Avez-vous déjà vu ou entendu le terme a11y ? Il s’agit de l’accessibilité web que nous allons vous présenter dans cet article.
« A11y » est le terme technique international pour l’accessibilité web. Il correspond à la première et dernière lettre d’accessibility en anglais. Le numéro « 11 » est égal à la somme totale des lettres restantes entre les 2. On utilise le terme #a11y pour trouver des informations plus pertinentes sur le sujet.
L’accessibilité de “tous à tout”
On entend souvent parler d’accessibilité dans les espaces publics physiques.
Par exemple : les places de parking réservées, proches d’une entrée de magasin, les rampes d’accès à la place d’escaliers, les boutons d’ascenseurs en braille, etc. Ces aménagements font parti intégrante de notre quotidien et nous n’y prêtons plus attention.
Mais qu’en est-il de l’accessibilité web ? Comment les personnes avec un handicap arrivent-elles à naviguer sur le web et accèdent-elles à l’information ?
On retrouve ainsi dans l’article 47 de la loi du 11 février 2005 pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées, les obligations légales concernant l’accessibilité numérique.
Le principe de cette loi est simple : l’accessibilité de “tous à tout” car l’accès à l’information et à la communication est un droit universel au-delà des différences de chacun.
Qu’est-ce que l’accessibilité web ?
L’accessibilité web, c’est rendre les contenus d’un site web accessibles à n’importe quel utilisateur quel que soit son contexte. Celui-ci peut être matériel ou logiciel (ex : une tablette, un smartphone…), infrastructure réseau (ex : une connexion à faible débit), langue maternelle, culture, localisation géographique, âge, aptitudes physiques ou mentales.
Contrairement aux idées reçues, l’a11y ne concerne pas uniquement les personnes avec un handicap physique.
Quels sont les types de handicap à prendre en compte pour l’a11y ?
On retrouve 4 grands types de handicap que nous devons prendre en compte lors de nos développements web : visuel, auditif, moteur, cognitif ou neurologique.
Déficiences visuelles (malvoyants, non voyants, daltoniens, etc.)
Ces personnes vont avoir une utilisation intensive du zoom et de la fonction loupe intégré au système d’exploitation ou du navigateur.
Ils utilisent également des lecteurs d’écran qui lisent le contenu textuel à voix haute (type Voice Over ou NVDA). Ils peuvent aussi se servir d’une plage braille.

Les daltoniens vont perdre toutes les informations uniquement véhiculées par la couleur.
Déficiences auditives (surdité)
Ce sont les personnes sourdes ou malentendantes qui vont avoir besoin de transcription textuelle et utilisent les sous-titres des contenus vidéo ou messages sonores.
Déficiences motrices (Parkinson, paralysie, etc.)
Les personnes avec des difficultés de préhension et de contrôle des mouvements. En général, elles ne peuvent pas utiliser la souris et naviguent avec des périphériques adaptés (souris ou clavier ergonomique, guide-doigts pour clavier, trackball, joystick…), et/ou des logiciels de dictée.
- Évitez le multitouch et les gestes répétitifs.
- Pour les personnes atteintes de la maladie de Parkinson, prévoir des zones interactives adaptées pour prévenir le manque de précision.
Déficiences cognitives ou neurologiques (autisme, dyslexie, épilepsie, etc.)
Ici nous parlons des personnes ayant des troubles de l’attention, de la mémoire, de la réflexion et de la perception. Elles vont avoir du mal à analyser l’information.
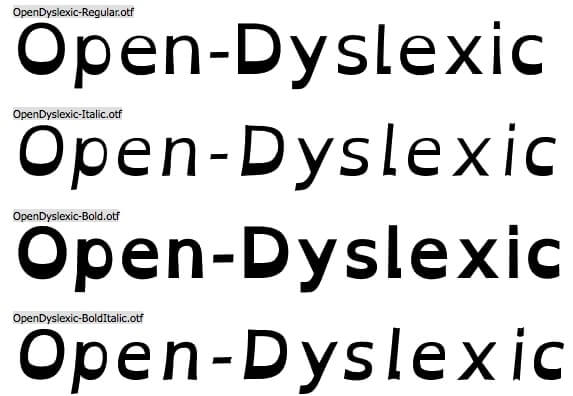
Pour la dyslexie
- évitez les textes trop longs en full largeur.
- Mettre un interlignage adapté et permettre de surcharger la police pour utiliser Open-Dyslexic par exemple.
- Enfin, le clignotement que l’on peut retrouver dans des animations ou vidéos peut être dangereux pour les épileptiques.

Les règles d’accessibilité servent au-delà des situations de handicap que nous venons d’identifier et apportent du confort pour tout le monde.
Par exemple, nous avons tous été confrontés au moins une fois à une de ces situations :
- environnement bruyant (open space, hall d’accueil, métro…)
- handicap temporaire (bras dans le plâtre, un mauvais éclairage…)
- matériel ou service inadapté (imprimante noir et blanc, mauvaise connexion internet…)
Des sites web non optimisés
Aujourd’hui de nombreux sites web n’offrent pas à tous les utilisateurs, notamment ceux en situation de handicap, une expérience de navigation optimisée.
Selon une analyse des pages d’accueil du top million des sites web les plus consultés, 98% présentent des erreurs d’accessibilité (Source The WebAIM Million – mars 2020).
Parmi les erreurs les plus fréquentes on retrouve les problèmes suivants :
- Texte à faible contraste
- Texte alternatif manquant pour les images
- Liens vides
- Label de formulaire manquants
- Langue du document manquante
- Boutons vides
Cela ne signifie pas que ces sites web sont entièrement inaccessibles, mais qu’ils présentent des défauts d’accessibilité et donc un risque que l’information transmise ne soit pas pertinente. De plus, s’il y a des erreurs de sémantique HTML, cela nuit non seulement aux utilisateurs de lecteur d’écran mais aussi au référencement du site, car Google pénalise les sites web avec une mauvaise sémantique HTML.
Nous aborderons ces défauts d’accessibilité plus en détails dans un prochain article.
Référentiels pour l’a11y
Pour répondre aux problématiques d’accessibilité web, il y a la norme internationale WCAG (Web Content Accessibilty Guidelines) publiée par le W3C (World Wide Web Consortium) qui regroupe de nombreux critères très précis sur l’a11y. Ces directives internationales sont impossibles à mémoriser, car elles sont nombreuses et très détaillées.
En France, nous avons le RGAA (Référentiel général d’amélioration de l’accessibilité) qui est une méthode d’application de la norme WCAG. Il regroupe plusieurs critères sous forme de question.
Par exemple :
- chaque image porteuse d’information a-t-elle une alternative textuelle ?
- dans chaque page web, le contraste entre la couleur du texte et la couleur de son arrière-plan est-il suffisamment élevé ?
Ce référentiel permet d’évaluer le niveau de conformité d’un site web en matière d’accessibilité web.
A11y : une obligation légale
En 2016 la loi république numérique s’étend aux organismes du secteur publics et les entreprises privées réalisant plus de 250 millions de chiffre d’affaires, tous canaux de ventes confondus.
Des sanctions pénales s’appliquent en cas de défaut d’affichage du niveau de conformité sur le site web. L’amende s’élève à 20 000€ par an et par site. Pour éviter cela, il faut mentionner aux utilisateurs que le site n’est pas conforme aux règles d’accessibilité ou établir un plan d’action annuel pour rendre le site accessible.
En résumé : l’empathie
L’a11y s’adresse à tous et pour tous ! Il faut casser l’idée reçue que les efforts dans ce domaine ne profitent qu’aux personnes en situation de handicap. Nous sommes entourés de fonctionnalités d’accessibilité que nous apprécions tous pour le confort et la facilité d’accès aux biens et services.
L’accessibilité web est un devoir qui touche non seulement les développeurs front-end mais aussi les UX/UI, les chefs de projets, les rédacteurs de contenu, etc.
Chaque métier (éditorial, graphique et technique) a donc une grande part de responsabilité au sujet de l’a11y. Cela ne devrait pas être une option, car l’accessibilité web fait partie intégrante du cycle de la qualité d’un site web à ne surtout pas négliger.
Sources
- La nouvelle version de la loi accessibilité numérique
- LOI n° 2016-1321 du 7 octobre 2016 pour une République numérique – Article 106
- Infographie loi accessibilité numérique
- Photo principale par James Pond
- Photo de la plage braille par Sigmund