ASP.Net Web API est un framework orienté service HTTP. Microsoft le décrit comme étant la “plateforme idéale pour construire des applications RESTful à l’aide du framework .NET”
Dans cet article nous allons voir comment créer un service RESTful à l’aide de ce framework.
Les personnes ayant travaillés sur ASP.Net MVC ne seront pas dépaysés, la logique est la même, la vue en moins.
Prérequis
Web API est disponible par défaut sur Visual Studio 2012.
Pour pouvoir l’utiliser sur Visual Studio 2010, il faut installer le framework asp.net disponible ici : www.asp.net/downloads
Création du projet
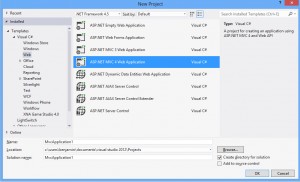
Comme d’habitude, il faudra passer par File>New Project puis choisisser ASP.NET MVC 4 Web Application
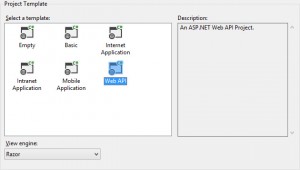
et enfin sélectionner le template Web API
Notre exemple
L’objectif sera de créer un service RESTful qui nous permettra d’effectuer sur une entité User les opérations CRUD.
Nous ne nous embarrasserons pas d’un accès à une bdd pour récupérer nos entités, nous travaillerons directement sur une collection en dur dans le controlleur.
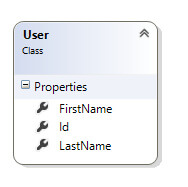
Notre entité :
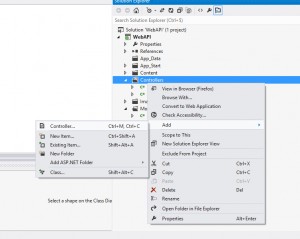
le controlleur
Le controlleur contient l’ensemble des méthodes que l’on va exposer. Il travaille avec les entités présentes dans Models.
Un controlleur WebApi se distingue d’un controlleur MVC par la classe dont il hérite : ApiController.
La route
La route définit la manière dont le site va réagir en fonction de l’url saisie.
On trouve ces infos dans le fichier App_Start/WebApiConfig.cs
La route par défaut vaut api/{controller}/{id}. Ce qui signifie que sur le site, l’appel à l’url http://monsiteweb/api/User/8, dirigera l’appel vers le controleur User en lui passant le paramètre 8.
Les actions
Web API utilise les verbes http(GET,POST,PUT,DELETE) associés à l’url pour rediriger vers la méthode adéquate dans le controlleur.
Ainsi, http://monsiteweb/api/User/8 avec l’action DELETE routera vers la méthode Delete du controlleur User par convention.
On peut aussi en décorant une méthode de l’attribut [Delete/Post/Get/Put] indiquer que cette méthode sera celle à utiliser pour l’action spécifiée.
Le code !
Trêve de blabla, le code du controlleur suffira à comprendre comment ça fonctionne
[sourcecode language=”csharp”]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace WebAPI.Controllers
{
public class UserController : ApiController
{
private static List Users = new List
{
new Models.User{Id = Guid.NewGuid().ToString(), FirstName = "FirstName User 1" , LastName = "LastName User 1" },
new Models.User{Id = Guid.NewGuid().ToString(), FirstName = "FirstName User 2" , LastName = "LastName User 2" },
new Models.User{Id = Guid.NewGuid().ToString(), FirstName = "FirstName User 3" , LastName = "LastName User 3" },
new Models.User{Id = Guid.NewGuid().ToString(), FirstName = "FirstName User 4" , LastName = "LastName User 4" }
};
// GET api/user
public IEnumerable Get()
{
return Users;
}
// GET api/user/5
public Models.User Get(string id)
{
return Users.FirstOrDefault(o => o.Id == id);
}
// POST api/user
public void Post(Models.User user)
{
user.Id = Guid.NewGuid().ToString();
Users.Add(user);
}
// PUT api/user/5
public void Put(Models.User user)
{
Models.User currentUser = Users.FirstOrDefault(o => o.Id == user.Id);
currentUser.LastName = user.LastName;
currentUser.FirstName = user.FirstName;
}
// DELETE api/user/5
public void Delete(string id)
{
Users.Remove(Users.FirstOrDefault(o => o.Id == id));
}
}
}[/sourcecode]
La négociation du contenu
Il est possible de négocier le format des données en retour soit en xml, soit en json (soit en ce que vous voulez si vous développez l’adapter approprié).
La négociation du contenu est défini dans l’entête http Accept.
Pour s’en rendre compte, exécutez le projet et tapez l’url suivante http://localhost:votreport/api/user sous firefox.
Vous obtiendrez :
[sourcecode language=”xml”]
<ArrayOfUser>
<User>
<FirstName>FirstName User 1</FirstName>
<Id>89feecf1-a2cd-4bd9-aefc-956505ab79ae</Id>
<LastName>LastName User 1</LastName>
</User>
<User>
<FirstName>FirstName User 2</FirstName>
<Id>8dfa6931-e4a1-4ab6-a504-238ea28c2451</Id>
<LastName>LastName User 2</LastName>
</User>
<User>
<FirstName>FirstName User 3</FirstName>
<Id>b33fcadc-6acd-492f-906f-188aa1254ff4</Id>
<LastName>LastName User 3</LastName>
</User>
<User>
<FirstName>FirstName User 4</FirstName>
<Id>5e0adbd3-8e70-45f4-938d-fca143fbb73e</Id>
<LastName>LastName User 4</LastName>
</User>
</ArrayOfUser>
[/sourcecode]
Dans about:config de FF, modifiez la valeur du paramètre network.http.accept.default en application/json;q=0.9
Exécutez de nouveau la requête et là Bam ! (ou Bim !) :
[shell]
[{"Id":"89feecf1-a2cd-4bd9-aefc-956505ab79ae","FirstName":"FirstName User 1","LastName":"LastName User 1"}
,{"Id":"8dfa6931-e4a1-4ab6-a504-238ea28c2451","FirstName":"FirstName User 2","LastName":"LastName User 2"}
,{"Id":"b33fcadc-6acd-492f-906f-188aa1254ff4","FirstName":"FirstName User 3","LastName":"LastName User 3"}
,{"Id":"5e0adbd3-8e70-45f4-938d-fca143fbb73e","FirstName":"FirstName User 4","LastName":"LastName User 4"}]
[/shell]
C’est magique ou bien ?
Code source de l’article
L’ensemble du code source sur github : github.com/ineat-conseil/demo-webapi
Vous trouverez un petit exemple en jQuery pour appeler le service via $.ajax.