Troisième jour de la WWDC, les sessions rentrent un peu plus dans le détail des nouvelles API. Je vais pouvoir expliquer quelques sujets, code à l’appui.
Sign in With Apple
Première conférence de la journée, explication du flow de connection et Best Practice.
Le flow est assez simple, il faut au préalable avoir xCode 11 et ajouter la Capability sur le certificat de l’App.
Exemple :
Etape 1 :
Apple nous fourni le bouton à ajouter ASAuthorizationAppleIDButton.
Etape 2:
Les requests avec la classe ASAuthorization
A partir de ses deux class on peut couvrir les flows d’authentification :
- Je m’authentifie pour la premiere fois avec un compte Apple
Nous allons créer notre request avec ASAuthorizationAppleIDProvider qui va permettre de demander l’autorisation à l’utilisateur d’utiliser son compte Apple et ses informations via les scopes pour se connecter.
- Je me suis déjà authentifié avec un compte Apple
Syntaxe assez similaire à la précédente mais cette fois-ci en faisant appel au iCloud Keychain credential ou Apple ID credential s’ils sont trouvés.
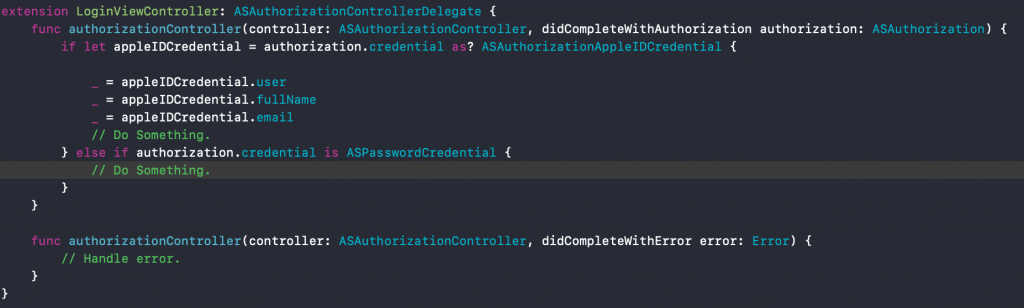
Etape 3:
Une fois ces requêtes lancées, le résultat passera par un delegate qui nous donnera un objet ASAuthorization contenant les informations de l’utilisateur demandées dans les scopes.
Etape 4:
Une dernière fonctionnalité est disponible, faisant partie des best practices Apple pour le Sign-in. Elle permet la gestion de l’état des credentials.
Il y en a trois :
- authorized : l’utilisateur est autorisé
- revoked : les credentials ne sont plus valables
- not found : aucun credentials
permettant à l’app d’agir en fonction de l’état retourné.
Ces 4 parties de code permettent d’avoir une authentification sécurisée via Apple Sign in.
Il y a un paramètre à prendre en compte, d’ici la fin de l’année, si un autre provider est présent dans l’app on sera obligé de mettre Apple Sign in aussi. C’est ajouté dans les guidelines de soumission !
Best practice :
- Ne demander que ce qui est nécessaire
- Ne collecter que les données nécessaires
- Regarder si un compte est existant au démarrage de l’app
- Toujours utiliser le bouton fourni par Apple
- L’implémenter sur toutes les plateformes (Web, mobile). Une librairie Javascript est disponible
La documentation Apple est ici et la video se trouve ici.
Dark Mode
Le Dark Mode est l’une des nouveautés d’iOS 13 qui peut changer beaucoup de choses sur le design d’une application mobile. Il faut savoir que le support d’iOS 13 implique l’implémentation du dark mode.
Pour en faciliter l’implémentation, Apple préconise plusieurs pratiques :
- Ne plus utiliser de couleur static mais des couleurs dynamiques pouvant être changées suivant le paramétrage de l’utilisateur
- Les styles actuels des activity indicators sont deprecated pour utiliser les nouveaux styles dynamiques Medium et Large
- Les AttributedString ne doivent plus contenir de couleur statique mais dynamique
- Utiliser les nouveaux styles systèmes Materials et les couleurs UIKit
Il faut savoir que SwiftUI et ses composants natifs gèrent automatiquement le dark mode et le light mode. Pour tous les autres composants customs ou non créés via SwiftUI, il va falloir le gérer directement dans le code.
Pour cela Apple à mis de nouvelles composantes d’environnement dans les TraitCollection qui permettent de connaître le paramétrage et les valeurs de l’environnement du téléphone dans un contexte.
Un nouveau delegate apparait “TraitCollectionDidChange” qui permet de savoir lorsqu’un changement de contexte est demandé, le dark Mode en fait parti. Il permet de lancer des actions à ce moment et de mettre à jour les couleurs.
Le support du dark Mode est attendu sur les apps tvOS, iPadOS, iOS.
Retrouver cette session ici.
SwiftUI Essentials
La grosse annonce de cette année, SwiftUI. Au fil de la semaine et des sessions on apprend à découvrir et à appréhender ce nouveau framework.
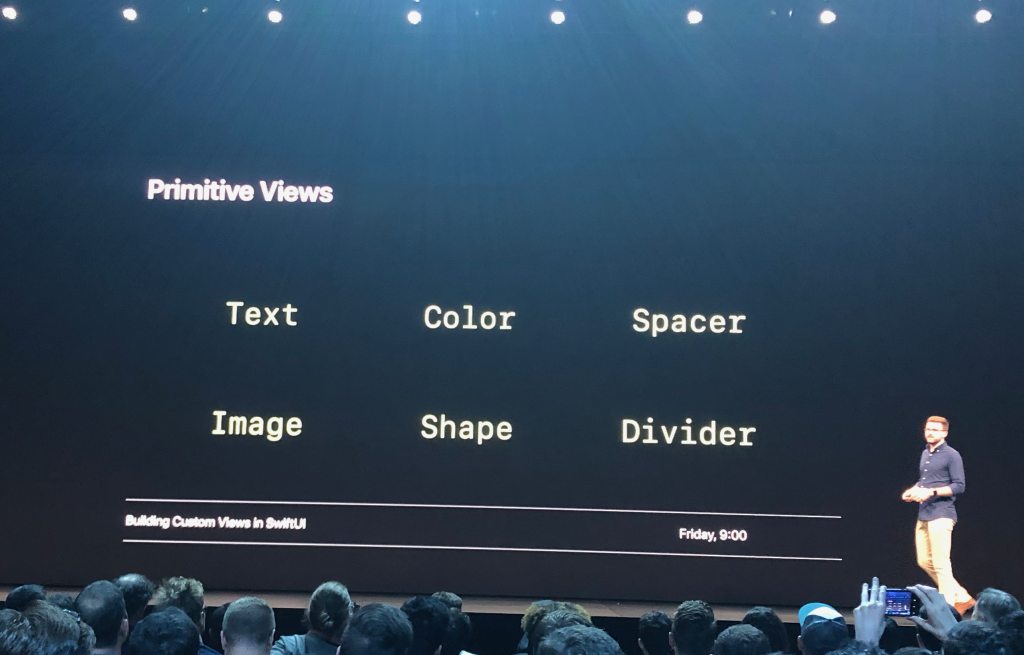
Elements primitif :
Apple l’a pensé de manière a réutiliser le maximum de composants pour construire nos vues complexes. Pour cela des types “primitifs” sont disponibles et peuvent être utilisés pour composer chaque element UI.
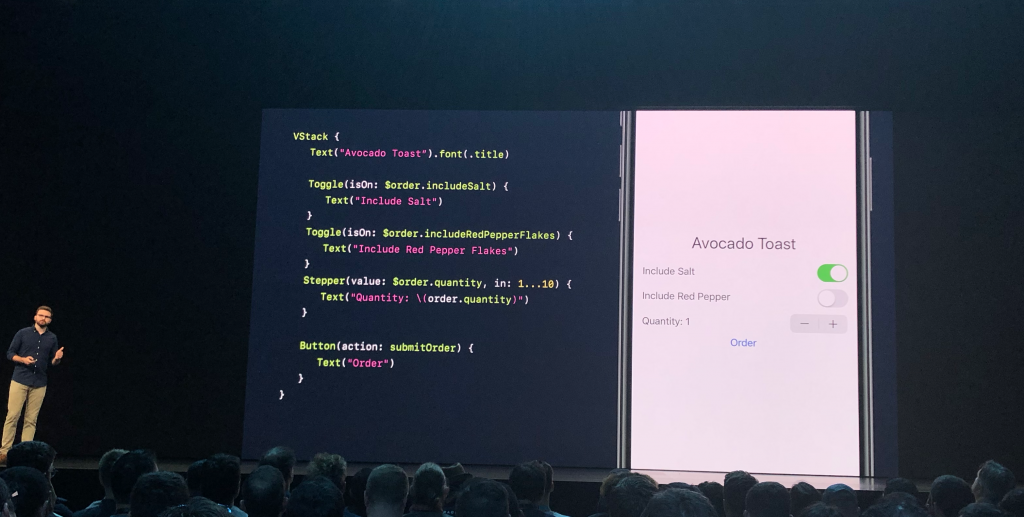
Exemple :
Ici la view est construite à partir d’une stack qui réutilise chaque type primitif pour le label de ses “Toggle”, des “Button” (qui sont des “Text”) ou encore des “Label” (qui sont aussi des “Text”).
Learn once, use anywhere
List :
Concernant les listes, Apple a implémenté un nouveau composant “List”. Il permet d’afficher un tableau d’éléments tel que le ferait un “UITableView”
Ce nouveau composant automatise la creation du contenu et utilise le système de binding pour son datasource. Les updates du datasource provoquant une modification automatique de la “List” avec les animations d’ajout et de suppression des cellules.
Comme dit plus haut tout ces composants supportent le dark mode sans supplément de code.
Le support de SwiftUI est seulement disponible sur iOS13. Ce qui pourrait être une contrainte non négligeable dans son adoption. Actuellement une application iOS avec un support d’une version en dessous iOS 13 devrait :
- soit monter son support minimum à iOS 13
- soit implémenter son UI avec SwiftUI et UIKit. Ce qui n’est pas envisageable.
Vous pourrez retrouver la video de la session ici.