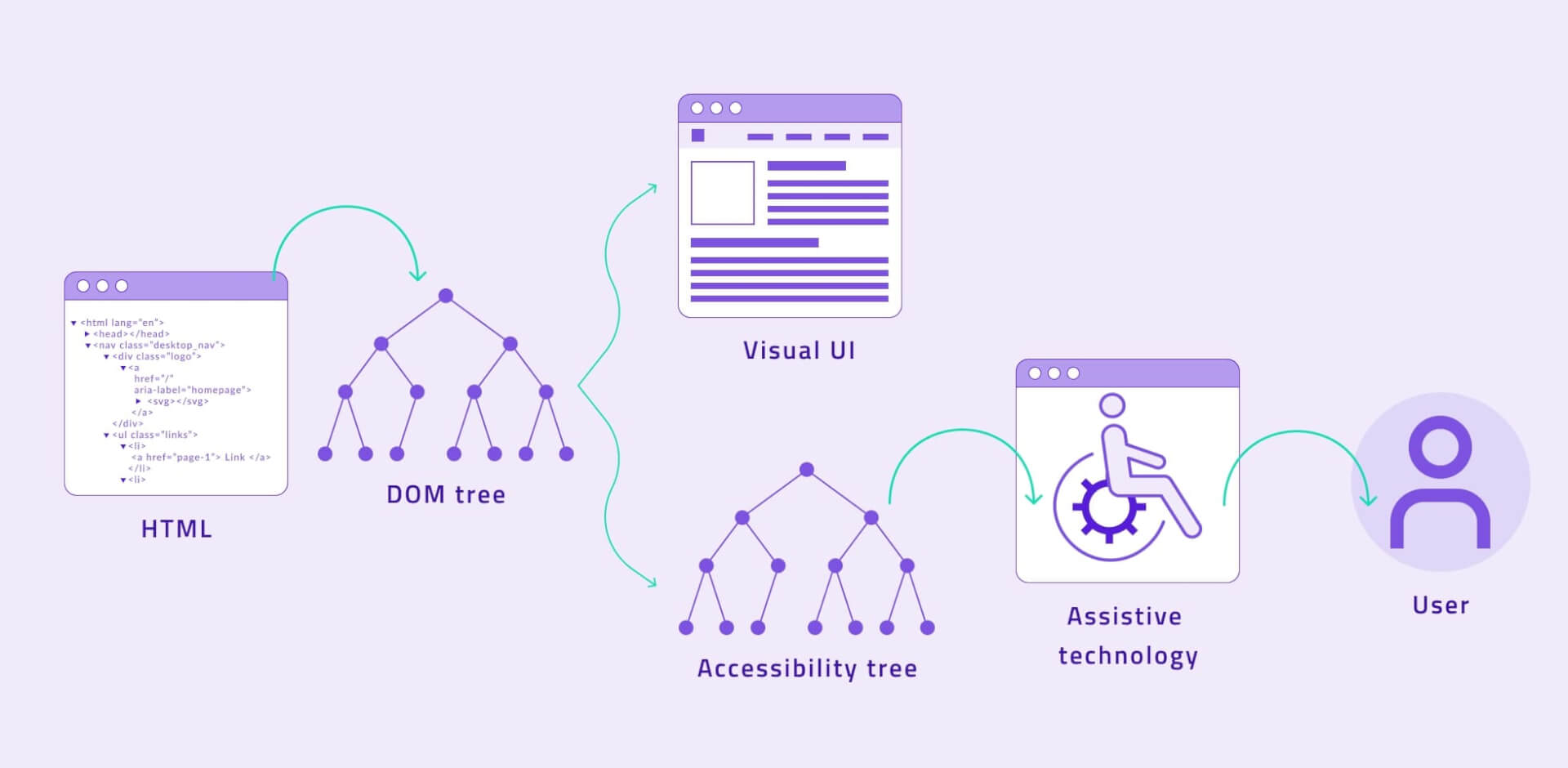
L’arbre d’accessibilité (accessibility tree) est une arborescence générée à partir des éléments HTML du DOM. Il permet d’avoir une représentation des noms accessibles qui sont exposés aux technologies d’assistance comme les lecteurs d’écran. Cet article explique comment utiliser l’arbre d’accessibilité.
Pourquoi utiliser l’arbre d’accessibilité ?
Si vous êtes soucieux de la qualité de votre produit ou service en ligne, vous êtes certainement attentif à l’accessibilité des informations et fonctionnalités que vous proposez. Parmi les normes d’accessibilité à vérifier, il faut s’assurer que chaque élément interactif (liens, boutons, champs de formulaire, etc) aient un nom accessible explicite et pertinent. C’est d’ailleurs un critère de la thématique 6 “Liens” du RGAA (Référentiel Général de l’Amélioration de l’Accessibilité). L’arbre d’accessibilité va permettre d’identifier simplement et rapidement les labels manquants sur ces éléments. En effet, l’arbre d’accessibilité est une vue simplifiée du DOM et évite de devoir rechercher quel label est calculé et réellement pris en compte.

Comment utiliser l’arbre d’accessibilité ?
Le plus simple est d’utiliser les outils du navigateur. Sur Chrome, ouvrez l’inspecteur web :
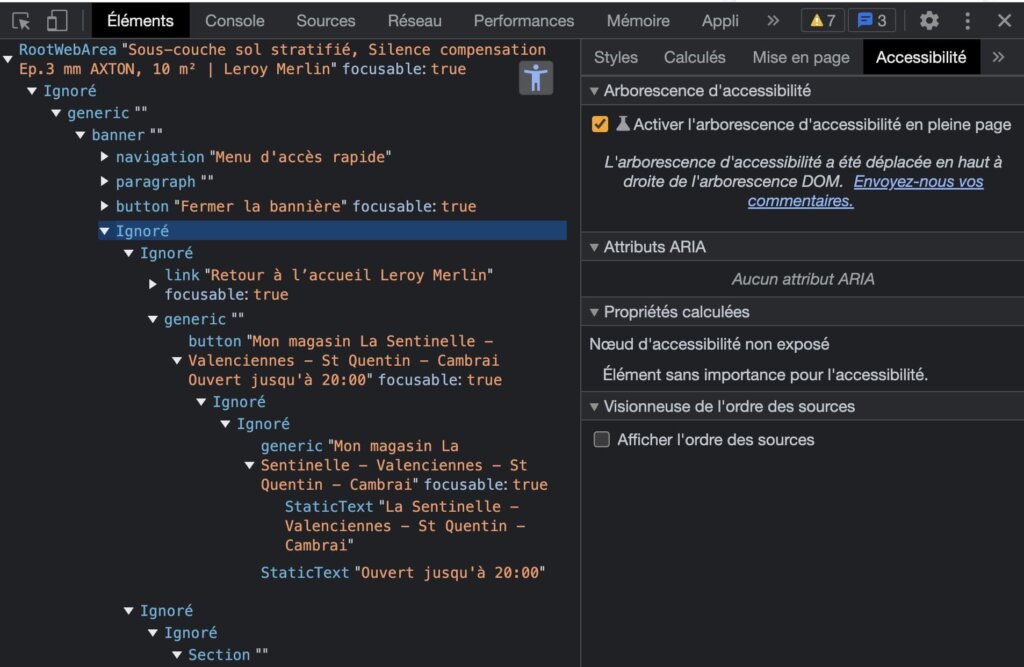
- Dans “Éléments” cliquez sur “Accessibilité” dans le panneau de droite.
- Dépliez le panneau de configuration “Arborescence d’accessibilité” puis cocher la case “Activer l’arborescence d’accessibilité en pleine page”
- Un nouveau bouton avec un picto en forme de petit bonhomme s’affichera en haut à droite de la fenêtre du DOM (Relancez le navigateur si besoin). Ce bouton permet de basculer entre l’arborescence DOM et l’arborescence d’accessibilité.
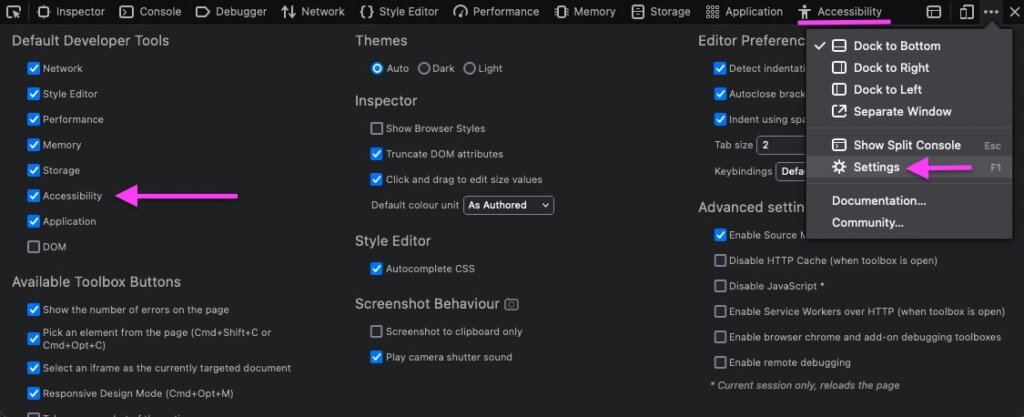
Sur Firefox, il faut activer la fonctionnalité dans les paramètres Developer Tools en cochant la case “Accessibility”. L’onglet “Accessibility” apparaît alors.

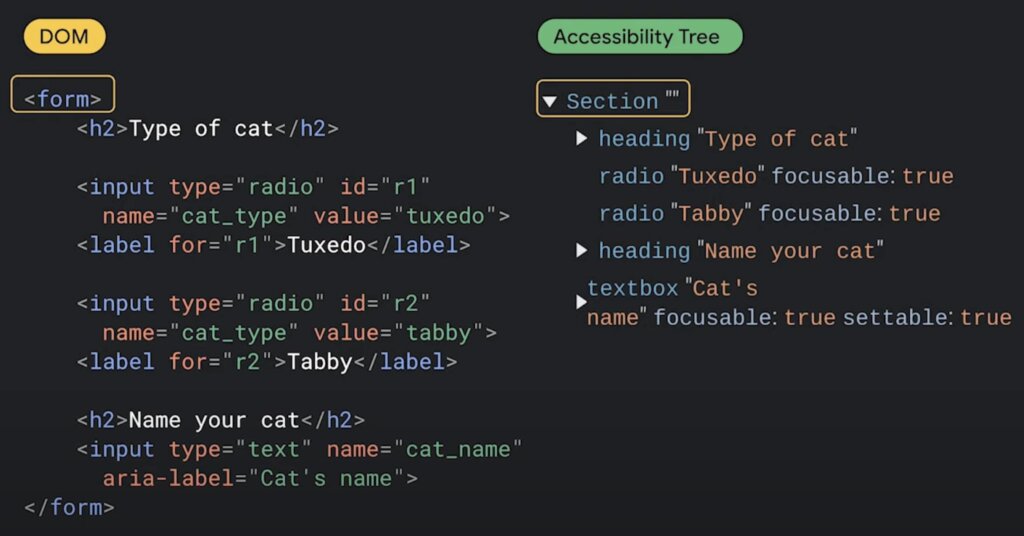
Quelles informations trouve-t-on dans l’arbre d’accessibilité ?
Un élément de l’arbre d’accessibilité possède plusieurs propriétés :
- un nom pour faire référence à l’élément (Name)
- une description pour décrire un élément et apporter des informations complémentaires (Description)
- un rôle pour expliquer à quoi sert l’élément, par exemple un bouton, un lien, une liste (Role)
- un état par exemple coché/décoché pour les cases à cocher (State)
Le nom d’un élément peut être défini de plusieurs façons : un attribut title, aria-label, alt etc. L’arbre d’accessibilité permet d’identifier quel est le nom qui sera restitué aux technologies d’assistance dans le panneau de droite “Propriétés calculées”.
Comment savoir quelles informations sont restituées aux technologies d’assistance ?
Prenons l’exemple d’un lien sur une image :
<a href="index.html"> <img src="logo.jpg" alt=""/> </a>
Dans l’exemple ci-dessus, le lecteur d’écran annoncera “lien index.html”. Ce lien n’a pas de nom accessible explicite et pertinent, car l’attribut alt de l’image est vide et il n’y a pas d’attribut title ou aria-label sur le lien.
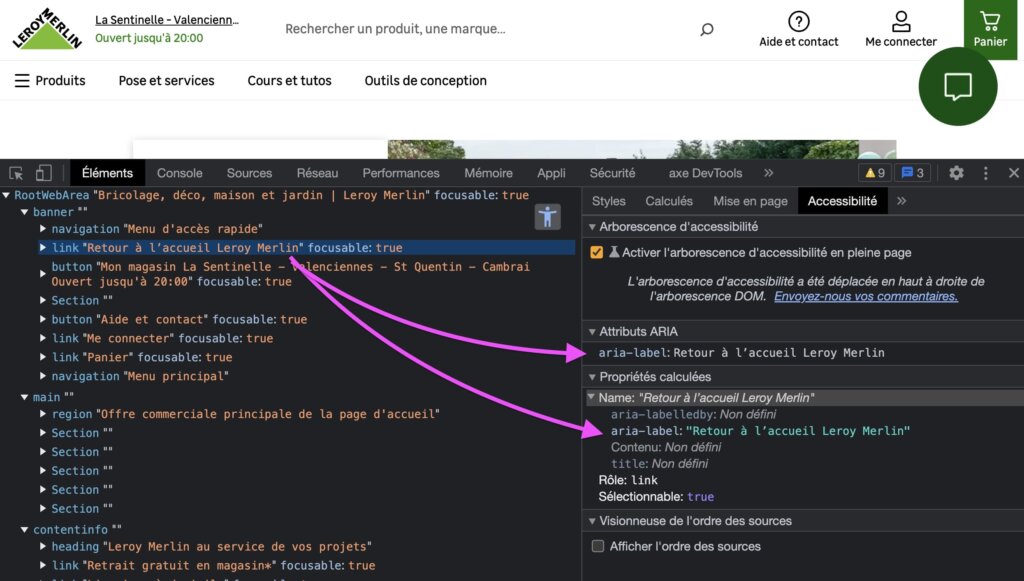
Autre exemple sur le site de Leroy Merlin, le logo dans le header de la page possède un lien. Si on inspecte le code de ce lien, on s’aperçoit que l’image est un SVG et que le lien sur cette image possède un aria-label. L’arbre d’accessibilité permet d’identifier le label qui est calculé sur ce lien.

Les attributs ARIA permettent de renseigner des propriétés à un élément HTML. Car selon la sémantique utilisée, ce n’est pas toujours évident d’identifier le rôle, la fonction, le nom, l’état etc d’un élément. Les attributs ARIA existent pour spécifier ces informations et les restituer aux technologies d’assistance. L’API ARIA pourra faire l’objet d’un nouvel article sur l’accessibilité numérique.
On trouve également des éléments “Ignoré” ou “Ignored”. Cela signifie que l’élément n’est pas visible dans l’arbre accessibilité et donc n’est pas restitué aux technologies d’assistance. Il peut y avoir différentes raisons pour lesquelles un élément est ignoré :
- L’élément n’a pas de valeur sémantique, exemple <div> <span>
- L’élément est masqué en CSS, exemple avec un display:none
- L’élément possède un attribut aria-hidden=”true”

Cadres
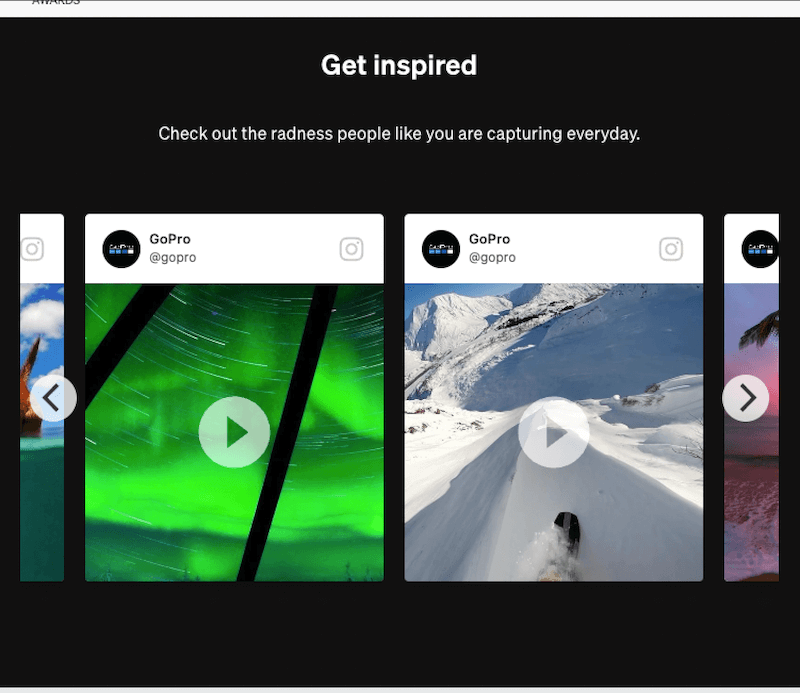
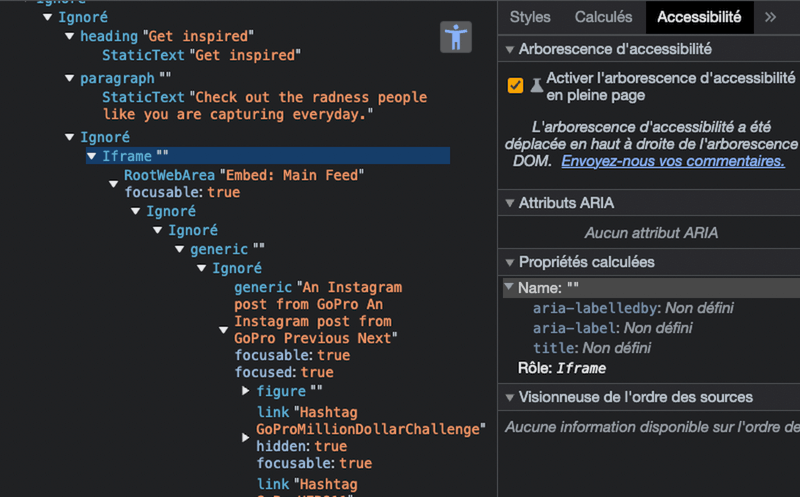
Les cadres (iframes) sont également présents dans l’arbre d’accessibilité. Sur le site de GoPro, par exemple, on peut accéder au contenu de l’iframe présentant des publications Instagram. Même si bien souvent, nous n’avons pas accès au code source des iframes pour le modifier, l’arbre d’accessibilité permet de vérifier qu’un parcours utilisateur n’est pas bloqué et que l’information est correctement restituée. À défaut, il faudra prévoir une alternative satisfaisante pour que les utilisateurs de technologies d’assistance aient le même niveau d’information.


Vous savez maintenant ce qu’est l’arbre d’accessibilité, à quoi il sert et comment l’utiliser. C’est un véritable outil d’aide au développement, mais aussi d’aide à la détection d’erreur d’accessibilité. De plus, l’arbre d’accessibilité est une fonctionnalité intégrée au navigateur, vous n’avez donc aucune raison de ne pas l’utiliser.