Bienvenue dans cette feuille de style toute particulière : nouvelle année, nouvelles résolutions et nouveaux objectifs !
Cette édition de “feuille de style” parlera principalement accessibilité web et d’ergonomie.
Je vous partagerai des ressources, des conseils, articles, bonnes pratiques et autres outils pour vous améliorer au quotidien et tendre à des créations plus accessibles pour le bien-être de tous vos utilisateurs.
On commence ?
Des émojis pas si accessibles

Anne-Sophie, nous livre sur son blog un article saisissant sur la lecture ou la non-lecture des émojis dont nous usons pour la plupart très régulièrement.
Elle nous montre qu’un émoji ce n’est pas qu’une petite image rigolote ou accompagnatrice de nos nombreux SMS ou légendes de post instagram, c’est pour des lecteurs d’écrans tout un univers à décrire, avec parfois des ratés sur sa vraie signification et son usage détourné que l’on en fait.
Un émoji c’est très souvent un petit truc jaune avec des choses de couleurs dessus, qui sont d’une illisibilité sans pareil pour les personnes mal voyantes.
Je vous laisse découvrir ce très bon article .
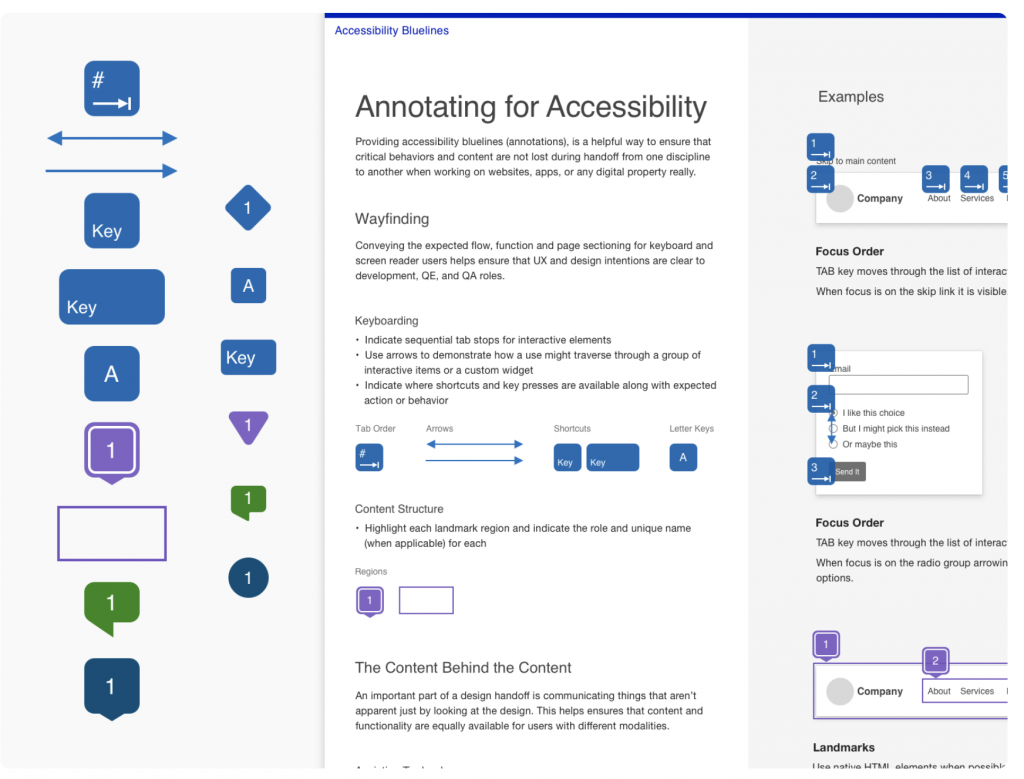
Annoter ses maquettes pour les parcours clavier

On y pense souvent, mais on ne le fait que trop peu. Annoter ses maquettes pour la documentation, les développeurs ou même les chargés de qualité. Jeremy Elder a pensé et créé un kit pour nous permettre d’annoter nos fichiers afin d’indiquer les parcours clavier, les focus à faire ou non, etc…
Les sources sont disponibles en format Sketch, Figma, Adobe XD, Invision Studio, autant dire qu’il a réfléchi à tout !
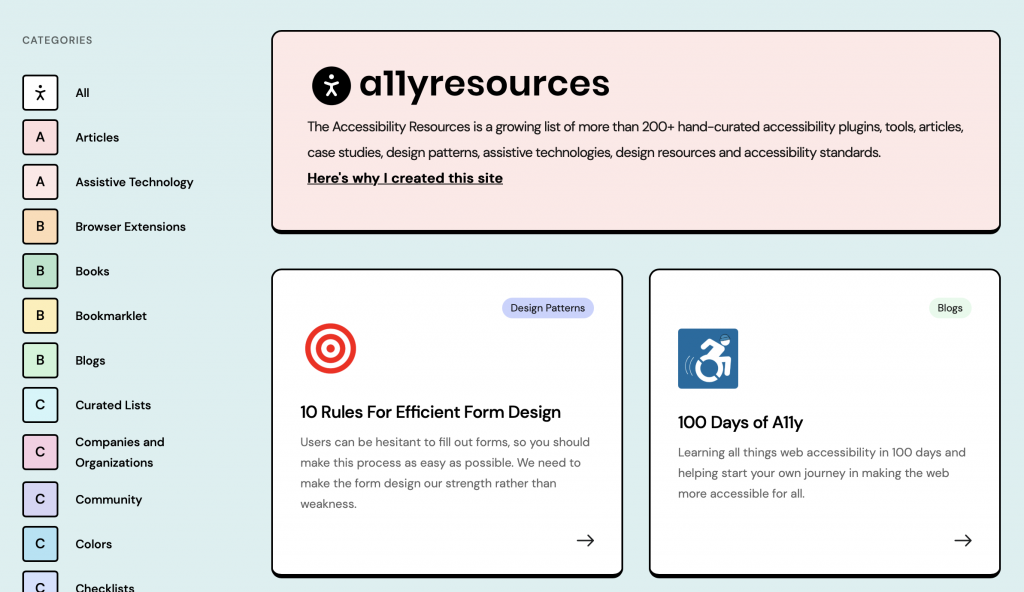
L’annuaire des ressources accessibles

Besoins de ressources en accessibilités rapidement ? Rendez-vous sur cette plateforme éditée par Hannah. C’est à la suite d’un projet de création d’application mobile ultra accessible adaptée aux enfants pour communiquer avec leurs parents, amis et famille, qu’elle prend conscience de l’étendue d’expertises technologiques, de conceptions artistiques et de notions d’accessibilité qu’il faut avoir pour arriver à un produit fini vraiment fonctionnelle et accessible.
Elle créait A11 resources pour nous partager toutes ces merveilles qui nous ferons sans aucun doute grandir au quotidien.
A consulter sans plus attendre.
Alt vs Figcaption

Article en anglais de Elaina Natario, mais facilement compréhensible, sur l’utilisation entre l’attribut Alt et l’élément Figcaption. L’accessibilité d’un côté, l’éditoriale de l’autre, et faire cohabiter les deux.
Cet article est à lire sur thoughbot.com
À bientôt dans une nouvelle édition de la Feuille de Style A11Y !
Ne manquez pas nos autres Feuilles de styles juste ici ou là.