Un œil dans le rétroviseur
Sur le Studio, nous pensons que les tendances UI pour 2020 ont déjà été testées en 2019. Aussi nous avons choisi pour cette première feuille de Style Edition Spéciale de jeter un œil dans le rétroviseur et voir ou revoir ce qui nous a plu durant l’année achevée. Nous avons compilé ce que nous espérons retrouver en 2020. Typographie, illustrations, couleurs, navigation, expérience utilisateur… C’est à lire mais surtout à regarder ci-dessous 😉
 Nous voulons de la typographie inspirante
Nous voulons de la typographie inspirante
À empattements, sans empattements, égyptiennes, scriptes, manuscrites, … Au studio on aime la typographie. Et encore plus quand elle prend toute la place qu’elles méritent et qu’elle véhicule des messages courts et percutants. En 2019 nous avons eu un coup de cœur particulier pour les typographies manuscrites et rétro.
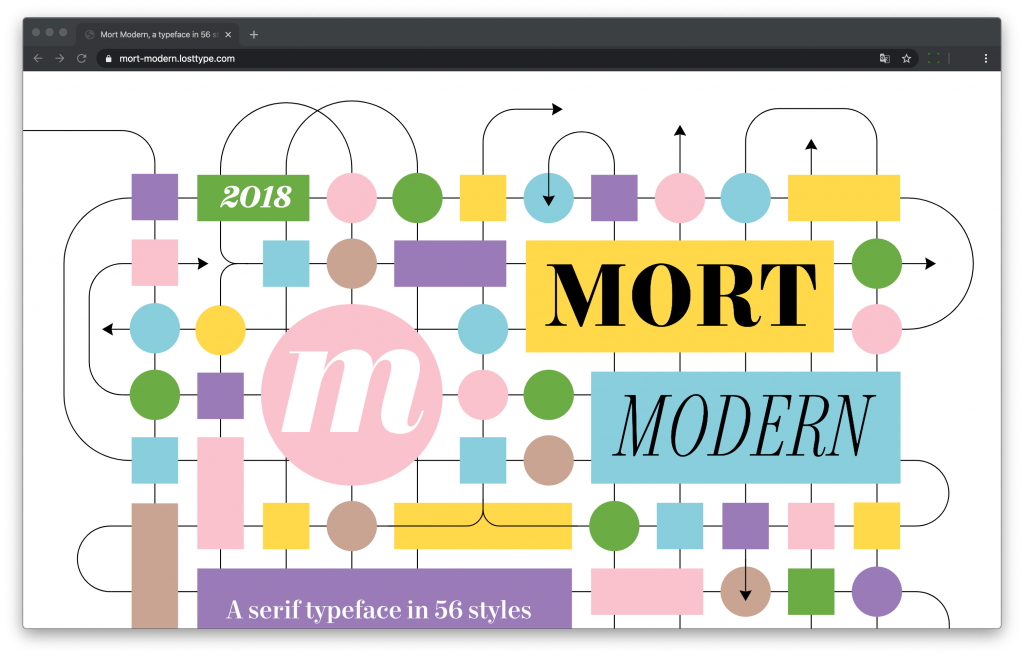
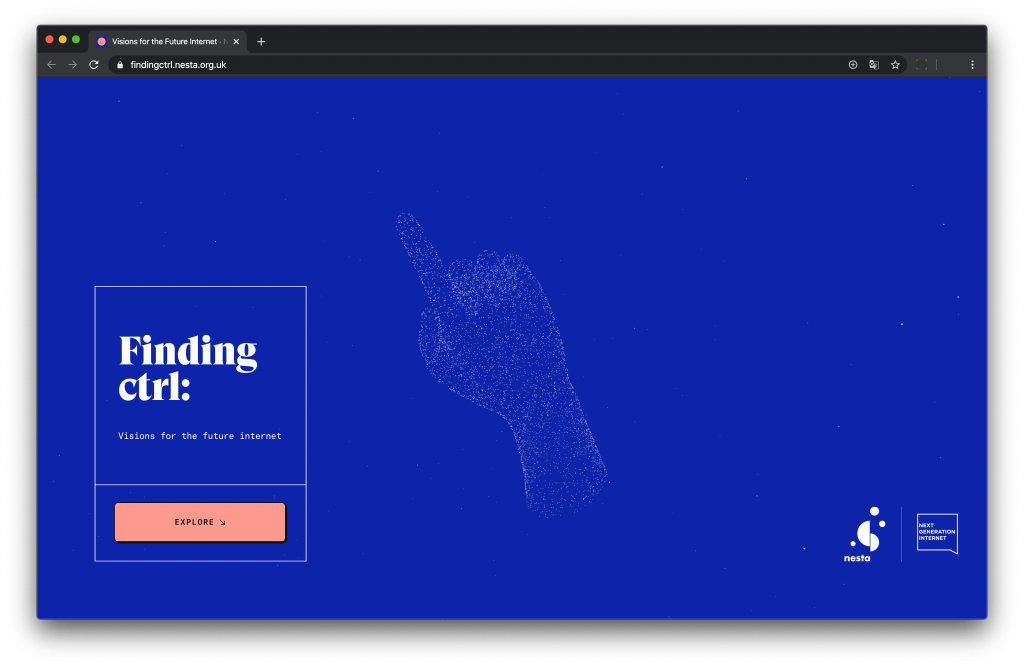
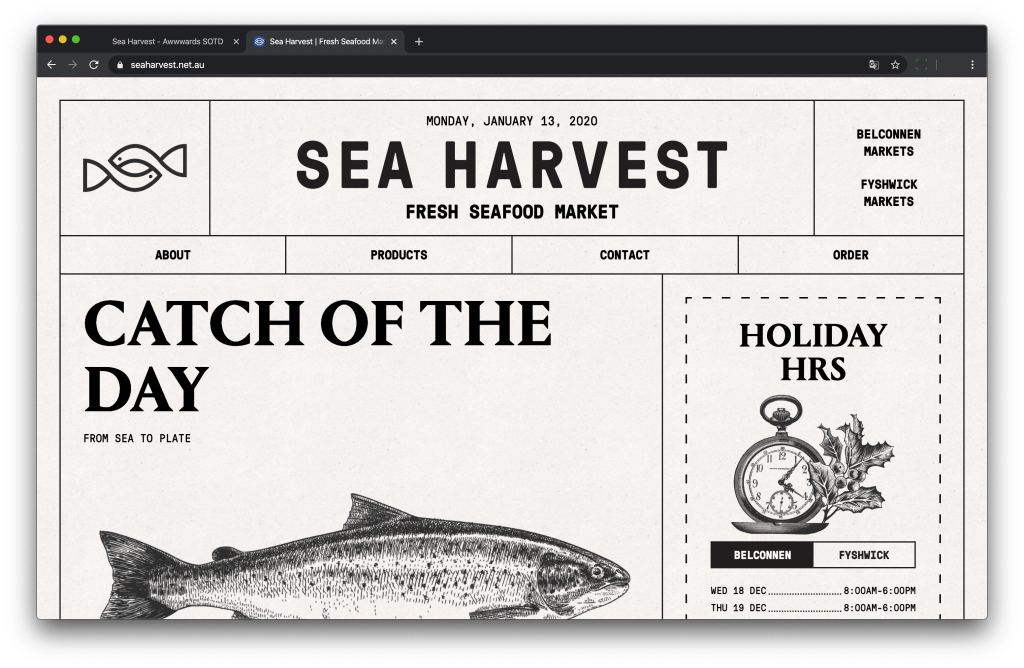
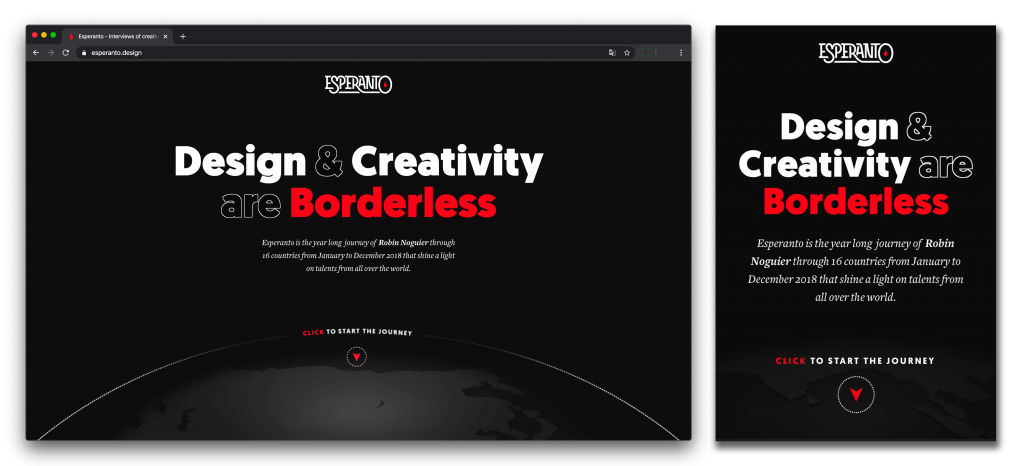
Site web dédié à la typographie Mort Modern Finding ctrl: Sea Harvest
Et des illustrations toujours plus vivantes
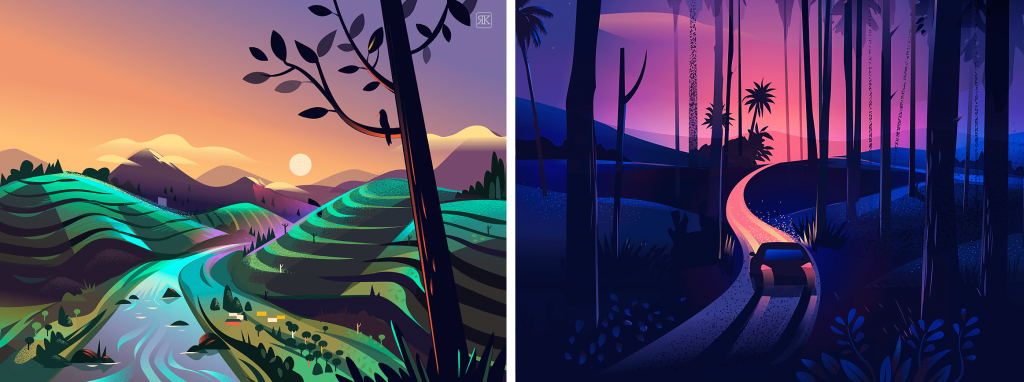
Notre tasse de thé : les illustrations vectorielles, animées de préférence, avec de la couleur, des dégradés et des textures,… avec de la vie en somme. Nous avons aimé aussi l’isométrie, simple ou ultra détaillée. Un style qui a encore de beaux jours devant lui. Nous avons aussi vu poindre et adoré certaines illustrations à « main levée », pleine de délicatesse, d’émotion et d’authenticité. Une tendance que l’on espère vraiment revoir cette année.
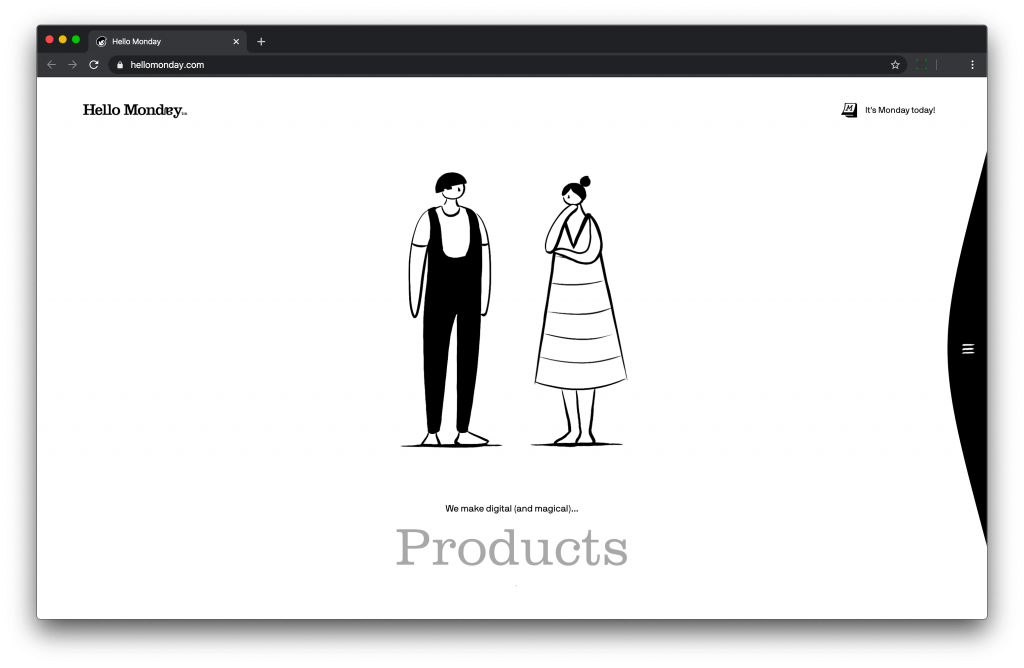
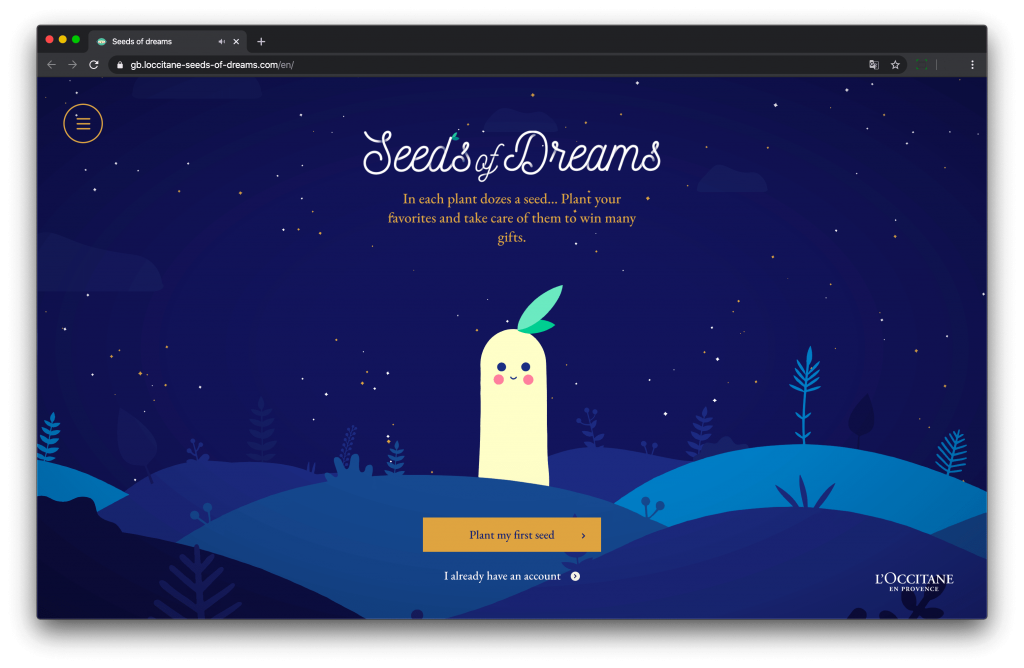
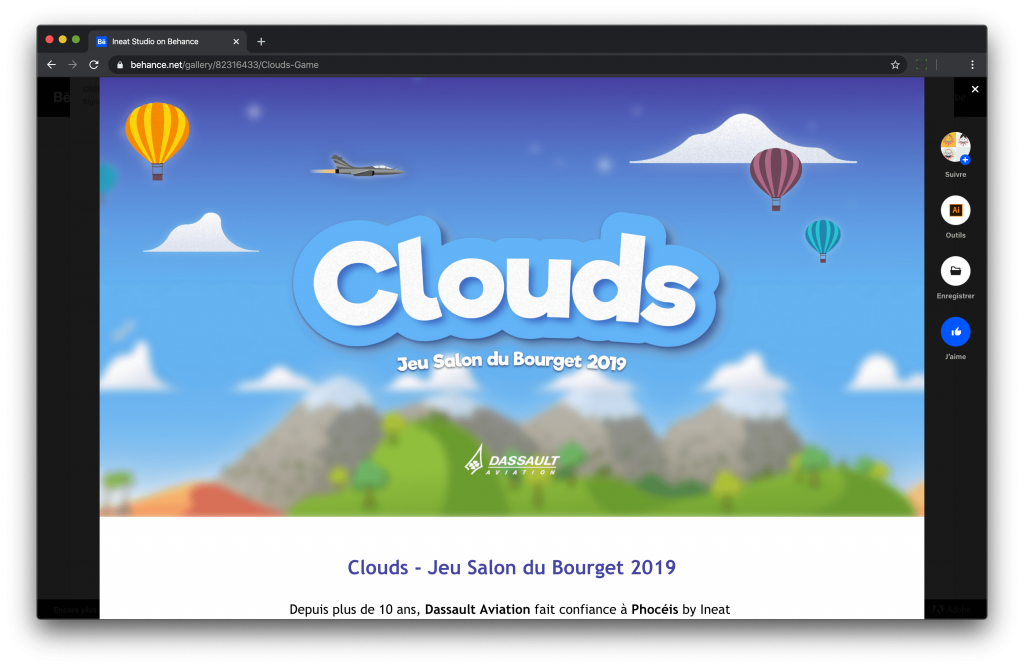
Hello Monday L’Occitane – Seeds of dreams Clouds pour Dassault, jeux pour le salon du Bourget 2019 par Phoceis by Ineat


 Avec des couleurs audacieuses et assumées
Avec des couleurs audacieuses et assumées
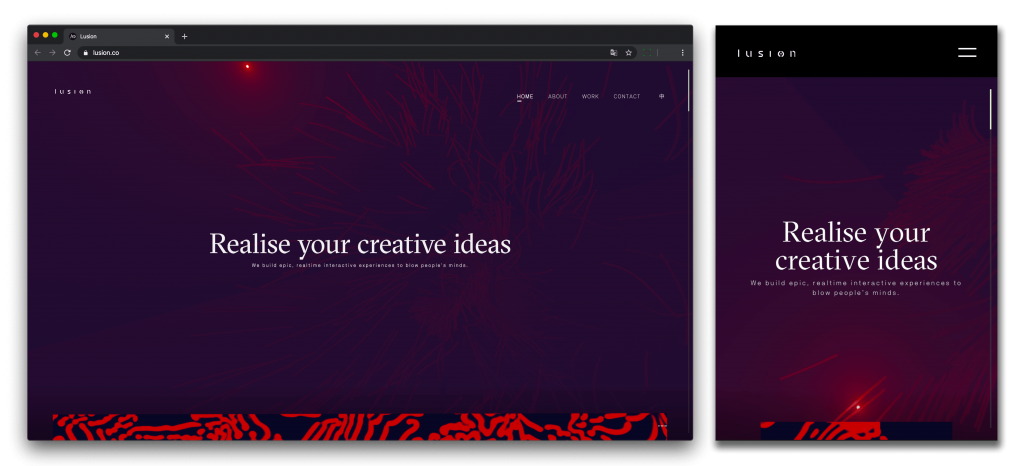
Nous en sommes sûrs, vous aussi vous avez aimé l’utilisation de ces dégradés vibrants, cassant la monotonie et le côté « déjà vu » parfois ressenti devant des compositions tendance flat design. Et que dire de ces palettes de couleurs lumineuses et audacieuses (mauve, violet et rose notamment) et de ces bichromies rehaussées d’une pointe de couleur complémentaire ? Aujourd’hui toutes les couleurs s’assument et c’est bien mieux ainsi !
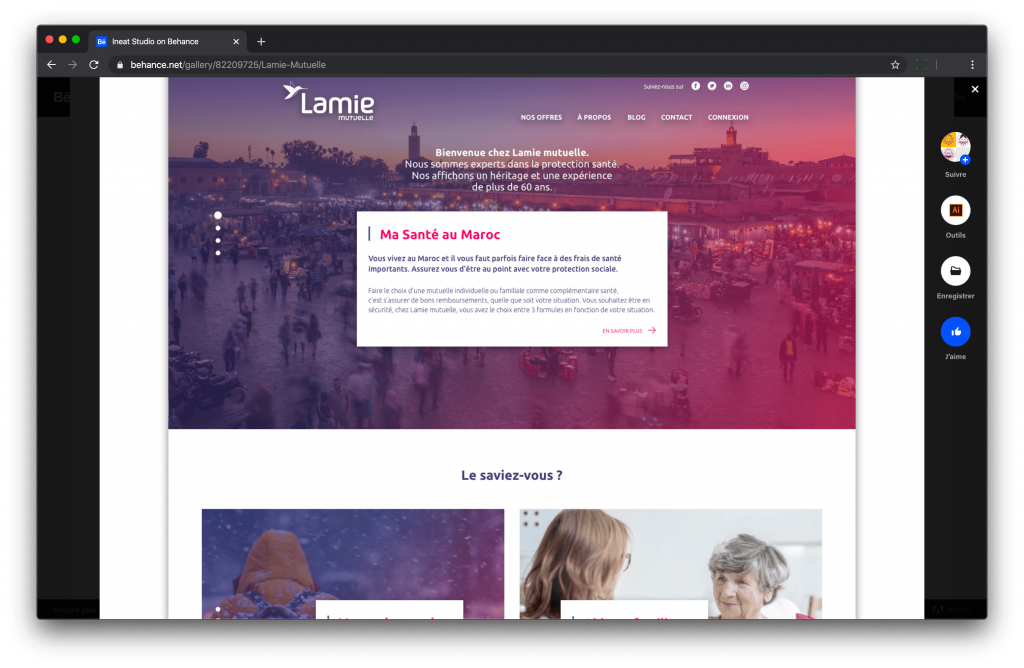
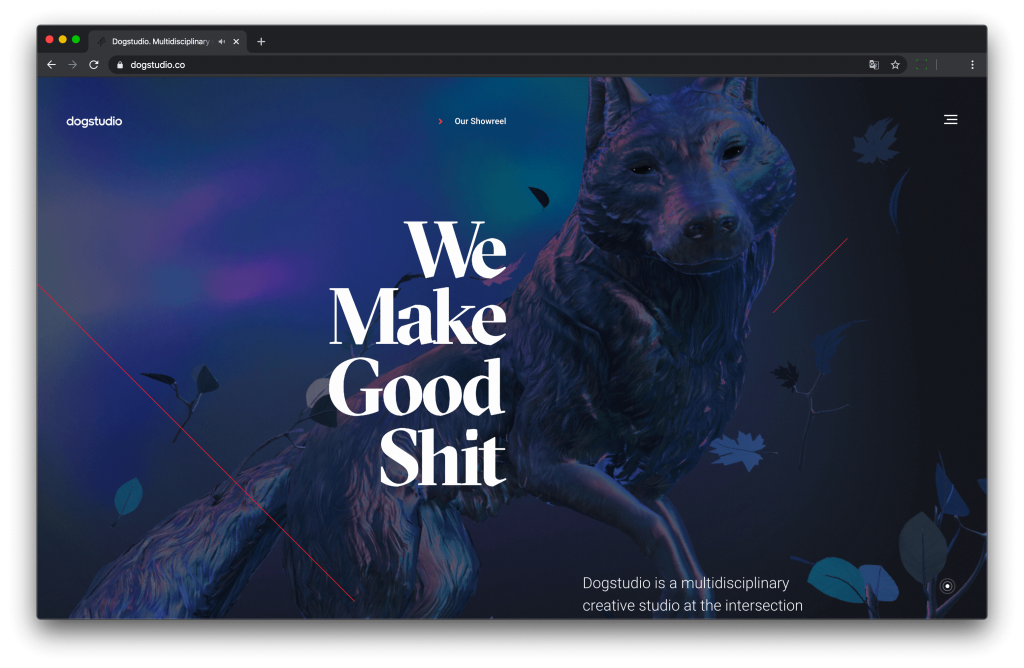
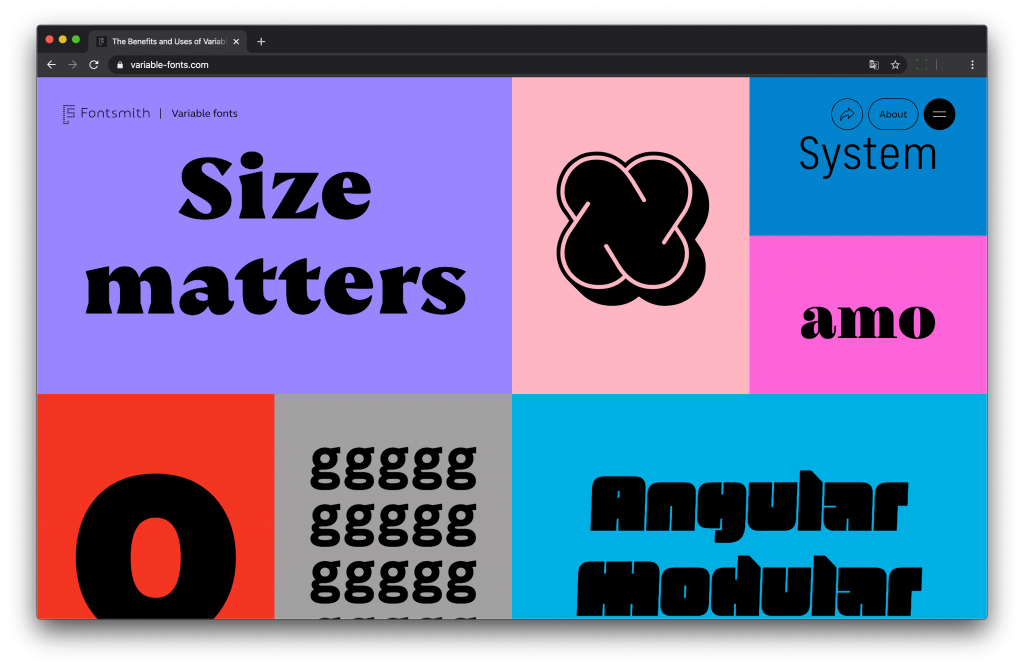
Lamie Mutuelle, étude de cas réalisée par Ineat Group Dog studio Variable Fonts
Et de l’espace, toujours plus d’espace !
Qu’on l’appelle « vide » ou « espace négatif », nous parlons bien ici de l’espace existant autour et entre les contenus. Nous l’avons aimé large, démesuré même, comme de grandes bouffées d’oxygène.
 Nous voulons aussi des visuels plus profonds
Nous voulons aussi des visuels plus profonds
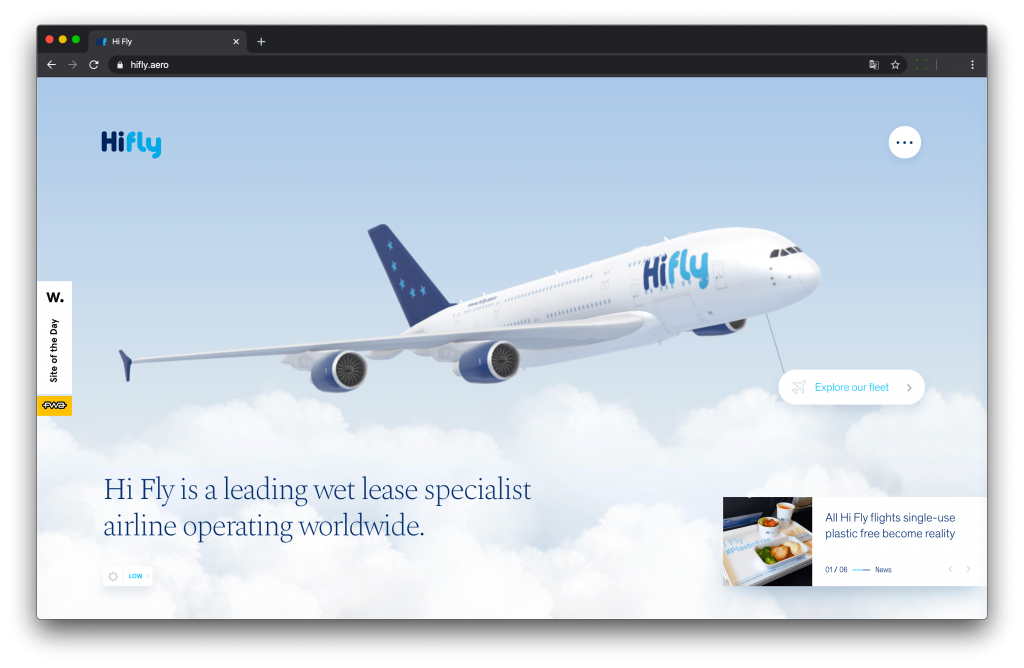
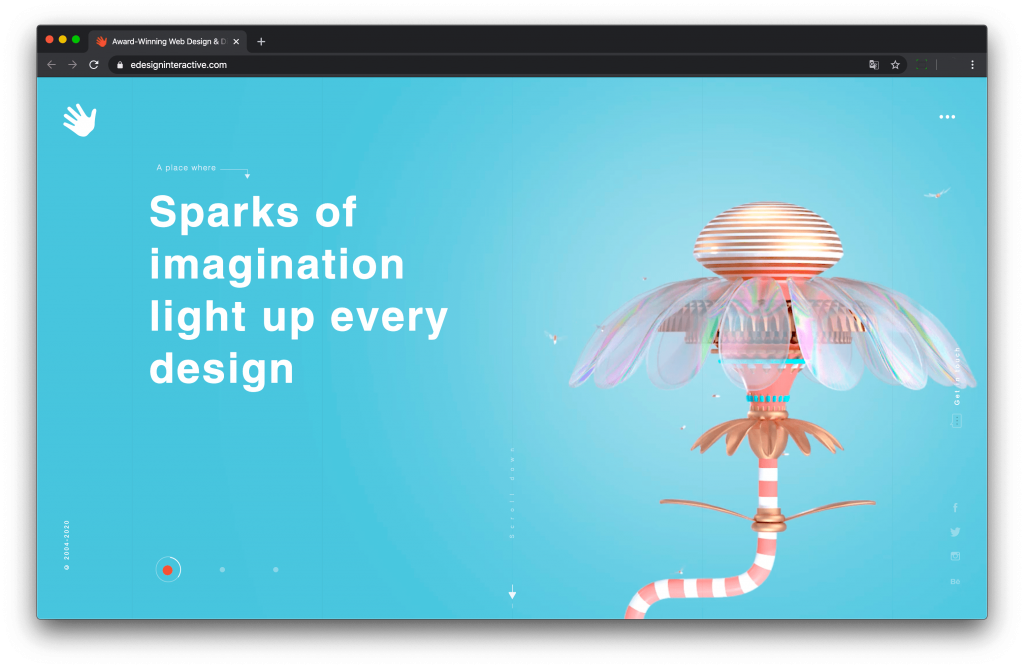
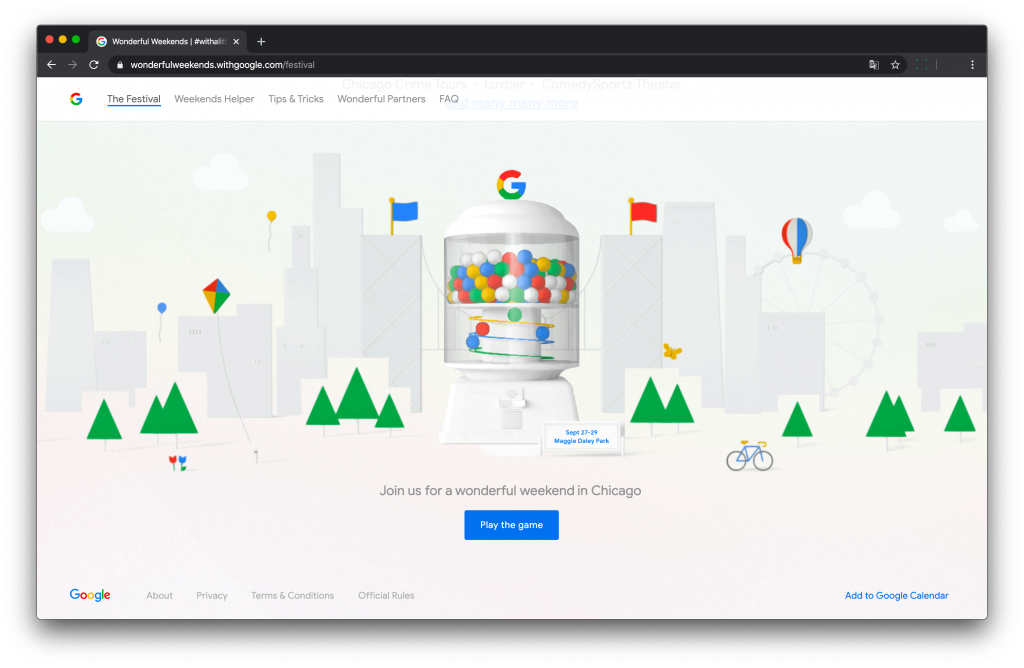
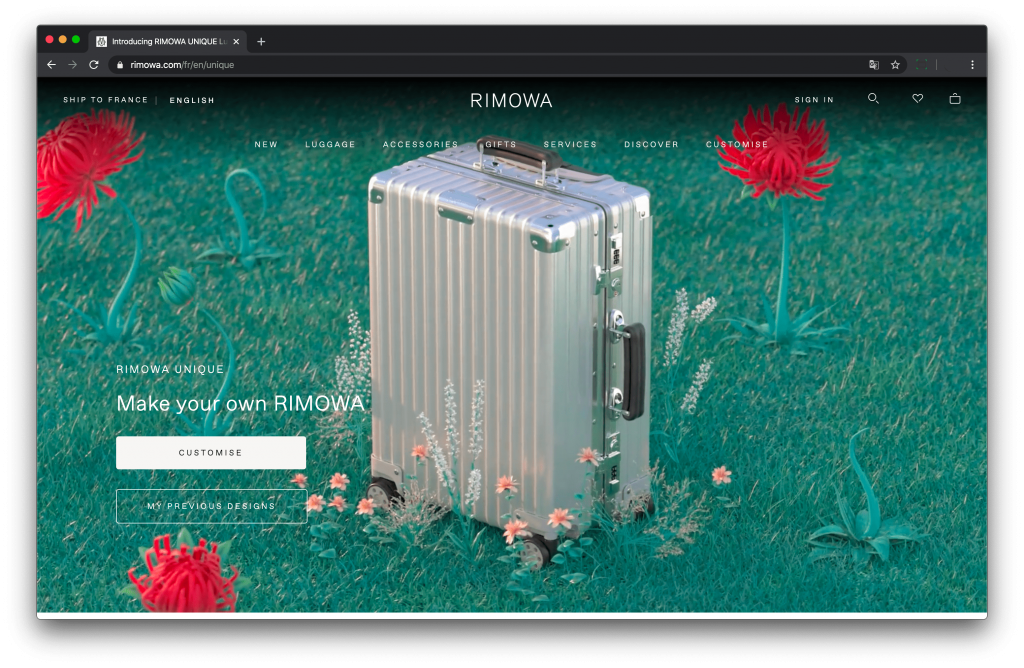
Le studio a particulièrement apprécié les compositions de forme colorées et/ou dégradées, sur lesquels flottent des images 3D aux ombrages doux et diffus…. Il fallait bien réagir pour tenter de redonner un peu de vie, d’impact, de profondeur à un style flat design qui s’essouffle un peu. Le vectoriel, la photo et la 3D ont donc fait bon ménage en 2019 et ont composé des univers plein de fantaisie et de personnalité. Une tendance que nous aimerions encore pouvoir suivre cette année.
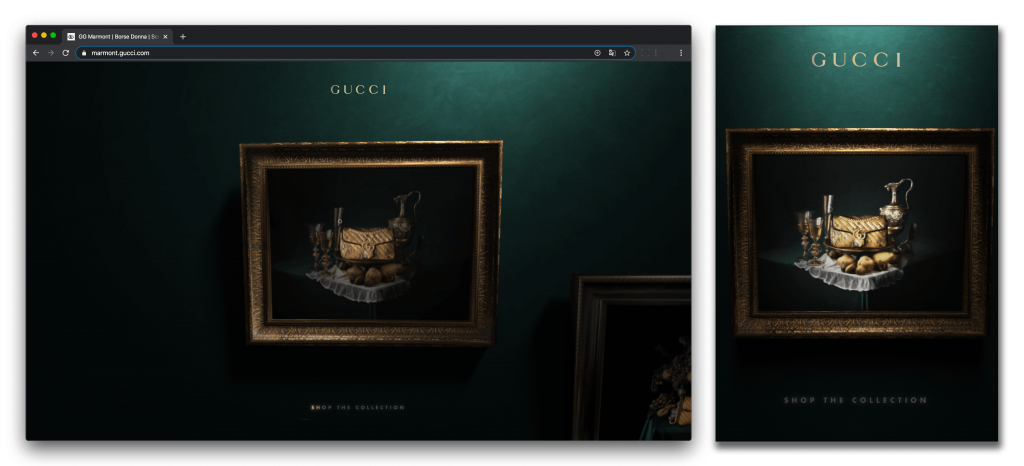
Et de la navigation simplifiée
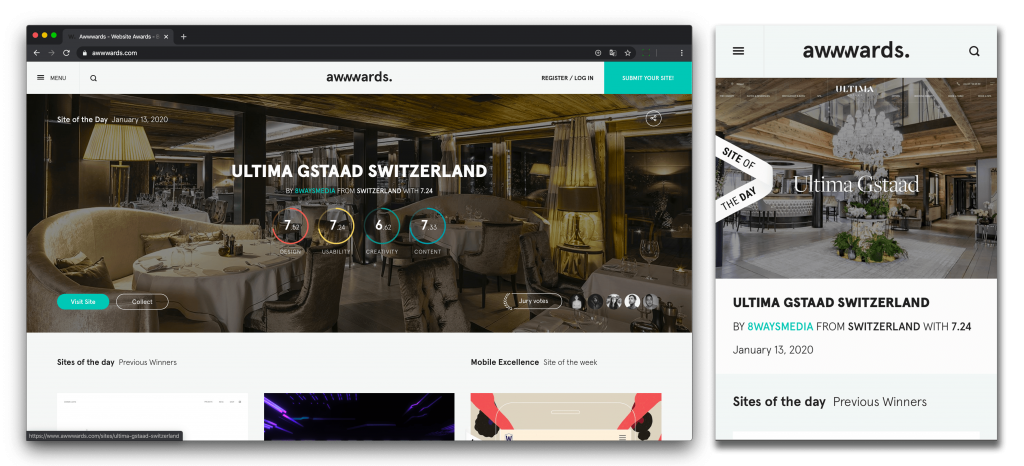
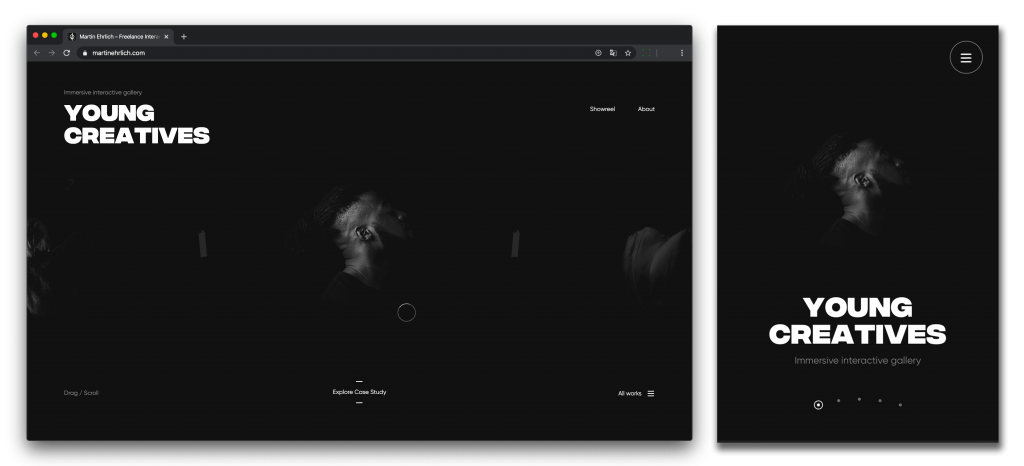
Au Studio nous avons pu constater qu’en terme de navigation, la frontière entre desktop et mobile s’était encore réduite au profit des contenus plus riches, plus immersifs. Les grands visuels et vidéos ont été omniprésentes. Les icônes, plus que jamais plébiscitées, se sont animées et ont orienté l’utilisateur dans sa navigation. Autre constat, le menu burger, si souvent décrié, a vu son utilisation se démocratiser, y compris sur desktop.



 Le tout au service de vraies expériences utilisateurs
Le tout au service de vraies expériences utilisateurs
Là aussi les différences entre desktop et mobile ont été de moins marquées. La multitude des devices dont nous disposons quotidiennement obligent désormais les designers et les créatifs à penser « cross-canalité », à réfléchir à la globalité de l’expérience utilisateur.



Pour conclure, voici la seule prédiction que nous ferons sur le Studio pour 2020 : nous continuerons tous les mois, avec toujours autant de plaisir et d’enthousiasme, à partager notre veille avec vous. Ineat Studio vous souhaite une très belle année 2020, inspirée et créative.
Retrouver notre veille mois par mois dans la Feuille de Styles du Studio, vous avez ratés nos éditions précédentes ? Pas de panique ! c’est par ici ou par là 👈
Vous êtes plus branchés intégration web ? N’hésitez pas à consulter La veille de Poulpyx !