Retranscription de la vidéo
« Bonjour! »
« Mon nom est Poulpyx. »
« Oui, je suis un Poulpy rétro. »
« Bienvenue sur cet article regroupant le meilleur de la veille de mon créateur. »
« Je vous souhaite une bonne lecture ! »
Lancement de 24 jours de web (édition 2019)
“Le calendrier de l’avent des gens qui font le web d’après.”
C’est bientôt Noël. Et qui dit Noël, dit nouvelle édition des 24 jours de web ! Pour ceux qui seraient malheureusement passés à côté depuis ses débuts en 2012 : 24 jours de web est un évenement éditorial caritatif et enrichissant, créé par Rémi Parmentier, durant lequel 24 auteurs et autrices se rassemblent et publient un article chaque jour de l’avent sur le thème du web de façon générale, technique ou non (la diversité des sujets traités est assez libre).
Un appel à articles pour cette édition 2019 a été lancé début octobre. Si le coeur vous en dit, il reste du temps avant de faire une proposition d’article ! Tous les détails sont ici.
Quoi de neuf dans les DevTools de Firefox ?
Firefox ne cesse d’évoluer pour faciliter la vie des développeurs. Après les retours très positifs de la communauté quant à l’inspecteur de Grid, l’équipe en charge des DevTools du navigateur de Mozilla s’est à nouveau retroussé les manches pour proposer de nouvelles features très intéressantes et attendues dans la dernière version de Firefox (70).
Victoria Wang, UX dans l’équipe DevTools de Firefox, dresse la liste de ces nouveaux outils dans un long article pour Smashing Magazine.
6 cas pratiques d’utilisation des CSS custom properties
CSS-Tricks a récemment publié un article expliquant et détaillant remarquablement les principaux cas d’utilisation des propriétés personnalisées CSS. Au programme : variables utilisées en configuration, principe des valeurs par défaut, cascade et spécificité, règles scopées, mixins, et intérêt de l’utilisation en inline.
Si vous avez l’impression de ne pas tirer profit au maximum des custom properties CSS, foncez !
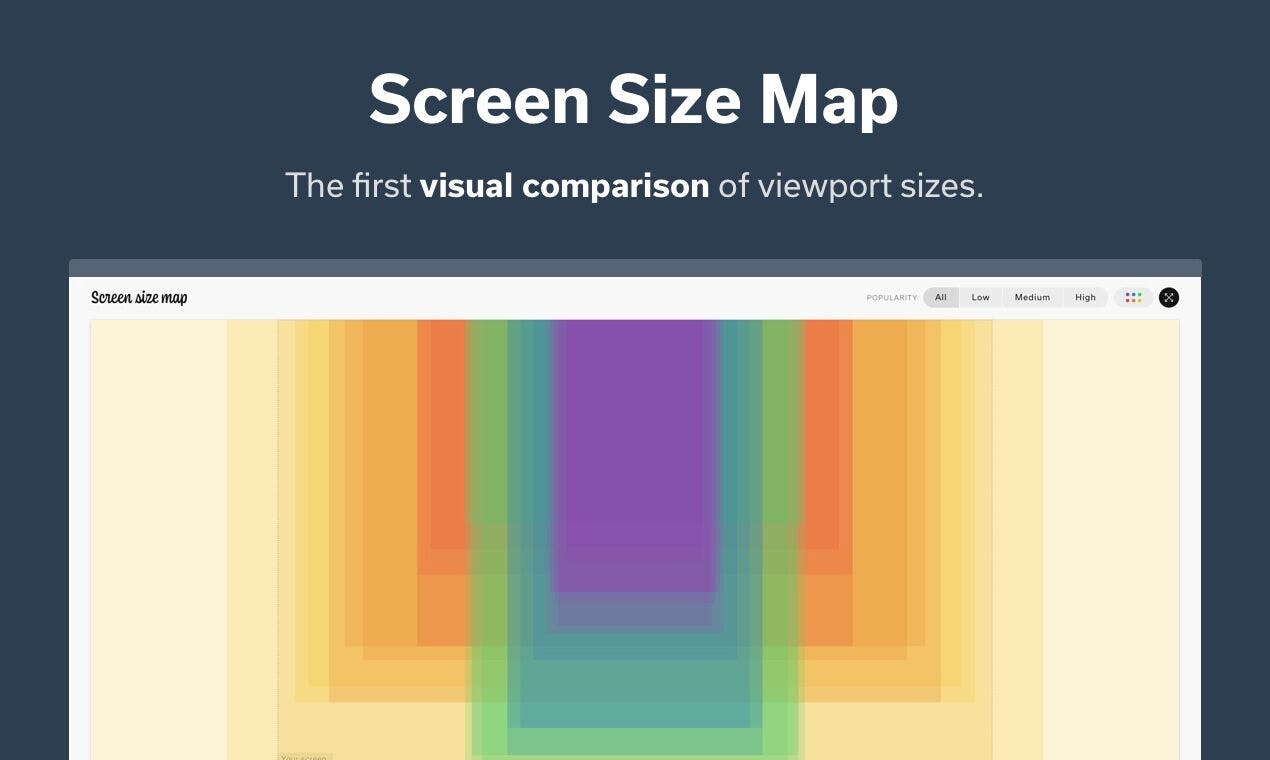
Screen Size Map
Screen Size Map : une visualisation interactive de la situation actuelle d’utilisations des résolutions d’écrans, sous forme de cartographie, filtrable par popularité et catégories (pourvues d’exemples de devices pour chacune d’entre elles), rappelant une fois de plus l’intérêt de penser fluidité durant les phases de conception.
La ressource de Poulpyx
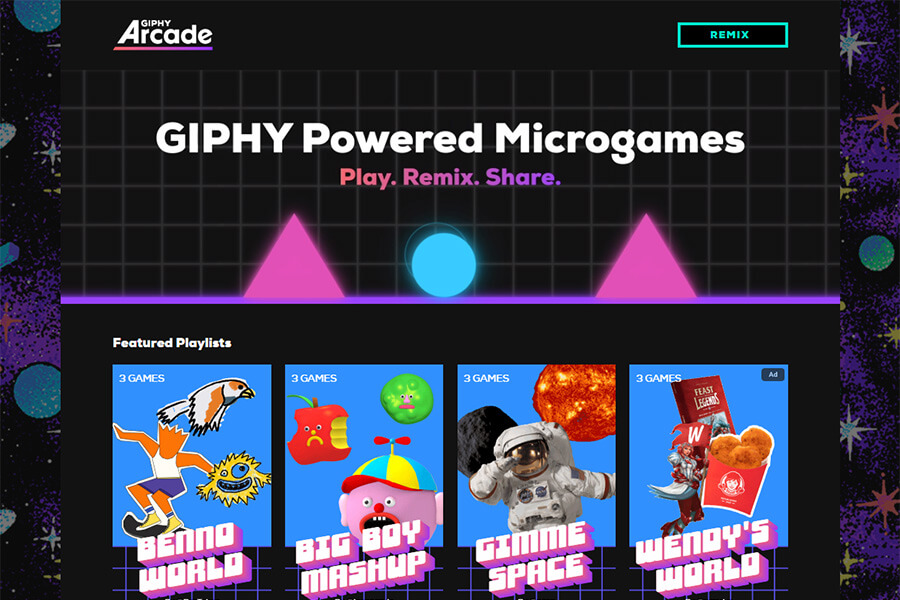
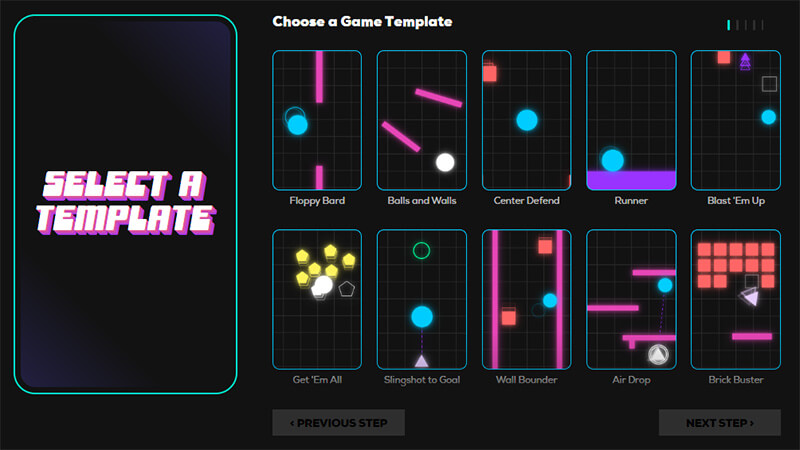
En plus d’être notre meilleur allié pour étayer nos conversations sur nos plateformes de messageries instantanées, GIPHY frappe encore plus fort ce mois-ci en sortant, d’on ne sait où, GIPHY Arcade, un site vous permettant de créer vos propres mini-jeux avec quelques clics en sélectionnant des gifs en guise de personnages, obstacles, munitions, etc. (et également choisir la musique jouée et l’arrière-plan). Evidemment, vous pouvez partager vos créations et jouer celles des autres.
Outre le fait que le concept est très bien pensé et amusant, il faut souligner que l’univers graphique est une belle réussite !
Nous vous conseillons de tester ce site sur ordinateur, le parcours de personnalisation sur mobile étant plus limité.
Merci d’avoir parcouru le 2ème article de cette chronique mensuelle. Poulpyx vous donne rendez-vous en Novembre pour d’autres ressources, articles et liens concernant l’intégration web.