Une image vaut mille mots.
– Confucius
Ce célèbre proverbe s’applique très bien au web et à l’enseignement de ses concepts.
Bien qu’il ne dispense pas de formations ou d’autodidactie, l’apprentissage par le jeu peut être un excellent levier d’assimilation lorsqu’il s’agit d’aborder, de façon ludique et visuelle, des notions parfois complexes, constituant ainsi une entrée en matière pédagogique pour les personnes non-initiées mais motivées.
Dans cet article, nous vous présentons une sélection de sites proposant cette approche éducative sur des sujets tels que le CSS ou le webdesign.
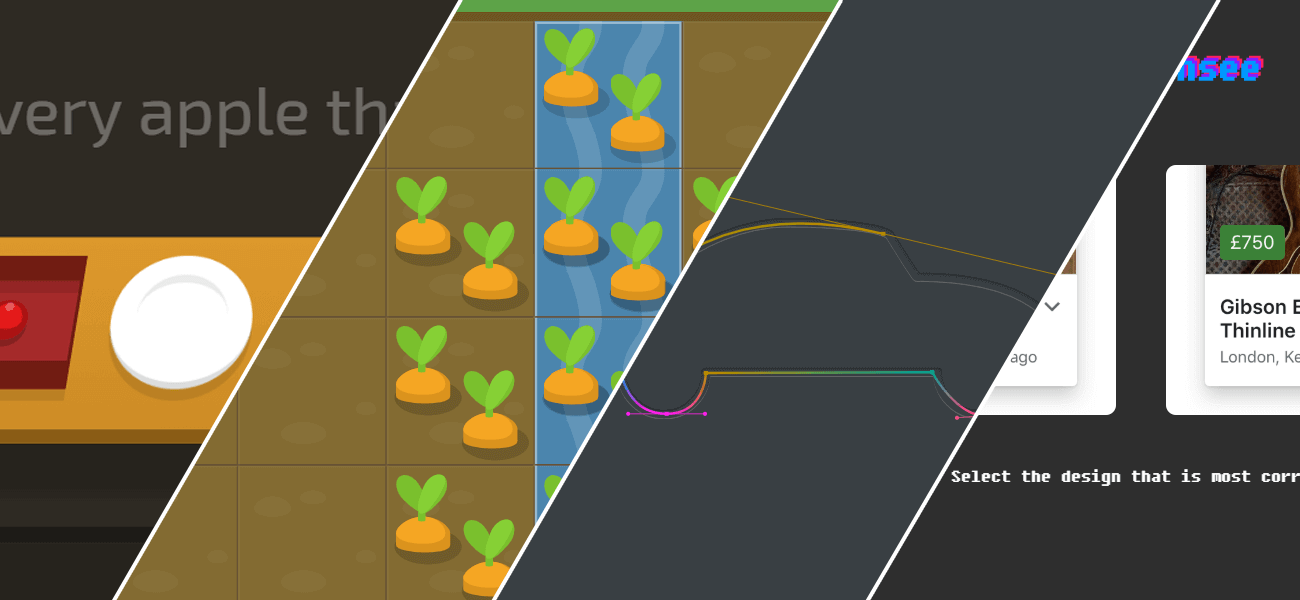
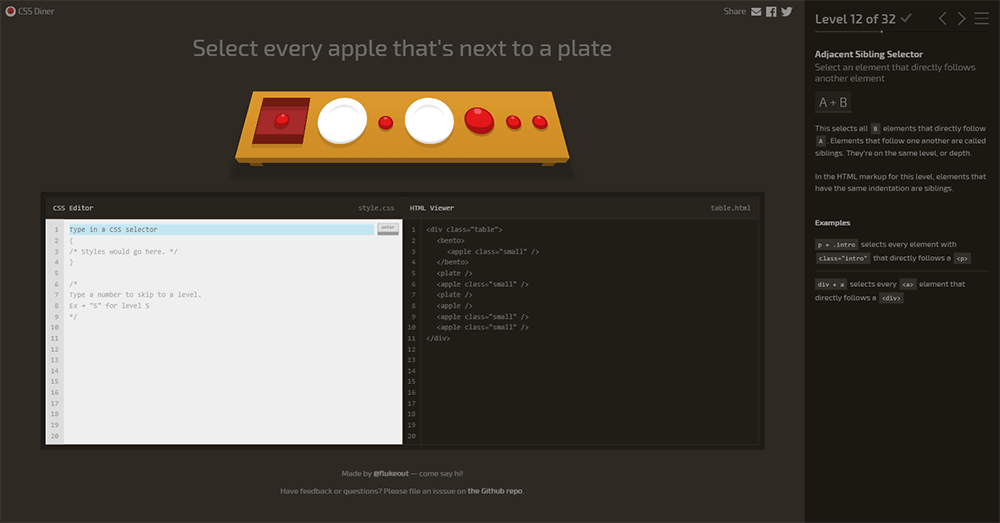
CSS Diner
CSS Diner vous fait apprendre la notion de sélecteurs CSS. Ici, il n’est pas question d’éléments div, span, p etc… mais d’assiettes, de bentos, de fruits. Selon les instructions de chacun des 32 niveaux, vous devrez sélectionner les ingrédients demandés selon leurs classes, identifiants, attributs et positions. Il s’agit donc de se familiariser avec des concepts tes que les combinateurs et les pseudo-classes.

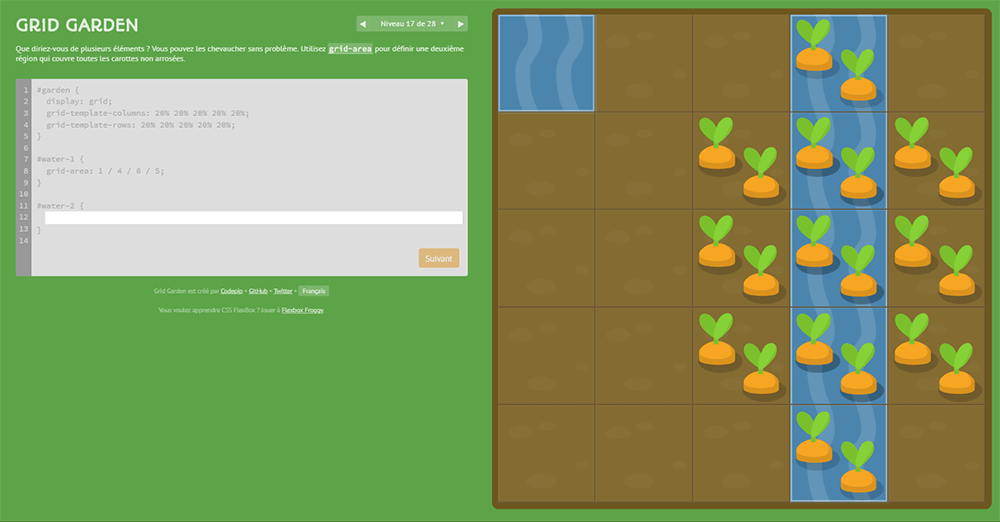
Grid Garden
La puissance et l’efficacité du module de layout Grid n’a d’égal que sa complexité. C’est de ce postulat qu’est né Grid Garden, un petit jeu didactique où il vous faudra cultiver votre jardin de carottes en vous aidant des possibilités qu’offrent les propriétés de Grid à travers un cheminement de 28 niveaux. Derrière l’aspect enfantin de ce site se cache un tutoriel rondement bien réalisé.

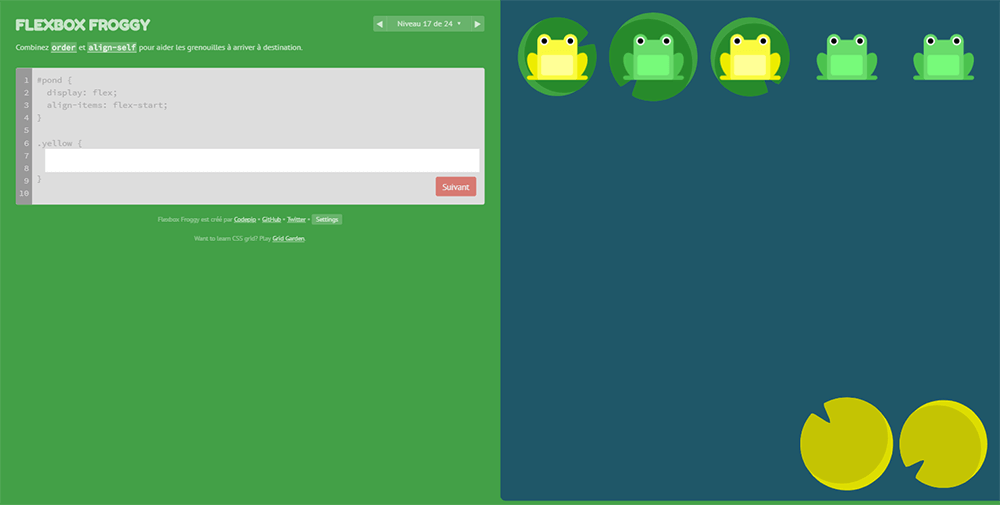
Flexbox Froggy
Par les mêmes créateurs de CSS Garden, Flexbox Froggy est un jeu reprenant la même logique mais axé sur la maîtrise du module de layout Flexbox. Sauf qu’il s’agira ici d’aider des grenouilles à retrouver le chemin de leurs nénuphars parmi 24 niveaux.

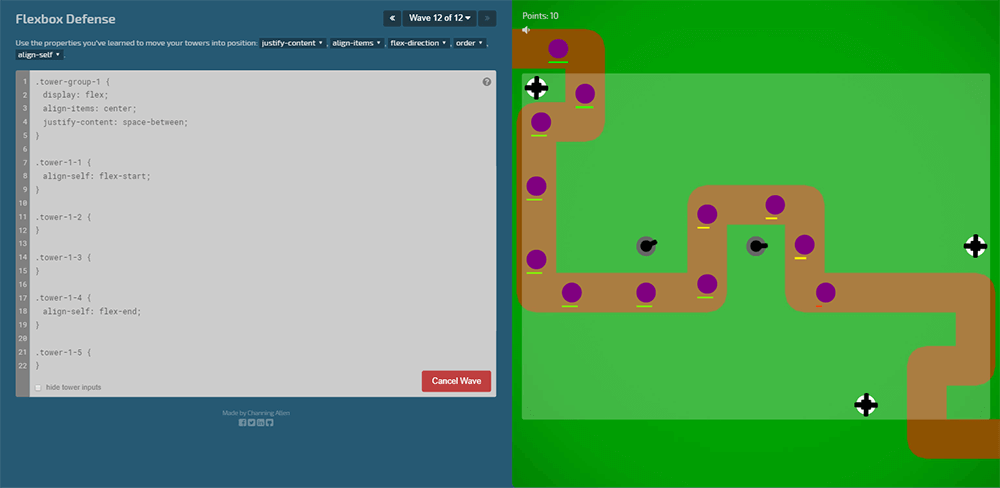
Flexbox Defense
Toujours sur Flexbox, Flexbox Defense permet également de s’initier à ce module, sur 12 niveaux, en reprenant les principes de gameplay d’un Tower Defense.

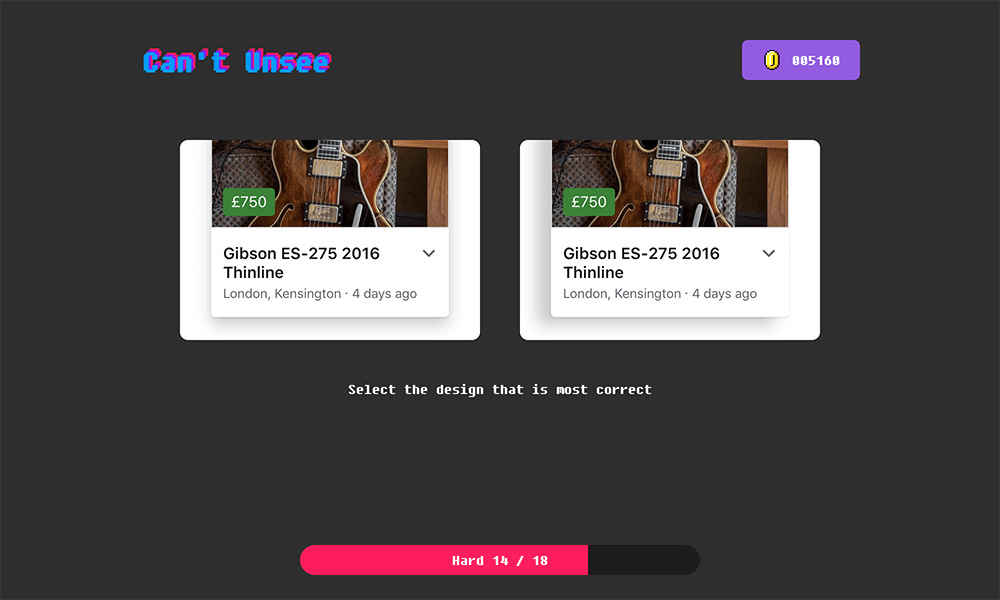
Can’t Unsee
Les détails comptent. Si vous êtes partisans de ce principe, vous n’aurez aucun mal à réaliser un bon score dans Can’t Unsee, un jeu sous forme de test vous demandant de retrouver la petite erreur de conception graphique entre 2 composants en apparence identique. Ergonomie, contraste, alignement, tout y passe à travers un panel de 54 niveaux. Évident dans un premier temps, la difficulté se corse au fur et à mesure des différences décelées.

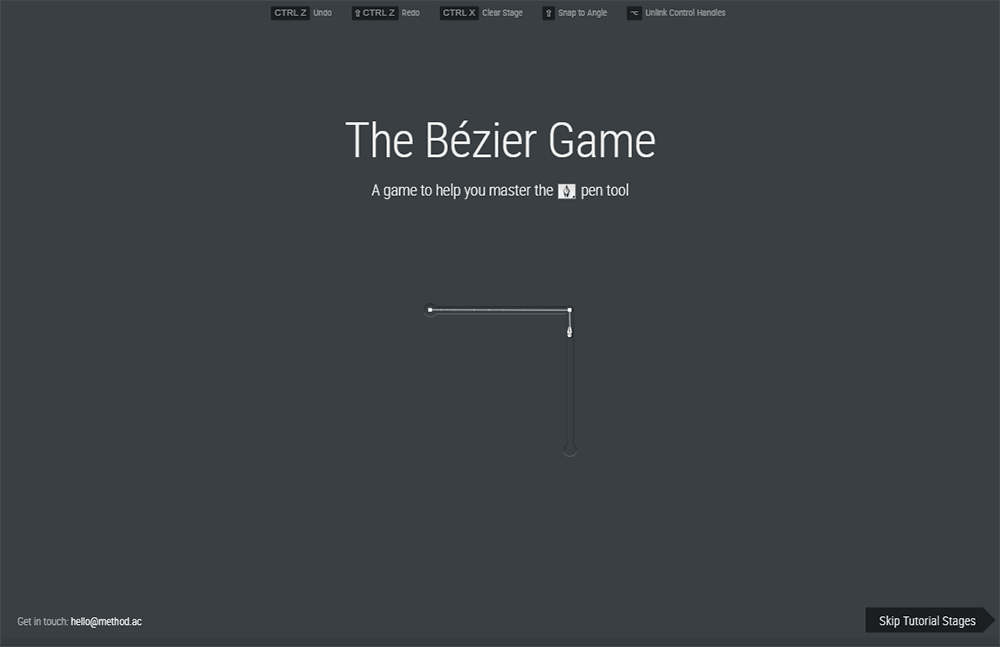
The Bézier Game
The Bézier Game est un jeu interactif qui va vous apprendre à maîtriser l’outil Plume d’Illustrator et comprendre le principe des courbes de Bézier. Après un rapide tutoriel, il vous faudra reproduire méticuleusement les formes affichées.

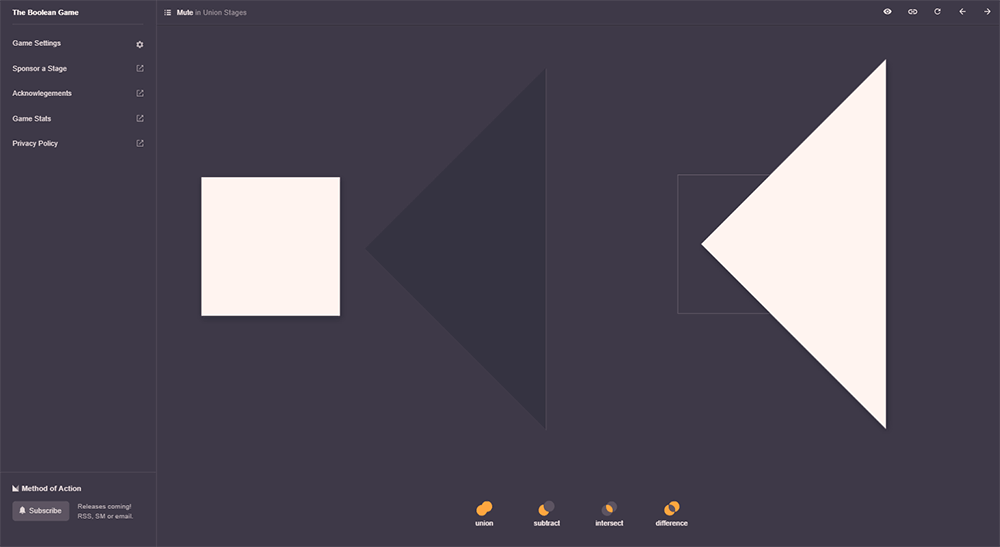
The Boolean Game
Issu du même créateur de The Bézier Game, The Boolean Game est un jeu destiné à vous faire comprendre la combinaison d’objets (fonctionnalité présente dans les éditeurs d’éléments vectoriels tels que Sketch ou Illustrator) à l’aide des quatre différents types d’opérations booléennes : union, soustraction, intersection et exclusion.

Conclusion
Nous espérons que cette série de jeux vous aura permis d’apprendre (ou de réapprendre) des notions essentielles de l’intégration et du webdesign tout en vous amusant.
Si vous souhaitez davantage de précisions sur tel ou tel niveau dans un des jeux cités dans cet article, n’hésitez pas à nous solliciter sur Twitter !