L’accessibilité web reste aujourd’hui un sujet mystérieux pour beaucoup de personnes. L’A11y est malheureusement négligée tout au long d’un projet, souvent par manque de sensibilisation ou de compétences. Voici 6 idées reçues sur l’accessibilité web que nous allons corriger.
Idée reçue #1 : Les sites accessibles sont moches et ennuyeux.
Beaucoup de sites sont inaccessibles et dont l’interface manque cruellement d’UX. Un site accessible peut parfaitement être attractif. L’utilisation d’images, vidéos, animations, scripts etc. n’est pas interdite par le WCAG, il faut juste s’assurer que l’information reste accessible dans le cas où l’utilisateur n’est pas en capacité de lire ces contenus. Le site mailchimp est un bon exemple de site accessible et attractif.
Idée reçue #2 : Les personnes ayant une déficience n’utilisent pas le web et/ou ne sont pas notre cible.
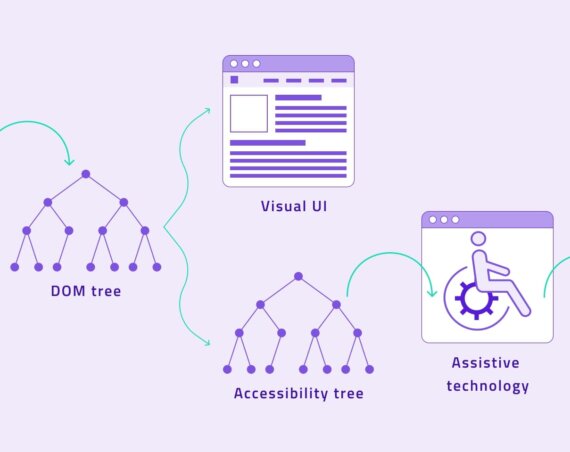
C’est pourtant l’inverse, parfois internet est leur seul moyen de communication avec le monde. Ils utilisent les technologies d’assistance qui pallient leur handicap. Vos utilisateurs peuvent être daltoniens, avoir des difficultés de motricité ou cognitives. Vous ne pourrez pas savoir le nombre d’utilisateurs dans ces situations alors autant être inclusif.
Découvrez les histoires de personnes avec un handicap utilisant le web.
Idée reçue #3 : L’accessibilité web c’est coûteux, ça prend beaucoup de temps
C’est faux si vous prenez en compte l’a11y dès le début de votre projet. L’accessibilité web n’est pas une fonctionnalité bonus, elle doit faire partie de la vie du projet et être intégrée dès le départ (et non lorsque tous les développements sont terminés).
Idée reçue #4 : L’accessibilité web n’est utile que pour une faible partie des utilisateurs
« Plus d’un milliard de personnes, c’est-à-dire environ 15% de la population mondiale, présentent une forme ou une autre de handicap »
OMS – Rapport mondial sur le handicap – 16 janvier 2018
Ce n’est donc pas négligeable ! De plus, l’a11y est vraiment utile pour tout le monde que ce soit dans le confort de lecture ou de navigation par exemple. Nous pouvons tous nous retrouver un moment en situation de handicap (bras cassé, environnement bruyant, connexion faible débit etc.)
Idée reçue #5 : L’accessibilité web c’est le boulot du développeur uniquement.
L’accessibilité web est la responsabilité de toute l’équipe d’un projet. Le web designer crée des interfaces accessibles, le développeur les intègre à l’aide des référentiels, le testeur réalise les tests d’accessibilité, le chef de projet s’assure que l’a11y est bien prise en compte dans le processus, les rédacteurs veillent à la conformité de leurs contenus en suivant les guidelines ATAG.
Idée reçue #6 : Mon site est accessible car il obtient un score Lighthouse de 100/100
Les tests automatiques sont des outils pour tester l’a11y. Ils aident à identifier les potentielles erreurs d’accessibilité. Mais comme l’indique Lighthouse dans son rapport : « Seule une partie des problèmes d’accessibilité peut être détectée automatiquement. Il est donc conseillé d’effectuer un test manuel. ». Vous devez aussi vérifier que les contenus sont pertinents, le parcours de navigation au clavier est cohérent, que toutes les fonctionnalités sont compatibles avec un lecteur d’écran, etc.
Si vous entendez encore ce genre d’idées reçues sur l’accessibilité web, souvenez-vous de cet article afin de casser les mythes sur l’a11y.