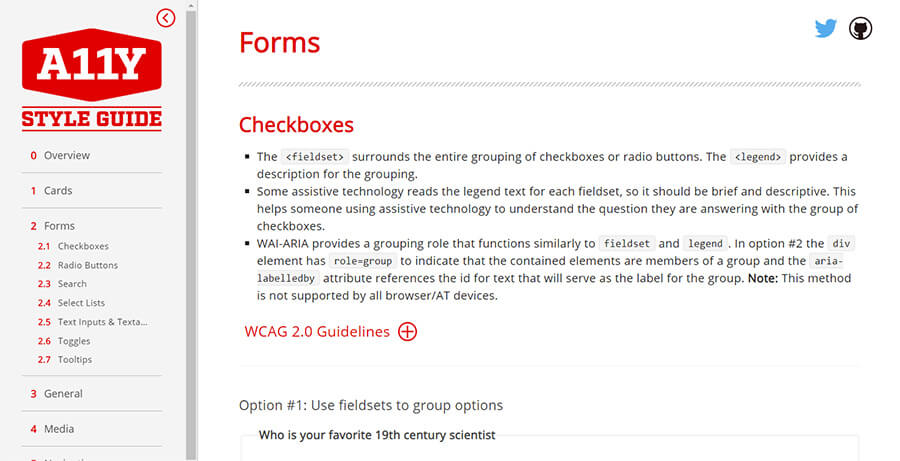
A11y Style Guide
En parlant de bonnes pratiques pour l’accessibilité web, @cariefisher et @scottohara ont réalisé un superbe style guide à ce sujet, constituant un excellent repère pour toute personne voulant entamer ou consolider ses connaissances pour contribuer à un web meilleur. Le site regroupe pléthore d’astuces sur de nombreux types de contenus et composants différents (formulaires, liens, couleurs, images, vidéos, svg, navigation, tableaux, etc…), chacune agrémentée de cas pratiques, snippets, et liens d’approfondissement.

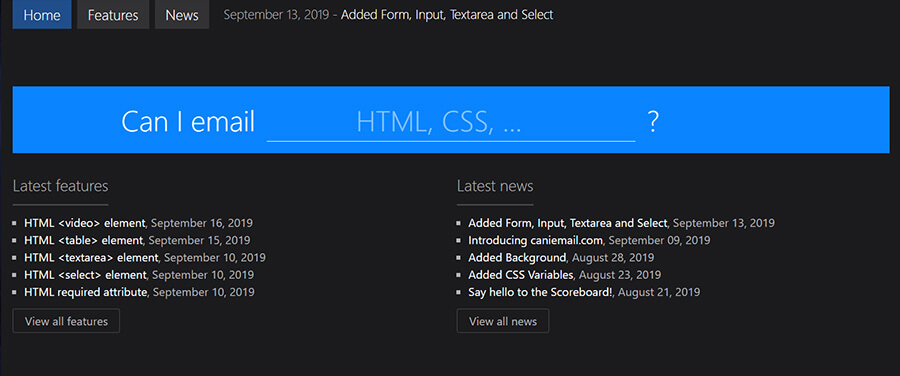
Can I Email…
Tout le monde connait Can I Use. Le meilleur ami de des intégrateurs web, fournissant des tableaux de compatibilités navigateurs complets et détaillés pour chaque feature des langages HTML, CSS, JS, SVG. Récemment, Rémi Parmentier (@hteumeuleu) a lancé la plateforme Can I Email…, reprenant le même concept mais orienté sur l’intégration d’emails. Un phare éclairant la nuit sur les océans capricieux que sont les intégrations d’emails.
30 seconds of CSS
“Une collection de snippets CSS utiles assimilables en moins de 30 secondes.”
Tel est le pitch du site 30 seconds of CSS. Il présente près de 50 astuces pour mettre en place rapidement certains tips liés aux animations, interactions, layout, et bien d’autres, chacun accompagné d’une démo, d’explications et du pourcentage de support navigateur.
Essential Image Optimization
Comme son nom le laisse supposer, Essential Image Optimization fournit un dossier très complet sur la manière de traiter les images pour le web. Tout y est traité : les différents formats d’images possibles (jpeg, png, svg, webp, et d’autres moins connus), ce qu’il faut savoir sur la compression, comment utiliser le lazy loading et le preloading, l’état actuel du principe de sprite, les images responsives, etc…
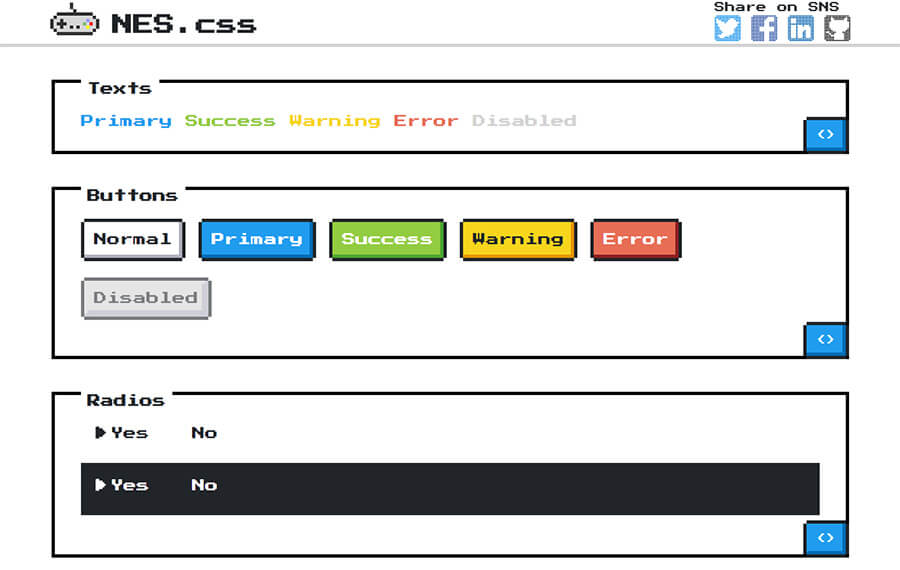
La ressource de Poulpyx
NES.css, un framework CSS avec une direction artistique inspirée des interfaces de l’époque 8 bits des consoles de jeux vidéo.
Merci d’avoir parcouru le 1er article de cette chronique mensuelle. Poulpyx vous donne rendez-vous en Octobre pour d’autres ressources, articles et liens concernant l’intégration web.