En préambule, précisons que cet article traite des différences et complémentarités entre l’UX et l’UI Design, dans le cadre de projet numérique ayant pour finalité la conception d’interface utilisateur web, mobile ou applicative. Il est important de rappeler que l’UX Design touche aussi de nombreux autres domaines dont nous ne ferons pas mention ici.
UX Design vs UI Design, différences et complémentarités
En tant qu’UI Designer, il est fréquent que nous répondions dans le cadre de nos projets numériques à des problématiques liés à l’Expérience Utilisateur (UX) comme la refonte de la navigation, l’optimisation du formulaire de création de compte ou la simplification des étapes du tunnel de commande. Aussi, dans ce même cadre, certains de nos collègues UX Designers ont régulièrement des demandes portant sur des choix typographiques, de couleurs, de formes, d’animation… bref sur le ressenti visuel des interfaces utilisateurs (UI).
Or le Designer n’excelle que rarement dans les 2 disciplines que sont l’UX et l’UI car bien qu’elles soient complémentaires dans le processus de conception d’un dispositif numérique par exemple, elles requièrent des expertises et des méthodes particulières. UX Designer et UI Designer, l’un n’est pas l’autre. L’un ne va pas sans l’autre. Explications…
Au commencement il y a l’UX Design(er)
L’UX Design, ou la Conception d’Expérience Utilisateur telle que nous l’entendons dans cet article, consiste à rendre l’usage d’un dispositif ou d’un produit plus intuitif, plus fluide et plus efficace pour l’utilisateur.
Ok, c’est bien beau mais concrètement, comment s’y prend-t-on ?
Dans un premier temps l’UX Designer va chercher à comprendre le métier de son client, tout en plaçant l’utilisateur final au centre de sa réflexion. Il va donc rencontrer les 2 parties et les interviewer. Ainsi il sera à même de saisir les attentes et les besoins de chacune.
Ensuite il identifiera chez son client les acteurs métiers du projet et fédèrera une équipe avec laquelle il animera des ateliers. De ces ateliers, souvent créatifs, ludiques et basés sur une série de méthodes et de jeux, émergeront des idées pour réduire voir gommer les points de friction qui nuisent à l’expérience utilisateur. Pour alimenter la réflexion de l’équipe, l’UX Designer aura préparé un benchmark(1) du secteur d’activité de son client ce qui permettra au groupe d’identifier les forces et les faiblesses de la concurrence.
Une fois ces ateliers d’idéation réalisés, dans le cadre d’un site e-commerce par exemple, l’UX Designer réfléchira aux parcours utilisateur aidé des persona(2) qu’il aura initiés avec l’équipe. Il entamera alors son travail d’analyse et utilisera la matière rassemblée et/ou créée lors des ateliers. Il réorganisera l’arborescence, repensera la navigation et refondra l’ergonomie en prenant en compte les nouveaux usages (mobilité, recherche d’instantanéité de l’information, réseaux sociaux), les nouveaux comportements (liés à l’ultra connectivité, cross-canalité) ou les nouvelles technologies (objets connectés, 5G, multiplicité des supports).
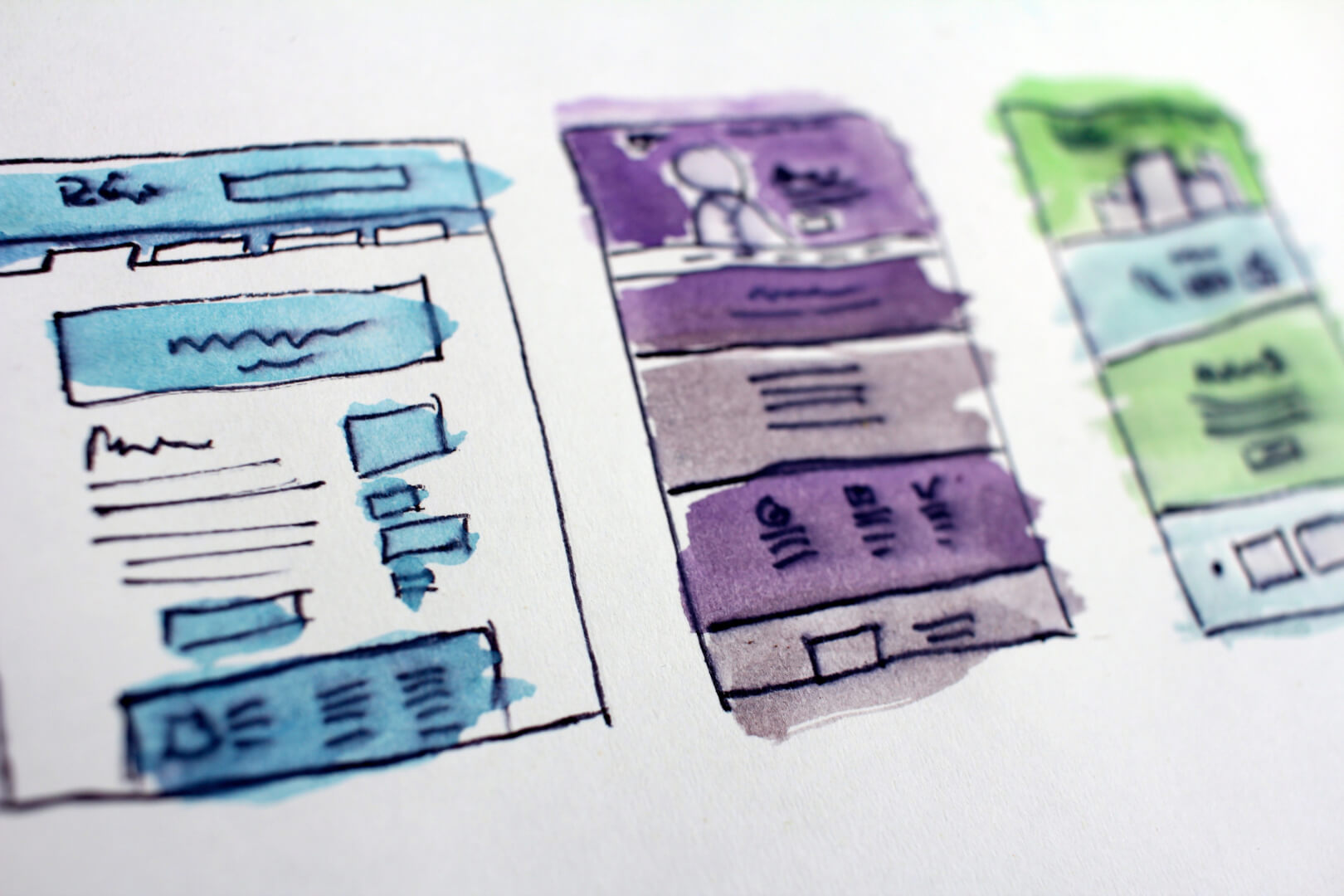
Enfin, iI pourra choisir entre autres méthodes de matérialiser le fruit de sa réflexion et de celle de l’équipe sous la forme de wireframes(3) et/ou de prototypes(4). Il saura ainsi tester les hypothèses émises en atelier pour améliorer l’usage du dispositif ou produit afin de les valider auprès d’utilisateurs finaux. Il pourra procéder par itération, jusqu’à ce que les tests utilisateurs se révèlent positifs.
Puis l’UI Designer dégaine ses pinceaux …
Ce n’est donc qu’après ce travail d’analyse, de réflexion et d’optimisation de l’expérience utilisateur qu’intervient l’UI Designer. Idéalement il poursuivra sa collaboration client avec l’équipe fédérée par l’UX Designer en lui restituant ses propositions graphiques.
L’objectif numéro un de l’UI Designer sera de rendre visuellement les échanges entre l’utilisateur et le dispositif ou produit les plus agréables possible en se basant évidemment sur les wireframes(3) et/ou du prototype(4) travaillés lors de la phase d’UX Design. L’UI Designer pourra compter sur la veille qu’il pratique quotidiennement pour être toujours au fait des dernières tendances en matière de graphisme. Il s’appuiera aussi sur la charte graphique de son client qu’il fera évoluer ou complètera si besoin. Il aura parfois la mission d’en créer une mais dans tous les cas, il devra injecter l’univers graphique de son client dans l’interface du dispositif.
Puisque nous en parlons, faisons un petit aparté sur ce que l’on entend par « création d’une charte graphique ».
Une charte graphique c’est bien-sûr un logotype clair, lisible à n’importe quelle taille, peu importe le fond ou le support sur lesquels il va être apposé. Il doit disposer d’un certain nombre de déclinaisons ou variantes pour répondre à cela. Une charte, c’est aussi la définition d’une ou plusieurs polices de caractère, adaptées au support utilisé (print ou web) et une palette de couleurs cohérente avec le logo et le secteur d’activité du client. De plus dans une charte graphique l’on trouve des préconisations sur l’univers iconographique à utiliser (images, illustrations, pictogrammes) mais aussi verbales quant à la manière de communiquer de la marque. Enfin une charte graphique propose des templates print, web ou autres pour comprendre sa mise en application.
Avec toute la matière qu’il aura su tirer de la charte graphique et grâce à sa veille et son expérience, il sera en mesure de produire une maquette cohérente avec les attendus de l’utilisateur et du client.
Son objectif numéro deux sera de provoquer de l’émotion en animant l’univers graphique créé et mis en place dans le premier objectif. Donner vie à une interface grâce à quelques animations bien senties contribuent à rendre l’expérience utilisateur émotionnellement positive. L’UI Designer pourra s’appuyer sur la précieuse expertise d’un 3ème acteur : l’intégrateur web.
Enfin il y a un dernier objectif pour l’UI Designer, le plus difficile à atteindre : s’assurer de l’application constante des objectifs un et deux sur l’ensemble du dispositif.
La complémentarité des frères (non) ennemis
Vous l’avez compris, sans le travail de l’UI Designer, l’UX Designer ne parviendra sans doute pas à magnifier l’expérience utilisateur au point de lui provoquer un ressenti positif pourtant essentiel à sa satisfaction et sa fidélisation. Aussi, sans la collaboration de l’UX Designer, l’UI Designer prend le risque de produire un dispositif aussi beau soit-il, parfaitement incompréhensible par l’utilisateur et ainsi totalement inefficace pour son client.
En conclusion, nous pouvons synthétiser ainsi : le fruit de la collaboration des expertises de l’UX et de l’UI Designer, c’est la garantie d’une bonne compréhension du besoin utilisateur et une réponse optimale, dans le fond, la forme et la manière.
1. Benchmark : Analyse des produits et pratiques des entreprises concurrentes.
2. Persona : archétype représentant l’utilisateur dans le segment ciblé par l’activité du client. Il servira à la réflexion et l’optimisation d’un parcours utilisateur par exemple.
3. Wireframes (ou Zoning ou Mockup) : Répresentation simplifiée d’une interface généralement en niveau de gris permettant de poser les bases fonctionnelles d’un dispositif numérique.
4. Prototype : c’est le premier exemplaire fonctionnel d’un dispositif, créé pour pouvoir réaliser des tests utilisateur.