Depuis la version 90 de Google Chrome, les DevTools s’agrémentent d’une nouvelle fonctionnalité pour manipuler plus simplement les modèles de boites flexibles.
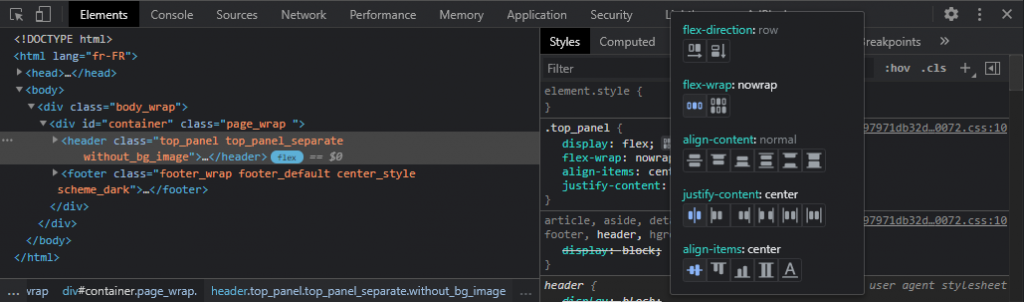
À l’instar des propriétés color ou encore transform qui s’accompagnent d’une icône ouvrant une tooltip permettant un manoeuvrement plus explicite de leurs valeurs, les déclarations display: flex et display: inline-flex profitent désormais de la même mécanique.
La tooltip contient un éditeur icônisé de l’ensemble des propriétés (à l’exception de gap) modifiant le comportement d’un élément flexible : flex-direction pour la direction, flex-wrap pour l’empilement, justify-content / align-content pour la répartition et align-items pour l’alignement.

Cet ajout ne sera pas forcément utile pour les intégrateurs déjà bien habitués à Flexbox mais peut être d’une aide non négligeable pour les plus novices, l’apprentissage de Flexbox n’étant pas une chose aisée en intégration web.
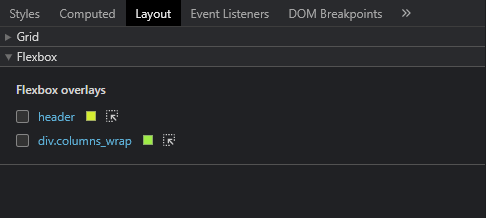
De plus, l’onglet Layout possède dorénavant une section Flexbox répertoriant tous les éléments flexibles présents sur la page.

Si vous souhaitez vous initier ou parfaire votre compréhension de Flexbox, il existe pléthore de ressources de qualité comme le guide de css-tricks.com et l’approche ludique Flexbox Froggy.