La navigation au clavier est un aspect essentiel du développement Web qui garantit que les utilisateurs souffrant de divers handicaps, en particulier ceux qui dépendent de claviers ou de technologies d’assistance, peuvent naviguer et interagir efficacement avec le Web.
Cet article fournit des conseils et des bonnes pratiques pour implémenter la navigation et le focus clavier dans vos applications et interfaces Web.
Qu’est-ce que le focus clavier ?
Le focus clavier est l’état dans lequel un élément interactif est actuellement sélectionné et prêt à recevoir des informations du clavier. Il est indiqué visuellement par un contour, qui est souvent une bordure colorée ou une ombre autour de l’élément focalisé.

Pourquoi le focus clavier est-il important ?
L’accessibilité au focus clavier est cruciale pour plusieurs raisons :
- Il garantit que les utilisateurs qui utilisent des claviers ou des technologies d’assistance peuvent naviguer, interagir sur le web (par exemple, soumettre un formulaire).
- Il améliore l’expérience utilisateur globale de votre site, le rendant plus accessible à tous.
- Il s’agit d’une exigence légale dans le WCAG et Critères RGAA.
Ordre du focus
Assurez-vous que tous les éléments interactifs (boutons, liens, champs de formulaire, etc.) sont accessibles et fonctionnels en utilisant uniquement le clavier. Les utilisateurs doivent être capables de naviguer dans les éléments de manière séquentielle et logique, en utilisant généralement la touche « Tab » pour avancer et « Maj + Tab » pour reculer.
Utiliser l’attribut tabindex uniquement si vous en avez vraiment besoin et abstenez-vous d’utiliser des valeurs supérieures à 0. Appliquez-le seulement aux éléments qui doivent être dans l’ordre de tabulation naturel et assurez-vous que l’ordre de tabulation suit une séquence logique et intuitive.
Deux valeurs sont autorisées pour l’attribut tabindex :
tabindex="0": inclut l’élément dans le parcours séquentiel de tabulationtabindex="-1":- Exclut du parcours séquentiel de tabulation un élément prenant nativement le focus (
<button>, <a href="#">, …) - Permet à l’élément ne prenant pas nativement le focus de le recevoir (méthode JavaScript
focus()) - ⚠ N’amène pas les technologies d’assistance à ignorer un élément (différent de
aria-hidden="true")
- Exclut du parcours séquentiel de tabulation un élément prenant nativement le focus (
Sémantique HTML ou ARIA
Utilisez au maximum les éléments HTML sémantiques (par exemple, <bouton>, <a>, <select>, <input>). Ces éléments sont nativement accessibles au clavier et permettent une bonne gestion du focus.
Lorsque vous utilisez des éléments non sémantiques ou des composants personnalisés, utilisez ARIA (Accessible Rich Internet Applications). Ces rôles et attributs permettent de transmettre l’information et le comportement du clavier aux technologies d’assistance. L’arbre d’accessibilité permet d’identifier les informations envoyées aux technologies d’assistance.
Liens d’accès rapide
Incluez des liens d’accès rapide (lien ancre) au début de votre page ou de votre application pour permettre aux utilisateurs d’accéder directement au contenu principal ou d’ignorer les menus de navigation répétitifs.
Ces liens améliorent l’efficacité des utilisateurs de clavier et de lecteurs d’écran.
<nav role="navigation" aria-label="Menu d'accès rapide"> <a href="#main-menu" title="Accèder au menu principal">Menu principal</a> <a href="#main-content" title="Accèder au contenu">Aller directement au contenu principal</a> <a href="#footer" title="Accèder au pied de page">Pied de page</a> </nav>
Styles de focus
Assurez-vous que les éléments interactifs disposent d’un indicateur de focus clair et visible. Personnalisez les styles de focus pour qu’ils soient distinctifs et conformes aux directives d’accessibilité telles que les exigences de contraste. Les utilisateurs doivent être capables de percevoir et de comprendre quel est l’élément actuellement ciblé.

Les styles de focus doivent avoir un ratio de contraste de couleur d’au moins 3:1 par rapport aux couleurs adjacentes.
Ne supprimez pas les indicateurs de focus avec la propriété outline : none|0
Un bon guide pour concevoir des focus accessibles et conformes aux WCAG.
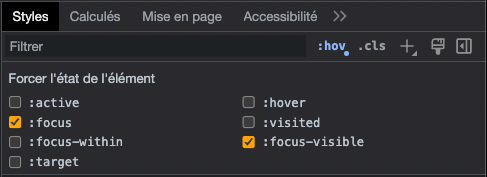
Comment afficher les styles de focus ?
- Dans la console DevTools de Chrome, ouvrez l’onglet Styles.
- Cliquez sur
:hovà côté du champ Filtrer. - Forcer l’état de l’élément en choisissant
:focusou:focus-visible

N’oubliez pas de tester avec le clavier uniquement
Chaque fonctionnalité que vous développez doit être accessible avec le clavier. N’oubliez pas de tester toutes vos fonctionnalités avec le clavier uniquement. C’est le seul moyen de vous assurer que votre contenu est conforme à l’accessibilité au clavier.
Pour vous familiariser avec la navigation au clavier, vous pouvez participer au No-Mouse Challenge qui vous invite à ne pas utiliser votre souris ni votre trackpad. En utilisant exclusivement votre clavier pour effectuer vos tâches, vous vous rendrez compte de la difficulté à naviguer sur des sites et applications inaccessibles.
En suivant les principes et directives décrits dans cet article, vous pouvez rendre votre contenu numérique plus accessible aux utilisateurs qui s’appuient sur la navigation au clavier et les technologies d’assistance. L’accessibilité au focus clavier n’est pas seulement une exigence légale, mais cela permet de garantir l’accès aux contenus, quelles que soient les aptitudes physiques ou mentales des utilisateurs.
Sources
- A guide to designing accessible, WCAG-conformant focus indicators
- How to trap focus inside modal to make it ADA compliant
- Reprise de focus et accessibilité
- Critère 10.7 RGAA : Dans chaque page web, pour chaque élément recevant le focus, la prise de focus est-elle visible ?
- Keyboard focus web.dev
- Understanding Success Criterion 2.4.7 Focus Visible
- #NoMouse Challenge 2023
- Image de vectorjuice sur Freepik


