Selon httparchive.org, le poids des images correspond à environ 48% du poids total de la page.
Il existe plusieurs méthodes pour optimiser le chargement des images d’un site web :
Comme nous avons pu le voir dans un précédent article, l’utilisation des SVG est fortement recommandée afin d’alléger au maximum le poids d’une page.
Une autre méthode d’optimisation consiste à réunir toutes les images décoratives en une seule grande image : c’est ce qu’on appelle un sprite. L’utilisation des SVG n’est pas incompatible avec l’utilisation des sprites. Les deux peuvent être complémentaires selon les cas d’utilisation.
Découvrez les avantages et les contextes dans lesquels l’utilisation des sprites CSS peuvent être utiles.
Qu’est-ce que c’est ?
Concrètement, voici à quoi peut ressembler un sprite :

Nous voyons donc des pictos réunis sur un seul png. Afin d’utiliser un de ces pictos, il faut appeler toute l’image en background sur une balise HTML (ou sur un pseudo-élément :before ou :after) et ensuite positionner cette image de façon à n’afficher que le picto qui nous intéresse avec la propriété background-position.
.titre::before {
content:"";
/* On appelle le background */
background-image: url("https://d3uyj2gj5wa63n.cloudfront.net/wp-content/uploads/separator.png");
/*On positionne le background */
background-position: 0 -40px;
/* On définie la taille du picto que l'on veut afficher */
width: 20px;
height: 15px;
}
- La première valeur du
background-positiondéfinie la position horizontale du picto sur le sprite - la 2ème valeur correspond à son emplacement vertical. Pour chaque picto, nous appellerons donc notre sprite, et cette image ne sera chargée qu’une seule fois.
Il est conseillé de factoriser certaines déclarations CSS afin d’éviter toute redondance de code. Il est aussi possible d’inclure l’appel du sprite dans une mixin en SCSS afin d’obtenir un code le plus clair possible.
Les avantages
L’un des principaux atouts du sprite est son temps de réponse plus court que lors d’un appel de plusieurs images. Coté serveur, il vaut mieux charger une seule grosse image que plusieurs petites. En limitant les requêtes http, le chargement du site s’en retrouve optimisé.
Au delà de l’optimisation du chargement de la page, cela permet aussi de faire des animations au survol de la souris sans utiliser de javascript. Cela permet donc d’avoir un code plus léger.
Ces animations peuvent être complexes et difficilement réalisables en CSS.
Par exemple il est possible d’animer une illustration en définissant chaque étape de cette animation dans le sprite. Ensuite, il est nécessaire d’appeler le sprite en CSS et de lui appliquer une animation de façon à le faire défiler de gauche à droite.
.astroboy {
display: block;
width: 151px;
height: 193px;
background: url('sprite.png') left center;
animation: move 0.8s steps(20) infinite;
/* steps(20) correspond au nombre de frames de l'animation */
}
@keyframes move {
0% {
background-position: 0px;
}
100% {
background-position: -3025px;
}
}


Une technique peu utilisée
Cependant, si cette technique était très utilisée lorsque les sites étaient en HTTP1, elle l’est beaucoup moins maintenant.
Depuis HTTP2, il est possible de télécharger en parallèle plusieurs fichiers, ce qui rend la technique du sprite beaucoup moins efficiente. Les sprites peuvent tout de mêmes être utilisés dans une optique d’optimisation poussée du chargement du site.
De plus, il est maintenant possible de faire des fonds dégradés, des animations ou même des formes en CSS, ce qui rend l’utilisation des images de moins en moins nécessaires.
Il faut aussi noter que les images utilisées dans un sprite ne seront pas référencées : puisqu’on appelle seulement un morceau du sprite en CSS pour afficher un picto particulier, il n’est pas possible de lui renseigner un attribut alt.
C’est pour cela que les images présentes dans le sprite doivent être uniquement décoratives : elles ne doivent pas être importantes dans la compréhension de la page. De cette façon cela ne pose pas non plus de problème d’accessibilité, puisque si un lecteur d’écran ne mentionne pas l’image, la page reste compréhensible pour une personne en situation de handicap.
Enfin, il faut savoir que la modification d’un sprite peut être un peu fastidieuse quand elle est faite manuellement : il faut modifier l’image et l’exporter de nouveau, parfois juste pour un picto. Il est aussi nécessaire de récupérer les coordonnées du picto sur le sprite, ce qui n’est pas toujours pratique.
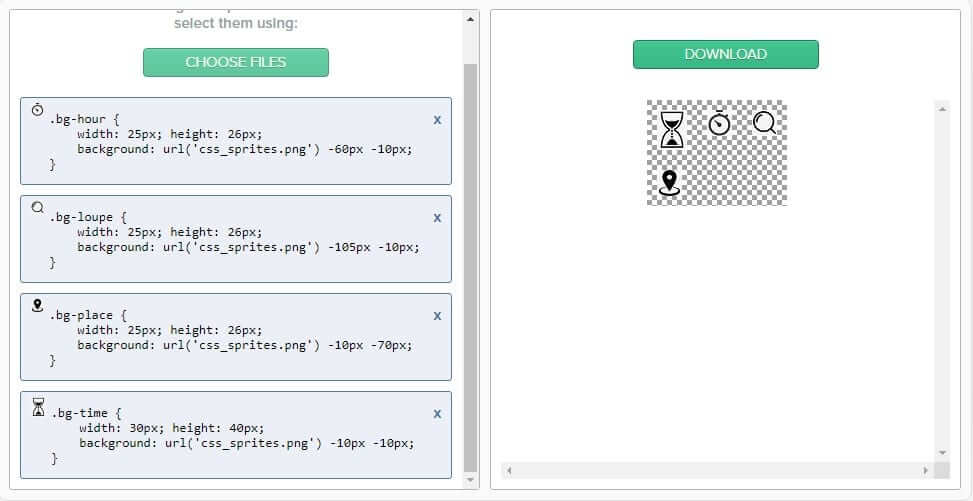
Les outils de génération de sprite
Heureusement, pour faciliter la création de sprite, il existe de nombreux outils en ligne. Ces générateurs de sprite évitent de passer par un logiciel de PAO pour générer un sprite propre avec des éléments bien alignés et espacés. Ces outils fournissent aussi les coordonnées de chaque picto, de façon à ne pas les calculer à chaque fois :

Il est aussi possible d’utiliser des tasks runners comme Gulp, Node ou Grunt afin d’automatiser la création d’un sprite à partir d’un dossier d’images et de générer une feuille de style avec les différents pictos. Par exemple, Sprity est un outil efficace pour faire ce genre de manipulation.
Le future du Sprite CSS?
Les sprites étaient très utilisés il y a encore quelques années avant l’avènement des images en SVG. Cette technique devient de moins en moins utilisée avec le temps, mais il reste quand même intéressant de la connaitre puisqu’il peut être encore judicieux de l’utiliser dans certains cas :
- animations au survol de la souris sans passer par du javascript
- optimisation du temps de chargement d’images ne pouvant pas être facilement converties en SVG.
Il est aussi possible de faire des sprites avec des SVG, mais cela demande une manipulation fastidieuse des balises SVG pour un rendu qui ne sera pas compatible avec tous les navigateurs.
De plus, le SVG étant un format de base très léger, ce genre d’optimisation ne semble pas réellement nécessaire. Il reste plutôt conseillé d’utiliser des fonts pour les pictos ou d’appeler les images SVG plus complexes de façon “classique” en HTML.
Les sprites restent donc encore d’actualités, mais seulement dans certains cas précis. Même si cette technique n’est pas la plus récente, elle reste encore valable et il ne faut pas hésiter à l’utiliser !