Les 19 & 20 septembre avait lieu la AngularConnect, la plus grande conférence d’Europe autour de l’écosystème Angular. Ineat avait dépêché 2 reporters sur place, voici nos meilleurs moments.

Jour 1
Keynote
par IgorMinar, Stephen Fluin
Stephen présente l’evolution du framework qui fête cette année ses 3 ans. Il présente les nouveautés provenant du CLI grâce aux nouvelles commandes “ng update” mais également les Schematics permettant de simplifier la génération de composant ou librairie Angular. Il évoque la communauté très présente et active avec une explosion de conférences et de meetup à travers le monde.
C’est également l’occasion de laisser la parole à des contributeurs et de présenter un nouveau produit réalisé par le team Ionic nommé UI Brakery qui permet de faire une application Angular sans aucune ligne de code… Si vous souhaitez tester voici le lien : https://uibakery.io
Puis Stephen revient sur quelques chiffres montrant l’adoption d’Angular au sein même de Google : 600 projets Angular en 2018 contre 1500 en 2019.
Enfin Igor fait un tour d’horizon sur les nouveautés de la version 8 d’Angular :
- Le Différential Loading, avec 2 build d’applications, une version pour les navigateurs modernes supportant l’ES6 et une version pour les anciens navigateurs avec un support des polyfills et également un gain en terme de poids de l’application générée de l’ordre de 7 à 20% selon les applications.
- L’optimisation du build avec le CLI plus rapide de 45%.
- Le “Lazy Loading” grâce à une modification des imports.
- Des “custom builders” pour affiner les configurations webpack.
- Le support des “Web Worker“.
- Et l’arrivée prochaine du nouveau compilateur IVY qui va améliorer considérablement les performances en termes de temps de compilation, de taille de bundle
Voir la conférence : https://youtu.be/6Zfk0OcFGn4
Less servers for your Angular app
par John Papa
Dans la communauté Angular, on ne présente plus John Papa auteur du plus connu des “style guide” AngularJS. John Papa est venu aborder un sujet sur lequel il travaillle depuis quelques années : les applications serverless.
La présentation commença par une petite analyse :
- Quel serveur distribue quelle source de donnée ? HTML, CSS, JS, données provenant d’API…
- Quels sont vos coûts de maintenance des serveurs ?
- Avez-vous besoin de “scalabilité” et comment la gérer ?
Une fois ces question posées, il montre une architecture applicative classique avec un serveur Web servant une SPA (Angular évidemment), et plusieurs API (développées en .Net, Java, NodeJS,…) que la SPA consomme.
Puis il présente un environnement classique de développement avec une WebApp et une API NodeJS (Express) mais cet environnement est loin d’être ce qu’on a réellement sur notre futur serveur.
Allez hop on passe sur Docker pour avoir un environnement identique à ce qu’on pourra avoir sur l’environnement de production. Notre docker va alors tourner en production dans le cloud.
On va plus loin, on éclate l’api NodeJS en “Cloud Function” sur Azure (Microsoft Developper Advocate oblige) mais il évoque également Google Cloud Function et AWS Lambda. Et notre serveur Web ? Aucun souci, on l’héberge sur une solution de stockage cloud avec un CDN devant et c’est tout bon.
La conclusion de son talk est loin d’être “full serverless” car il évoque toutes les possibilités et il faut choisir celle qui conviendra le mieux au projet. Besoin de “Scalabilité” pour un coût maitrisé ? Foncez sur le cloud. Besoin d’avoir un monitoring très précis ? Allez sur des solutions plus classiques : container dans le cloud ou infrastructure classique. Bref, à chaque application son infrastructure en fonction des besoins.
Voir la conférence : https://www.youtube.com/watch?v=WEYtDYBkalI
The Science of authenticating Angular apps
par Kim Maida
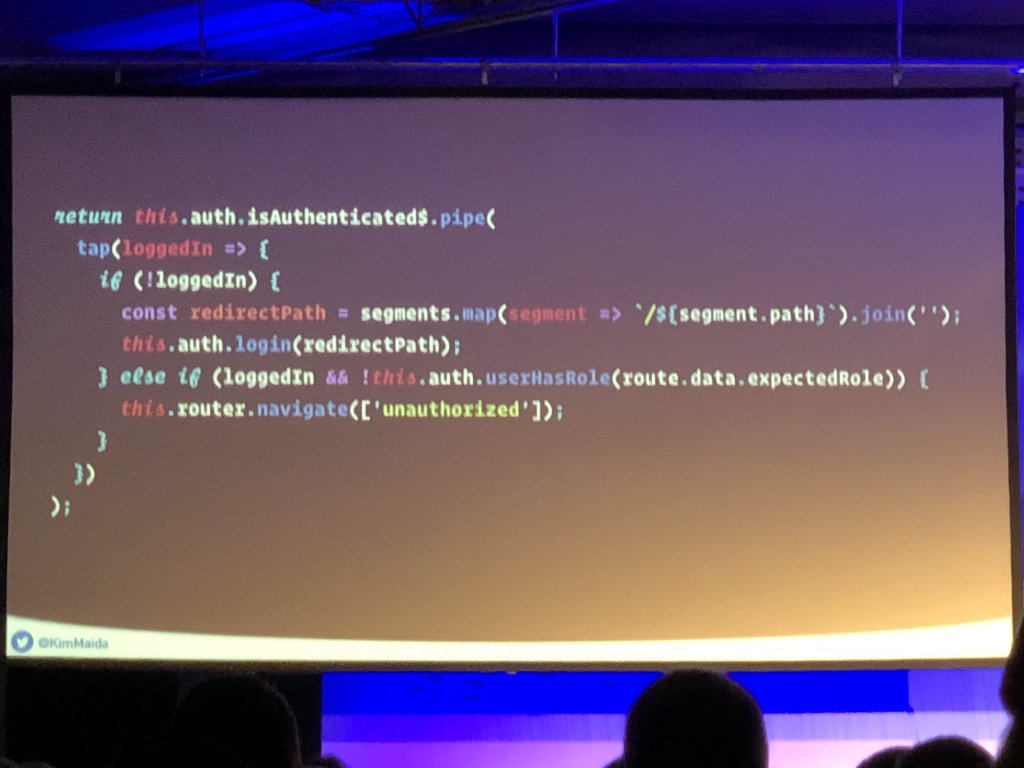
Kim est “Head of Developer Relations” chez Auth0 et est venu nous parler d’authentification des nos applications Angular. Comme elle l’évoque avec un joli gif, se frotter à l’authentification ça se résume souvent à soit se prendre une claque, soit s’arracher les cheveux surtout quand on veux que l’utilisateur qui revient sur l’application soit connecté automatiquement.
Elle présente alors plusieurs possibilités:
- Les Cookies : Une solution très souvent employée par le passé car depuis que nous utilisons des SPA avec des API Web sur différents domaines celà pose problème (ex : Cross-Origin).
- Les Tokens : Nous utilisons alors un serveur d’Authentification qui va gérer pour nous les sessions au travers de tokens mais également de sécuriser les API’s pour vérifier que l’utilisateur est bien autorisé à récupérer la donnée. Cette solution est à privilégier pour les architecture “scalables”.
Elle revient ensuite sur l’utilisation des Tokens et surtout sur leur façon de les gérer, et là un seul mot d’ordre… Ne JAMAIS stocker le token dans le localStorage… JAMAIS, JAMAIS. Et oui, il y a un risque de faille de sécurité via les attack d’injection XSS. Le token doit être stocké dans le mémoire de l’application, au moyen d’un store par exemple.
Mais dans ce cas comment re-connecter automatiquement un utilisateur dont la session serait encore active ? La solution passe par un Cookie qui ne va stocker aucune information sensible à l’authentification, mais va juste permettre de dire, via le serveur d’authentification, que l’utilisateur dispose bien d’une session encore valide et on va demander de façon silencieuse un nouveau token afin que l’utilisateur soit de nouveau authentifié. (C’est ce que vous pouvez retrouver dans notre article dédié à Keycloak).
Elle évoque ensuite le futur de l’authentification avec des solutions provenant du monde mobile comme l’utilisation de code-verifier et code-challenger (pour en savoir plus https://auth0.com/docs/api-auth/tutorials/authorization-code-grant-pkce) et nous parle de la librairie d’Auth0 qui est une solution clé en main.
Merci Kim et promis nous ne stockerons plus nos tokens en sessionStorage 🙂
Ressources : https://community.auth0.com/t/angularconnect-london-uk-september-19-20-2019/26970/4
Voir la conférence: https://youtu.be/q7NZ_VWcAEI
My Journey on the Angular Team.
par Manu Murthy
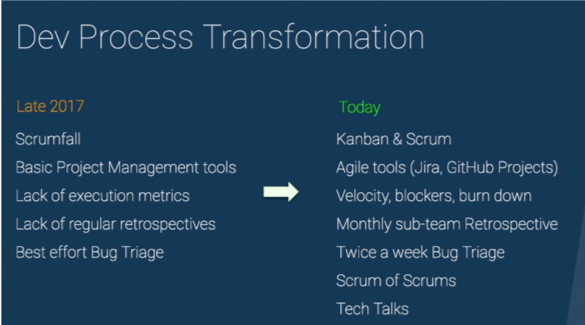
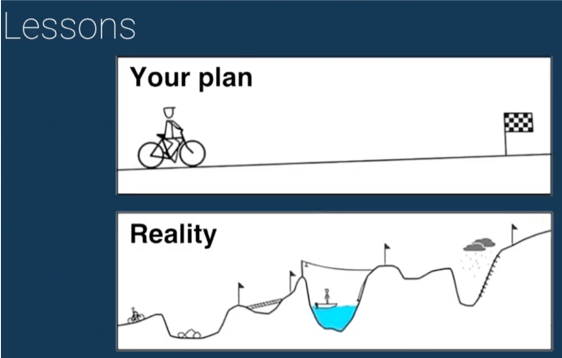
Manu, qui a rejoint l’Angular team en Octobre 2017, nous explique une journée typique dans son équipe.
Il fait également un distingo avant/après avoir intégré l’Angular team, les difficultés qu’il a rencontrées ainsi que les nouvelles compétences qu’il a acquises.
Voir la conférence: https://youtu.be/XV_2XJ0rZC8
How we make Angular fast / Secret behind Angular ligthning speed
par Misko Hevery / Max Koretskyi
Le deux conférences portent sur un sujet similaire et la manière dont Angular fonctionne ainsi que sa rapidité.
Attention, il faut s’accrocher… les allergiques à la technique pure peuvent passer leur chemin. Mais revenons à ces deux “talks”.
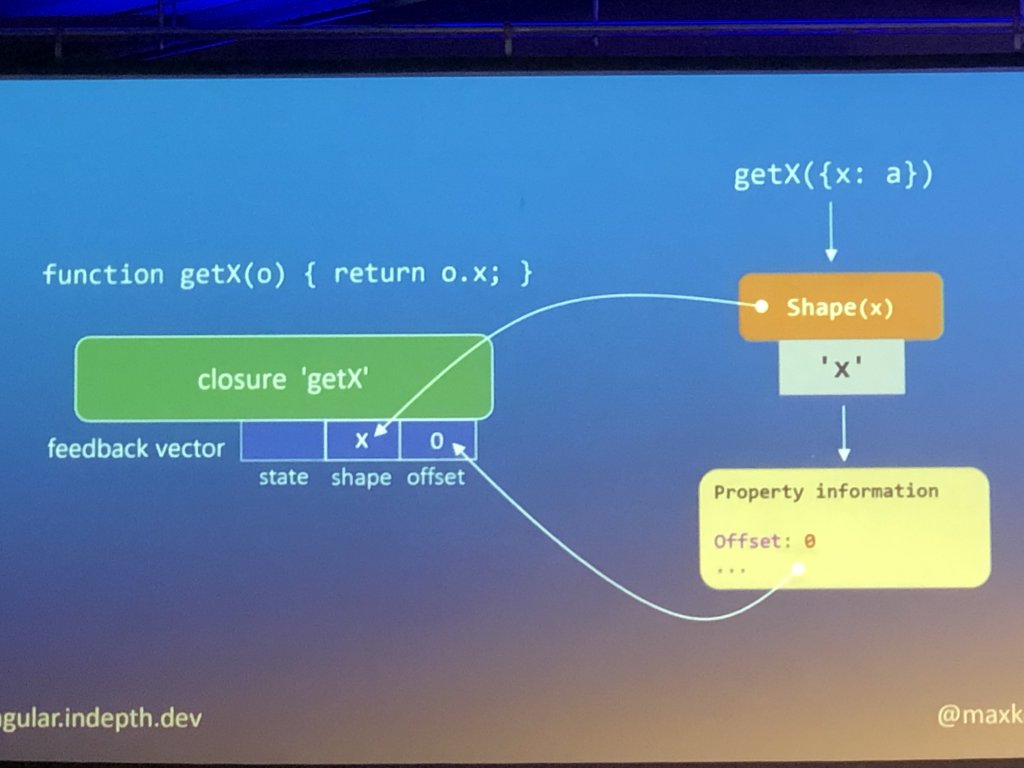
Misko Hevery nous fait une démonstration de code Javascript présentant des problèmes de lenteur d’exécution et pour trouver la source du problème il n’hésite pas à utiliser l’outil de “debugging” du moteur v8 de Chrome. Ainsi il trace au travers les différentes couches d’interprétation du moteur (codé en C++) afin de trouver la solution.
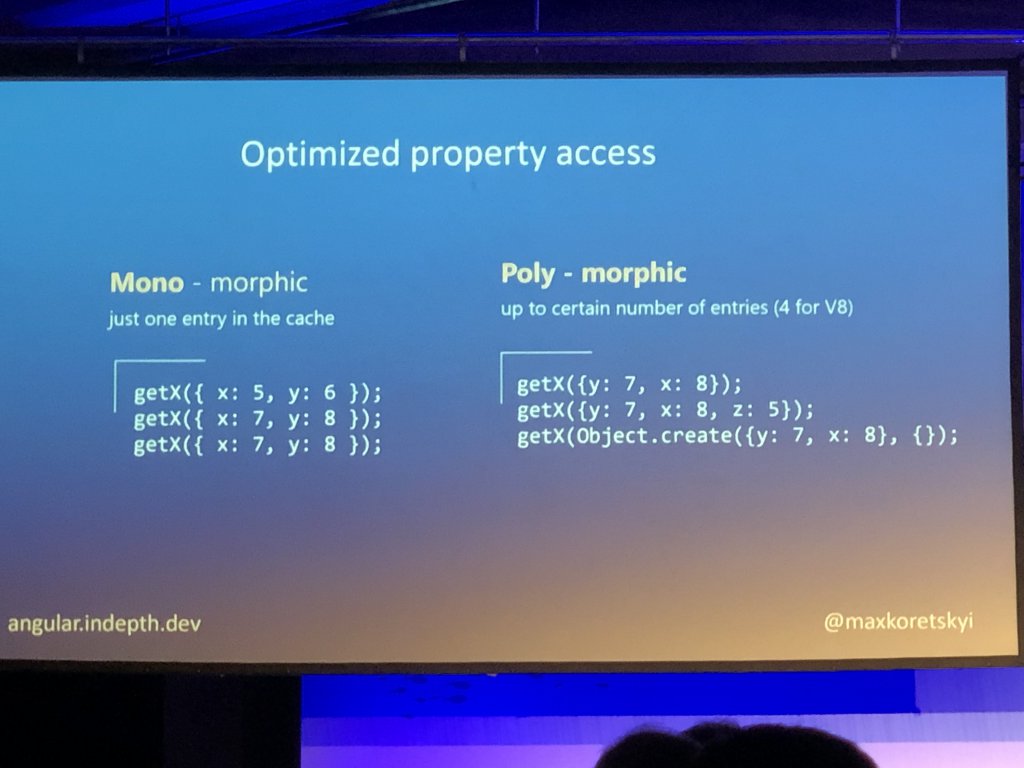
Il explique que le moteur v8 est bien plus optimisé pour les opérations monomorphiques que pour les opérations polymorphiques ou mégamorphiques. (2 ressources pour mieux comprendre https://mrale.ph/blog/2015/01/11/whats-up-with-monomorphism.html et https://www.html5rocks.com/en/tutorials/speed/v8/)
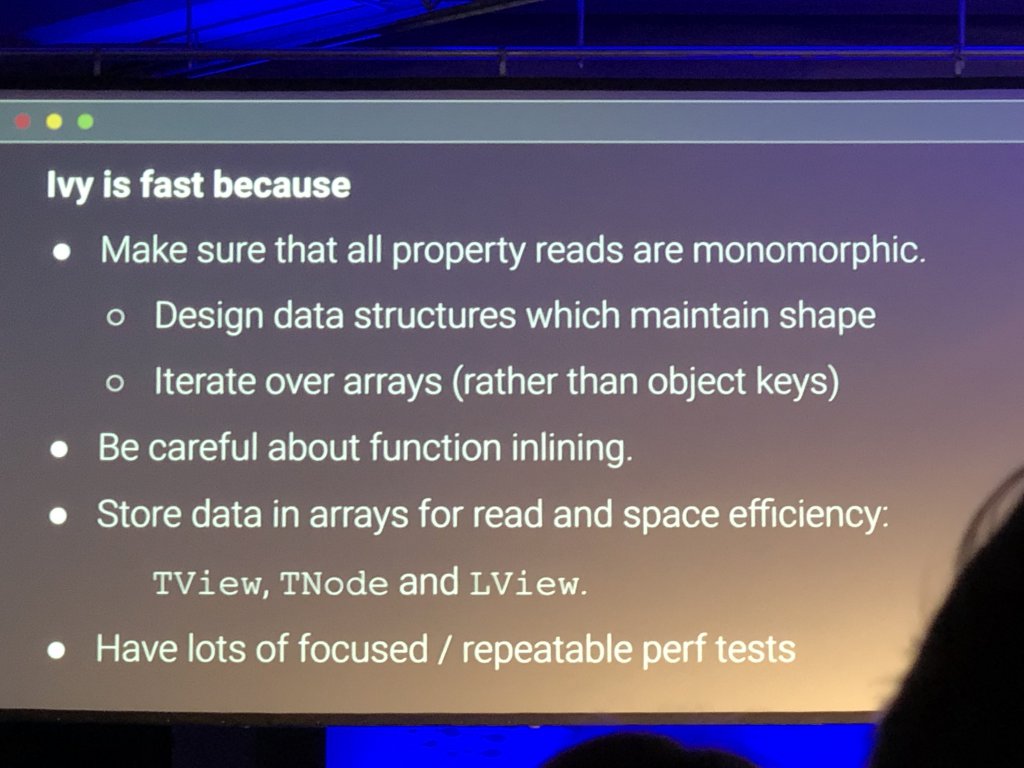
Et il en vient finalement au nouveau moteur d’Angular IVY qui utilise les mêmes optimisations pour améliorer les performances avec un gros désavantage, tous les éléments que manipule le moteur IVY sont des Array avec des enchainements de key, valeur de type :
[key1, value1, key2, value2, …]. Le moteur manipule des énormes tableaux… c’est performant mais très illisible pour la plupart des développeurs (d’où le fait que peu de personnes contribuent). Mais heureusement, la core team a eu la bonne idée de simplifier tout cela grâce au developerMode.
Max Koretskyi vient enfoncer un peu plus le clou avec une petite série de bonnes pratiques pour rendre notre code plus rapide.
Pour comprendre dans les grandes lignes :
- Éviter d’utiliser des fonctions récursives
- Utiliser les boucles “for” ES6 qui sont optimisées
ex: for(const item of itemList) {} - Utiliser le moins possible de variables globales
Et enfin, il fait une petite comparaison entre le compilateur IVY et le compilateur JSX (coucou React). Ce dernier compile le code en VueElement alors que le moteur IVY compile en code interprété qui est plus optimisé…
Voir les conférences :
How we make Angular fast: https://youtu.be/EqSRpkMRyY4
Secret behind Angular ligthning speed : https://youtu.be/nQ8oJ1rpwIc
Finding Angular
par Elana Olson
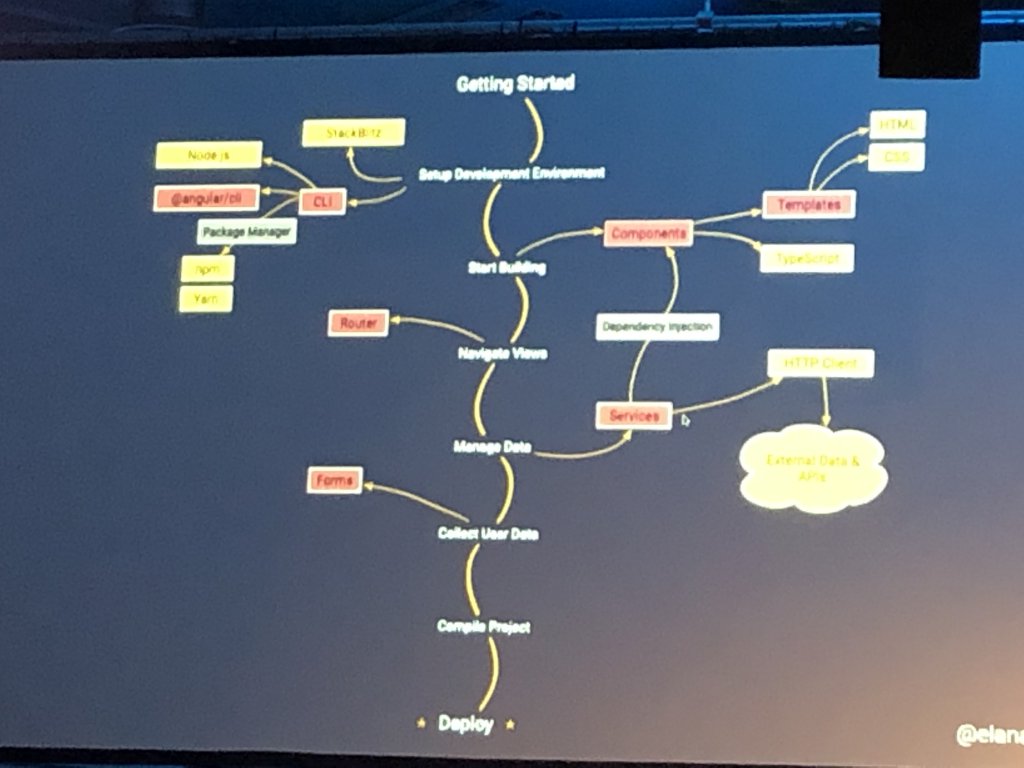
Elena fait partie de l’équipe ayant pour rôle d’améliorer “l’expérience développeur” d’Angular. Et sa conférence est vraiment accès sur cet aspect. Elle s’adresse principalement aux développeurs débutants qui souhaitent avoir toutes les informations nécessaires pour démarrer un projet, trouver la documentation, trouver les bonnes librairies, ou suivre les bonnes pratiques de développement.
Elle explique tout celà grâce à une application de démonstration qu’elle parcourt tout au long de son talk. En partant de la génération de l’application via le CLI, le premier composant, la première route, le premier service pour récupérer de la donnée et la création d’un formulaire pour intéragir avec l’utilisateur.
Les bases sont posées, reste maintenant à explorer les possibilités du framework…
Elle insistera également sur l’importance de la communauté et sur le fait que la core team a vraiment besoin d’un maximum de retour sur leur travail et sur les évolutions du framework… WE NEED YOU !!!
Voir la conférence : https://youtu.be/feNvtGXPXTg
The architecture of components: Managing complexity without a state Management Solution.
par Erin CoughlanErin
Erin développeuse Front-End chez Google nous présente les best practices en terme d’architecture pour manager des applications complexes sans sortir l’artillerie lourde d’une solution de “state management” comme NgRx ou NgXS.
Pour cela il faut suivre des principes assez simples :
- Architecture modulaire par feature
- Dumb / Smart components
- Dumb : seulement du rendu, pas de logique dans un composant recevant uniquement des inputs à afficher par « eventEmitter »
- Smart : regroupe la logique de l’application, intègre les dumb composants, leur transmet les inputs et fait les actions associées aux events récupérés des outputs. Le smart component se charge également de faire les appels au service concerné pour gérer la donnée.
Le but étant de ne plus avoir de multiples niveaux d’abstraction pour ne pas avoir des composants appelant d’autres composants qui eux-mêmes appelleront d’autres composants et ainsi rendre l’architecture de notre application plus simple et donc plus “maintenable”. Ouf nous sommes rassurés, chez Ineat nous suivons ces bonnes pratiques à la lettre.
Voir la conférence : https://youtu.be/pg8guVVwiMk
Offline first in Angular
par Marta Wisniewska
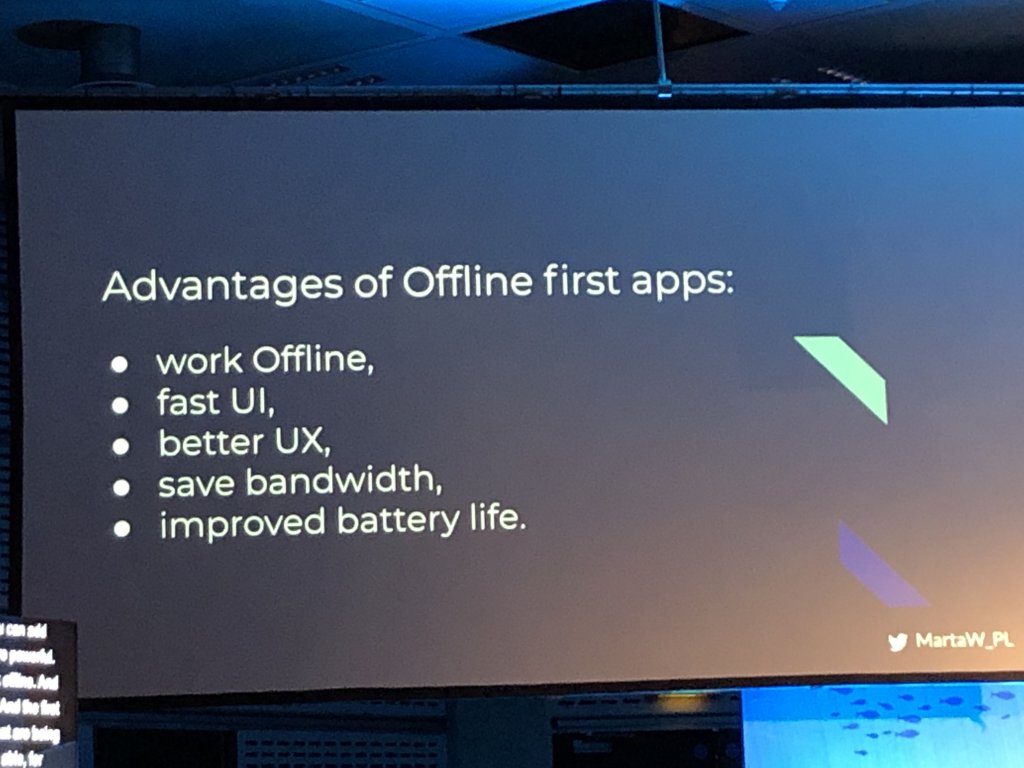
Pour finir la première journée de conférences, Marta va nous parler d’application Offline first. Cela peut paraître étrange pour une webApp mais l’expérience utilisateur est vraiment meilleure quand on arrive à bien gérer le mode hors connexion.
Elle nous présente son application PWA qui tire partie des web-workers, file access, du stockage IndexDB et de la CacheAPI.
Selon elle, nous devons avoir une stratégie offline first, c’est-à-dire que nous devons concevoir notre application comme si nous étions la plupart du temps hors ligne avec des moments de synchronisation à un backend pour échanger les données (comme nous le ferions sur le développement d’une application mobile).
Pour manager les données en mode Offline directement dans le navigateur plusieurs choix sont envisageables dont IndexDB, PouchDB, pour ensuite s’atarder sur PouchDB qui permet très facilement de se synchroniser avec une base documentaire No-SQL CouchDB.
L’intérêt est d’avoir une application utilisable tout le temps bien-sûr c’est une solution à prendre en considération en fonction des besoins de nos applications.
Voir la conférence: https://youtu.be/6rFJNUX3P_U
Jour 2
Keynote
par Minko Gechev
Deuxième jour de conférences et seconde Keynote de Google. Minko présente d’abord la collaboration de l’équipe Angular avec la team en charge du développement de Chrome. Mais aussi de la façon où Angular suit de près les améliorations du moteur de rendu de Google Chrome afin d’en tirer partie pour les PWA, les performances, le testing…
Il présente ensuite une serie d’articles qu’il a publiés sur le site https://web.dev/angular présentant les best practices afin de créer une application Angular rapide, installable (PWA) et accessible. lors de cette serie il évoque le Lazy Loading des routes (Route-level code-splitting), les différentes stratégies de “preloading” allant jusqu’au machine learning avec Guess.js, la nouvelle fonction du CLI qui permet de spécifier une taille maximale de bundle afin d’améliorer les performances de chargement.
Et comme lors de la Keynote de Stephen Fluin, il évoque la communauté et l’importance des contributeurs ainsi que le nouveau programme de collaboration mis en place.
Il termine sa présentation par deux nouveautés très attendues.
La première est une nouvelle commande du CLI “ng deploy” qui comme son nom l’indique permet de déployer une application Angular en une ligne de commande sur différents hébergeurs : Firebase / Azure / Zeit / Netlify …
La seconde est le nouvel outil de “build” made in Google: Bazel. Celui-ci sort ce mois-ci en 1.0.0 et la sortie du support officiel de Javascript sera pour la fin de l’année.
Voir la conférence: https://youtu.be/-Y3A_RCHoqg
Ivy
Avec Igor Minar, Stephen Fluin, Minko Gechev, Kara Erickson, Misko Hevery, Mike Ryan…
Passer la matinée dans la “Zone Expert” a échanger sur le nouveau compilateur Ivy avec toute la team Angular c’est toute une expérience. On apprend énormément de choses, mais avant tout comment le nouveau moteur d’Angular fonctionne ? Comment il tire partie des optimisations de Google Chrome et surtout quelle vision et quelle évolution vont venir avec ce nouveau moteur ? Ils mettent en avant la Roadmap de ce compilateur, avec la volonté d’être rétro-compatible et de ne pas casser les anciennes applications. Ils planifient une utilisation progressive de Ivy et surtout une compatibilité croissante des librairie avec ce nouveau compilateur.
Autre point de friction abordé, l’internationalisation i18n avec le nouveau moteur Ivy. Pour le moment rien ne va changer, à la grande déception de certains, l’arrivée du nouveau compilateur ne viendra pas avec une internationalisation au Runtime avec des traductions à la volée. L’équipe d’Angular reste sur une internationalisation au “build” de l’application et un build pour chaque langue. Ils justifient leur choix par le fait qu’un utilisateur qui change de langue va continuer à naviguer sur l’application avec la langue choisie et que la traduction à la volée n’a du coup que peu d’intérêt.
Un échange très instructif et enrichissant.
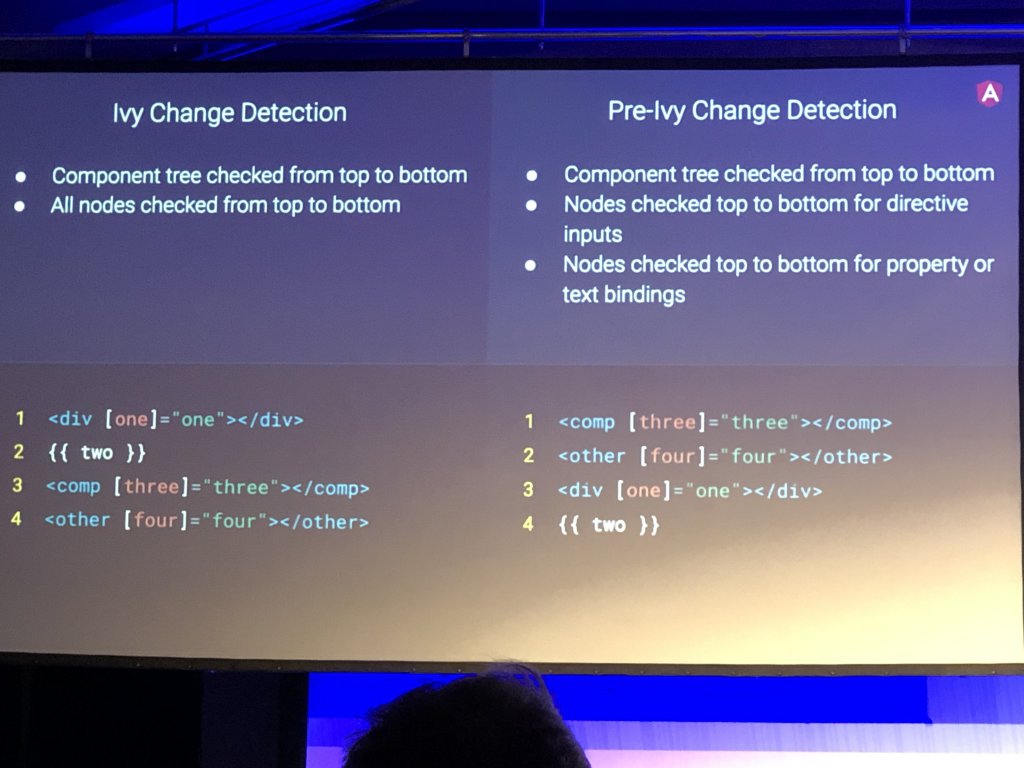
How Angular Works
par Kara Erickson
Kara est la responsable du développement du nouveau compilateur Ivy et qui de mieux qu’elle pou nous expliquer comment fonctionne le moteur d’Angular ?
Elle ne va pas s’attarder sur le fonctionnement même du compilateur qui a fait l’objet d’une conférence la veille par Alex Rickabaugh. Mais elle va tout nous dire sur le fonctionnement d’Angular au “Runtime”.
Elle détaille comment Angular interprète le code que nous produisons, comment le moteur lie les composants que nous créons et comment il implémente les différentes instructions qui permettent au framework de lire notre code.
Elle explique en détails comment les différentes étapes nécessaires au framework pour faire fonctionner le code. Du setup des modules à la détection des changements en passant par la création de la vue.
Ressources: https://t.co/yOPtIiVJd5
Voir la conférence: https://youtu.be/S0o-4yc2n-8
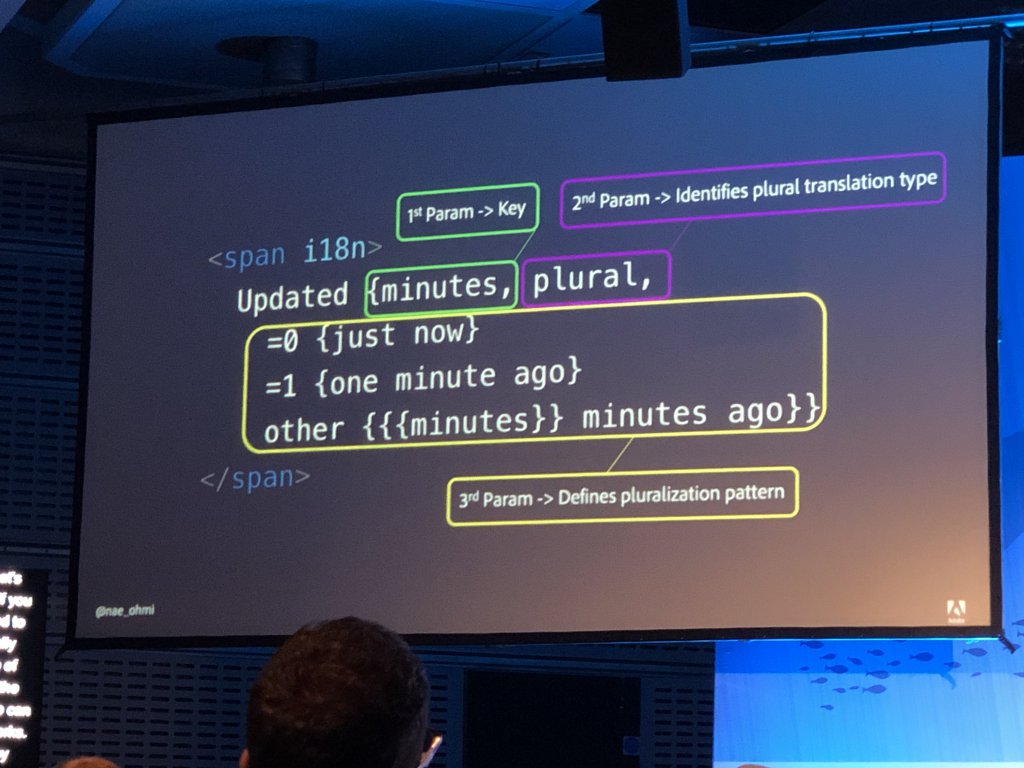
Building Angular apps with internationalization (i18n) in mind
par Naomi Meyer
Naomi est responsable d’application chez Adobe et elle met un point d’honneur à ce que les applications qui sont sous sa responsabilité soit entièrement traduite dans la langue des utilisateurs.
Elle commence sa présentation par un historique des différents concepts d’internationalization du T9N pour Translation, puis du L10N pour Localization et enfin I18N pour Internationalization.
Elle évoque ensuite la complexité de l’internationalisation d’une application avec les langages dont l’orientation du texte est différente (lecture de gauche à droite ou de droite à gauche) mais également l’importance d’utiliser non pas seulement la langue mais d’aller jusqu’au dialecte de l’utilisateur. En effet la langue “Anglais” de Grande-Bretagne n’a pas les mêmes expressions que l'”Anglais” des États-Unis, il en va de même pour le Français entre la France et la Canada, … Et pousse même l’internationalisation au niveau des couleurs utilisées dans les interfaces car dans les pays Européens la couleur verte est associé à un bénéfice (exemple d’une réduction de prix) alors que c’est la couleur rouge dans les pays asiatiques.
Elle nous donne ensuite les bases pour rendre nos applications multi-langue sous Angular.
AngularConnect aura encore cette année était très riche, preuve que la technologie évolue et que Google continue de capitaliser sur elle. Nous repartons rassurés sur nos bonnes pratiques et des idées plein la tête.