Dans ce nouvel article sur l’accessibilité web, nous vous parlons des erreurs d’a11y les plus fréquentes qui existent sur la plupart des sites aujourd’hui. Si vous ne savez pas ce qu’est l’accessibilité web, allez lire cet article sur le sujet : A11y, ça vous parle ?
Lorsqu’on souhaite rendre son site accessible, un premier audit automatique permet d’identifier les problèmes majeurs.
Voici les 5 erreurs d’a11y les plus fréquentes avec quelques bonnes pratiques à adopter.
Le contraste
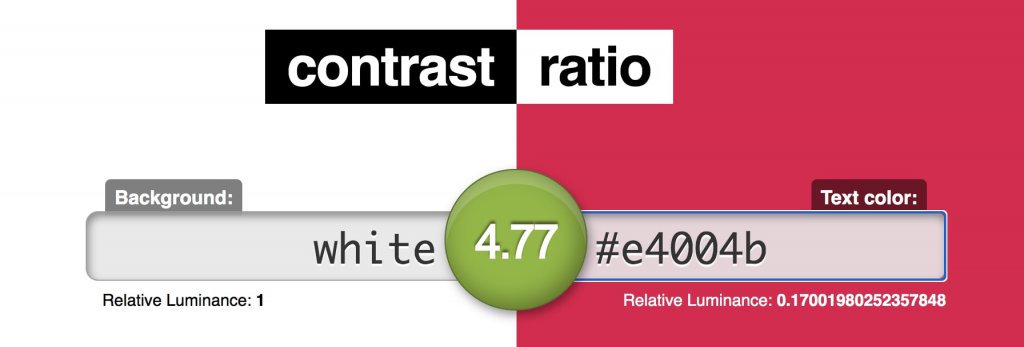
Les premiers problèmes souvent remontés par les audits d’accessibilité sont les contrastes insuffisants entre la couleur d’arrière-plan et celle du texte. En effet, si le contraste entre ces deux couleurs n’est pas suffisant, un utilisateur ayant des troubles de la vue rencontrera des difficultés de lecture et de navigation.
On parle ici de “contrast ratio” à respecter ; celui-ci doit être supérieur à 4.5 pour le niveau AA du WCAG 2.0 (plus de détails sur cette norme dans cet article)
Voici 2 outils pour vérifier le ratio entre deux couleurs :

Pensez donc au choix de vos couleurs, il ne suffit pas que votre site soit joli, il faut également qu’il soit compréhensible par tous.
Texte alternatif manquant ou incompréhensible
Dans le top 5 des erreurs d’a11y, on retrouve les labels manquants sur les images porteuses d’informations.
Si une image contient du texte, celui-ci ne peut être lu par les lecteurs d’écran. Il faut alors renseigner le texte alternatif dans l’attribut alt de la balise <img> afin que le lecteur d’écran interprète le texte.
Attention, si une image est dite de décoration et qu’elle n’apporte pas d’informations importantes, alors l’attribut alt doit être présent mais laissez-le vide.
Le texte alternatif d’une image porteuse d’information doit être pertinent. Veillez à ce qu’il soit également compréhensible.
Inutile de répéter le nom de l’image dans l’attribut alt.
Voici des exemples de cas d’utilisation de textes alternatifs sur des images : Accessibility: Image Alt text best practices
Liens et boutons sans label
Parmi les erreurs d’a11y les plus fréquentes, il y a les boutons et liens sans texte perceptible, c’est-à-dire les boutons et liens vides, sans contenu textuel visible.
Les lecteurs d’écran ne transmettent donc pas d’informations pertinentes à l’utilisateur. Il s’agit par exemple de liens ou de boutons d’action sur des icônes.
Pour corriger le problème des contenus textuels manquants, l’attribut aria-label permet de renseigner un texte alternatif pour les lecteurs d’écran sans surcharger le visuel.
Par exemple, dans le cas d’un lien sur une icône :
<a href="#"> <i class="fas fa-home"></i> </a> <a href="#" aria-label="Aller à la page d'accueil"> <i class="fas fa-home"></i> </a>
Sémantique HTML
Les lecteurs d’écran parcours la page web de haut en bas. Ils commencent par lire le titre de la page présent dans balise <title> du <head>.
Ils vont ensuite interpréter le code HTML et retranscrire vocalement le contenu de la page. Par conséquent, il est primordial d’avoir une structure de page HTML cohérente et sémantiquement correcte.
Imaginez la désorientation d’une personne malvoyante utilisant un lecteur d’écran, si les titres h1, h2, h3, de vos pages ne sont pas identifiés correctement ou bien s’ils se retrouvent dans le désordre. Les balises sémantiques HTML5 (<main> <aside> <footer> …) permettent de structurer le contenu d’une page web et améliorent la lecture par les lecteurs d’écran.
Avoir des pages HTML avec une bonne sémantique permet également un meilleur référencement SEO. En effet, les moteurs de recherche valorisent les mots-clés contenus dans des boutons, liens, titre, etc. plutôt que dans des simples <div>.
Voici une vidéo illustrant l’importance de la sémantique HTML pour les lecteurs d’écran :
Oublier de tester la navigation au clavier
Ne pas tester la navigation au clavier est une erreur trop fréquente. Si le parcours de navigation est fonctionnel en tabulant dans votre page, alors ce sera déjà une belle victoire pour la cause de l’accessibilité web.
Naviguez sur le site avec les touches de votre clavier (tabulation, flèches de navigation, barre d’espace ou touche Entrée pour sélectionner des éléments…) ; et si vous arrivez au même résultat attendu qu’avec une souris, vous écartez une bonne partie des problèmes d’a11y.
Tous les éléments d’interactions doivent pouvoir recevoir le focus.
Le focus c’est l’endroit dans la page qui reçoit les évènements envoyés par le clavier. Lorsqu’on navigue dans une page avec le clavier nous devons identifier où se trouve le focus pour ne pas le perdre. C’est l’état :focus qui permet d’appliquer un style différent
.element:focus {
outline: 1px dotted #000;
outline: 5px auto -webkit-focus-ring-color;
}
Nos conseils
Faites valider votre code au validateur W3C, ainsi vous éliminerez déjà beaucoup de problèmes d’a11y et vous gagnerez en performance.
L’a11y doit être prise en compte dès le départ de votre projet, ne pensez pas l’accessibilité web comme une fonctionnalité bonus. Elle doit faire partie de la vie du projet.
Vérifiez vos pages en faisant des tests d’a11y. Un nouvel article sur les outils d’accessibilité est prévu prochainement.
Sources
- Gérer les problèmes courants d’accessibilité
- HTML : une bonne base pour l’accessibilité
- Vidéo Youtube par MSFTEnable
- Photo principale par Jackson Simmer