Vous souhaitez contribuer à l’amélioration de l’accessibilité de votre service mais ne savez pas par où commencer ? Pire encore, vous vous demandez même si vous êtes le bon acteur pour cela ? D’abord : bravo pour cette démarche. Ensuite : pas de panique, tout le monde peut apporter son aide. La compréhension de l’accessibilité numérique n’est pas réservée qu’aux intégrateurs web, bien au contraire.
Si des termes comme WCAG, RGAA, ARIA, NVDA ne vous parlent aucunement, cet article vous présente quelques grands axes de travaux, interprétables et compréhensibles par tous, que vous soyez UI Designer, intégrateur, développeur, chef de projet, rédacteur, contributeur, etc.
Si vous avez atterri ici sans savoir ce qu’est l’accessibilité numérique, passez d’abord par cet article de présentation, pour comprendre ce qu’il en retourne, qui ça concerne, l’état des lieux, l’aspect légal, etc.
Le texte

L’information textuelle est la plus rapide à mettre en place, la plus légère, elle est intemporelle, dispose de très nombreux éléments HTML, tout le monde peut contribuer. Cela ne l’empêche pas d’être potentiellement peu lisible, mal comprise, voire totalement ignorée si quelques bonnes pratiques ne sont pas respectées, surtout pour les utilisateurs en situation de handicap visuel ou cognitif. Le texte a besoin d’être explicite, contrasté, aéré, simple.
Ecrivez dans un français simple
Et évitez l’usage d’expressions imagées (pas besoin d’un “Larguez les amarres !” en guise de lien vers la création de compte sur un site de réservation de voyage en mer).
Structurez votre texte
Ce n’est pas ce qui manque côté HTML : liste à puces, listes descriptives, paragraphes, hiérarchie des titres, citation, emphase, importance, abréviation, heures/dates, etc. Votre texte sera ainsi plus intelligible, plus naturel, mais surtout plus exploitable pour les technologies d’assistance.
Préférez des courts paragraphes
Évitez les gros pavés de textes, la mise en majuscule/gras/soulignement sur de longues portions, les largeurs de textes trop importantes.
Optez des courts paragraphes, non justifiés, avec un interlignage d’au moins 1.5 fois la taille du texte (cette dernière idéalement à 16px minimum), pas trop espacés sur la largeur de la page, avec un contraste suffisant par rapport à la couleur de fond.

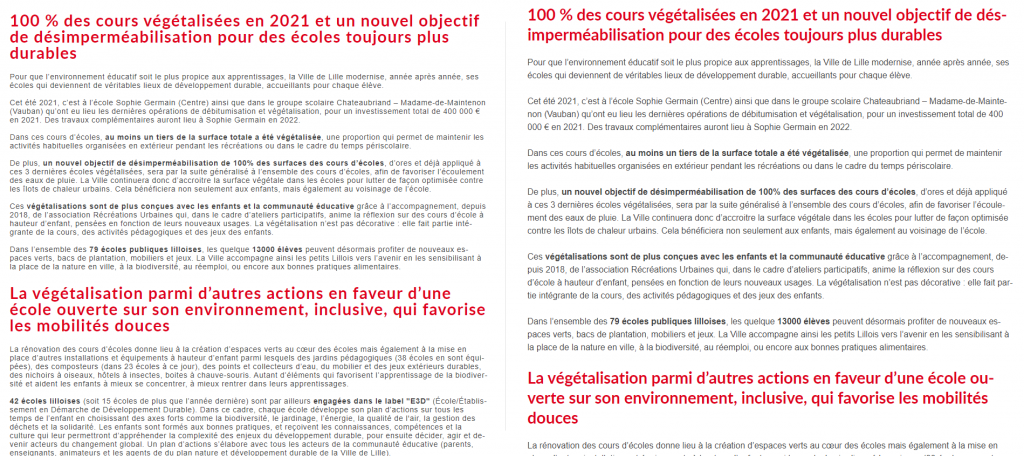
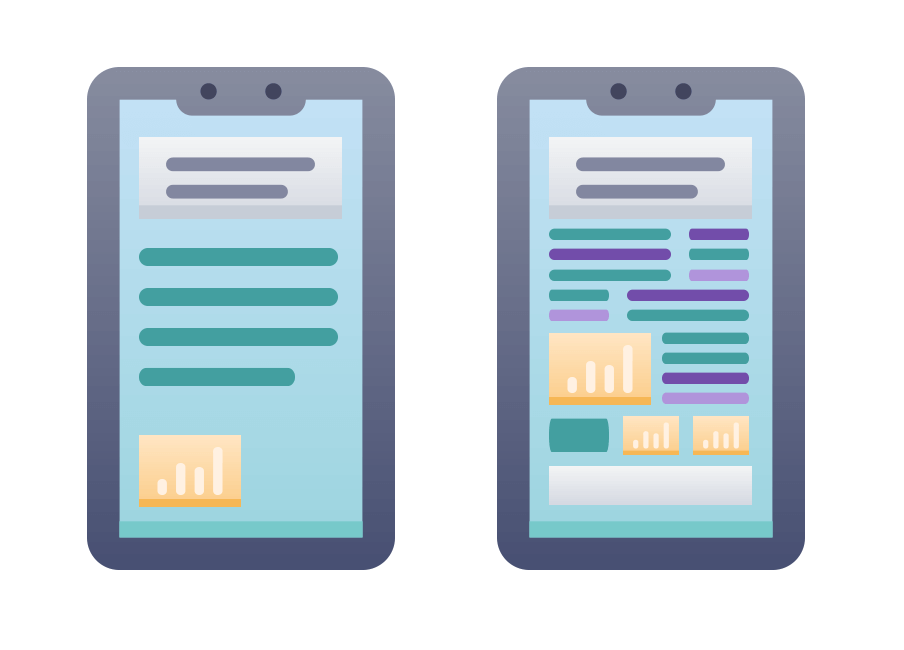
À gauche, une page d’actualité provenant de lille.fr avec un contenu textuel relativement peu optimisé. À droite, une version plus accessible avec tout juste 2 corrections sur la taille de texte et d’interlignage.
Pas d’entrave
Ne faites pas de la lecture de votre contenu un parcours du combattant : bannissez les éléments non-relatifs au contenu que votre utilisateur est en train de consulter, notamment les fenêtres modales intrusives qui se déclenchent sans action utilisateur. Non, l’utilisateur n’a pas envie de s’inscrire à une newsletter ou de télécharger une application, il veut avant tout pouvoir lire l’information qu’il est venu chercher. Se débarrasser de ce genre d’interaction demande généralement un gros effort à l’utilisateur, bien souvent le décourageant et lui faisant quitter votre site.

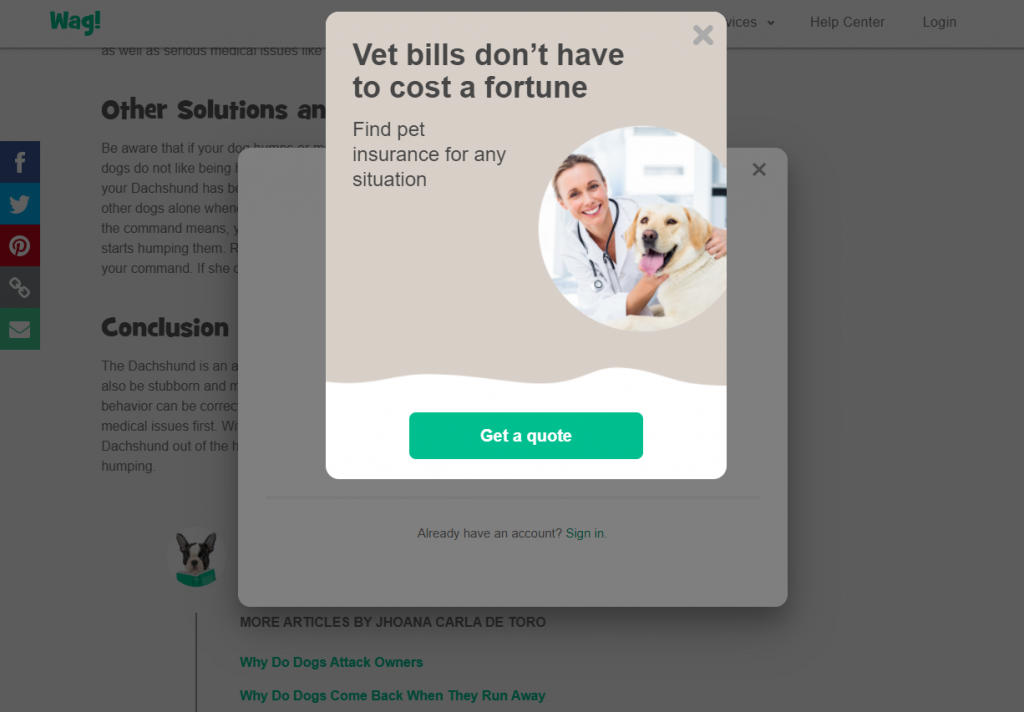
Site de Wag! : combo de 2 fenêtres modales intrusives en pleine lecture de la page
Le visuel

Tout le monde ne perçoit pas de la même façon les couleurs, les contrastes, les espacements, les distances, les transitions, etc. Il convient donc de concevoir une ambiance graphique pensée pour tous (malvoyance, daltonisme, achromatopsie, sensibilité aux fortes luminosités, etc.).
Evaluez le contraste entre vos couleurs
Veillez à ce que chaque élément essentiel à la compréhension et l’utilisation de la page, qu’il soit textuel, imagé, interactif, sans oublier ses différents états (survol, focus), soit suffisant contrasté avec l’arrière-plan. ( ratio minimum de 4,5:1. Testez vos couleurs sur whocanuse.com ).

france.fr : Le rapport de contraste entre la couleur des liens (#7a7a7a) et le fond (#ffffff) est de 4,3:1. Ce qui est insuffisant.
Rendez accessible les images porteuses d’informations
Illustrer un texte avec des images ou des graphiques est une bonne chose, mais il faut s’assurer qu’elles soient compréhensibles par tous.

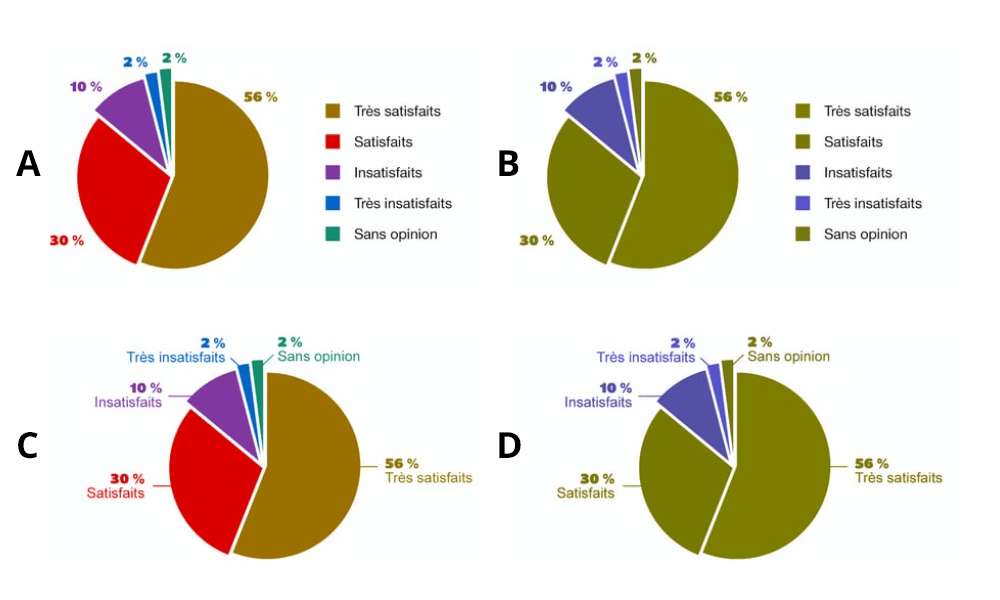
À gauche, 2 versions d’un graphique. À droite, leur perception du point de vue daltonien. On observe que le graphique C reste compréhensible même avec une perception différente des couleurs, contrairement au graphique A (Source image : atalan.fr)
Une information ne doit pas être uniquement véhiculée par la couleur. Ainsi, utilisez une combinaison de couleurs, formes et textes.
Linéarisez votre contenu
Optez pour une mise en page logique et surtout linéaire. Ne cherchez pas à répartir le contenu sur toute la page ou à remplir les blancs. Vous épargnerez à vos utilisateurs de la fatigue et de la gêne.

L’usage

Un site web évolue dans un environnement défini, avec le navigateur et ses fonctionnalités, les contraintes humaines, les caractéristiques du matériel utilisé, etc.
Zoomez
L’utilisation de la fonction zoom du navigateur par l’utilisateur jusqu’à au moins 200% ne doit pas provoquer de perte d’informations.

Rendu de la page d’accueil du site mba-lyon.fr après un zoom de 150%. Du texte est tronqué, des fonctionnalités se superposent.
Voyez en grand
Facilitez la navigation de vos utilisateurs en prévoyant de larges zones d’actions cliquables bien espacées entre elles. Tout le monde ne possède pas la même précision, souris en main. De plus, les actions seront plus aisées sur écran tactile.

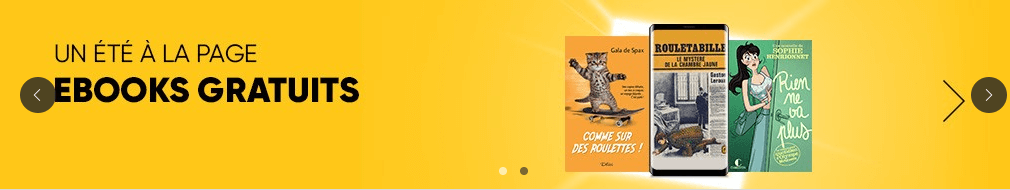
Carrousel sur la page d’accueil de fnac.com : les puces de navigation ont une taille de 8 par 8px et un espacement de 10px. Ce qui est clairement insuffisant.
Tabulez
Sur ordinateur, la souris n’est pas le seul outil pour interagir avec le web. Des personnes ayant des déficiences d’ordre moteur (ou non) vont préférer utiliser leur clavier. Il s’agira donc d’établir un ordre de tabulation logique et ne pas omettre les changements graphiques des états “focus” lorsqu’un utilisateur passe d’un élément interactif à un autre via la touche de tabulation.

Site de Access42
Evitez les éléments interactifs trop complexes
Aussi convaincante soit-elle, si une personne vous demande de concevoir un système d’onglets contenant des carrousels amenant vers des fenêtres modales, refusez et discutez d’une alternative. Vos chances de rendre un tel composant parfaitement accessible sont quasi nulles et vous vous épargnerez des semaines de travail pour quelque chose qui ne sera pas utilisé car inutilisable.
Le multimédia

Rédigez des alternatives textuelles à vos images
Cela concerne uniquement les images qui sont porteuses d’informations, utiles à la compréhension du contenu.
<!-- Image décorative : on laisse le alt vide -->
<img src="image-decorative.png" alt="">
<!-- Image porteuse d'information -->
<img src="image-informative.jpg" alt="texte alternatif de l'image">Quid des vidéos et sons ?
La présence d’informations dans les vidéos et sons est une bonne chose pour les personnes chez qui la lecture de textes peut être difficile, comme pour les personnes atteintes de dyslexie.
Malgré tout, ce média peut poser problème car plusieurs sens sont sollicités : l’ouïe pour entendre les paroles, la vue pour voir ce qui s’y passe, et la motricité pour les contrôles du lecteur vidéo. Il ne faudra donc pas oublier d’agrémenter votre média d’une alternative : sous-titres, transcription textuelle, traduction en LSF, audiodescription, etc.
Conclusion
L’accessibilité web n’est pas exclusive à l’intégration web. Toutes les facettes d’une équipe peuvent, et même doivent, apporter une pierre à l’édifice. Elle doit être discutée et prévue avant, pendant, et après les phases de conception, peu importe qu’elle soit légalement obligatoire ou non. L’accès au web pour tous est un droit fondamental et est un des fondements du W3C.
Si vous souhaitez être sensibilisé, formé ou accompagné sur ce sujet, je ne peux que vous conseiller d’entrer en contact avec Access42. Leurs formations sont de qualité et sont dispensées par des gens passionnés :
- Design d’interfaces accessibles : UX, UI, multimédia pour les webdesigners ;
- Concevoir des contenus web et éditoriaux accessibles pour les rédacteurs / contributeurs ;
- L’accessibilité numérique dans un projet pour les chargés de projets, scrum master, product owners, etc.
Si vous ne vous reconnaissez dans aucune des formations ci-dessus, commencez par celle-ci.
Crédits : Image de couverture https://www.drawkit.io/


