Ce mois-ci, Nicolas Fourré et moi-même (Mehdi Slimani) avons eu la chance de participer à la conférence Confoo Montréal en tant que conférencier, pour présenter un sujet sur Flutter. La confoo regroupe 156 présentations orientées développement et aborde toutes les technologies possibles.
Premier jour ( 12-03-2019 )
Dès notre arrivée sur le sol Canadien, la première chose qui nous a frappé c’est… LE FROID !! La différence de température a été troublante, mais -10°C est une température chaude pour un québécois à cette période de l’année. Pour ma part tout y passe pour m’isoler du froid : gants, bonnet, écharpe… :

Notre présence au Canada fut l’occasion pour nous de rencontrer nos collègues implantés à Montréal ( Ineat – Soluteo ) depuis plus d’un an déjà. Cette belle équipe nous a accueilli chaleureusement , nous faisant presque oublier le temps qu’il faisait dehors.
Un train, un vol d’avion, la fatigue s’accumule
A notre arrivée dans les locaux d’Ineat Canada, nous leur avons joué notre présentation … qui fût en demi teinte : la fatigue avait eu raison de nous… C’était plat et moins dynamique, mais le sujet avait été compris. Nous avons pris note de leurs feedbacks et nous décidions de remettre ça au lendemain histoire d’acquérir un peu de confiance pour le jour J.
Deuxième jour – Début de la Confoo ( 13-03-2019 )
La conférence commence, en tant que sponsor de l’évènement nous avions un stand à installer afin de présenter INEAT Group mais surtout notre pôle à Montréal 💪. Il nous aura fallu de l’huile de coude pour configurer l’écran de présentation, disposer nos goodies, flyers et surtout accueillir convenablement toutes les personnes se présentant à notre stand.

Il est 10h, les premiers talks commencent. N’étant pas visiteur, il était difficile de garder à la fois un oeil sur le stand et sur les différentes conférences. Nous avons participé à quelques talks (3 pour être précis), dont voici un résumé :
Server-Side Rendering for any JS Framework
Speaker: Adam L Barrett
CR : Nicolas Fourré
Après une rapide présentation, Adam débute sa conférence sur une présentation généraliste de ce que sont les SPA et PWA puis il enchaine par une série de questions à l’auditoire sur les bénéfices du SSR (Server-Side-Rendering). On y retrouve comme réponses :
- Le SEO
- Les performances et notamment le « first page load » pour une interaction plus rapide de l’utilisateur avec les webApps.
- L’accessibilité
Puis il présente, sous forme d’un petit jeu avec deux volontaires (désignés par lui-même :D), comment fonctionne un serveur web et comment une SPA/PWA effectue ses appels réseaux (sous forme d’aller/retour entre les deux personnes : une jouant le rôle du serveur et la seconde le rôle du navigateur web) pour obtenir dans un premier temps le HTML puis le CSS, le JS, … et enfin pouvoir afficher le rendu de la page. Il réitère cet exercice plusieurs fois en fonction des différents cas de figure :
- SPA classique sans SSR (avec beaucoup d’aller-retour)
- SPA avec du SSR
- SPA avec SSR et HTTP2 push (le plus rapide)
Il termine ce jeu par une conclusion : le rendu via le serveur est plus performant et plus rapide, surtout lorsqu’une connexion reste ouverte entre le serveur et le browser pour envoyer du contenu via le protocole HTTP2 push.
Il enchaine en précisant que chaque Framework JS, Angular / ReactJS ou VueJS, proposent tous des systèmes de rendu côté serveur mais assez différents pour devoir à chaque fois réinventer la roue. Il présente alors Velocirender (https://bitovi.github.io/velocirender/). Velocirender utilise NodeJS pour effectuer le rendu côté serveur et ce, quel que soit le framework javascript utilisé et sans changer la moindre ligne de code. Il utilise également le protocole HTTP2 server push.
Velocirender, bientôt testé dans nos colonnes ? 😉
Javascript for IoT
Speaker: Tristan Sokol
CR : Armand Barthelemy
Tristan Sokol est un développeur spécialisé dans l’IoT. Il travaille dans une entreprise spécialisée dans l’immobilier. Afin de nous présenter le sujet le speaker a décidé de tourner sa présentation autour de l’histoire suivante :
Tristan souffre de maux d’estomac. Après une recherche sur Google, il essaie Tums. Il s’agit de petites pastilles accessibles sans ordonnance qui pourraient être utilisées contre les maux d’estomac. Après quelques semaines, les symptômes persistent et il choisit de consulter son médecin. Tristan explique le problème et son traitement. Le médecin demande simplement combien de Tums il utilise par jour. Tristan ne savant pas, le médecin lui a alors recommandé qu’il prenne des notes sur un petit cahier. Tristan y réfléchit et trouve cette façon très “vieille école” et surtout comment il pourrait l’automatisé.
À ce moment, il a eu l’idée de créer un appareil intelligent collé à la boîte Tums. Cet appareil intelligent devrait pouvoir ajouter une date et une heure sur un document Google Sheet à chaque fois que Tristan appuie sur un bouton.
Le projet
Tristan a choisi Tessel, un nano-ordinateur comme un Raspberry Pi ; ce type d’appareils très célèbres est utilisé par de nombreuses personnes pour des besoins spécifiques et de nombreuses universités du monde entier. Ce choix résulte du prix avantageux de ces appareils et des accessoires.
Pour réaliser ce projet, il effectua les choses suivantes :
- Configurer le Tessel: branchez le Tessel à un ordinateur, installez le programme avec npm requis pour la configuration
- Connecter le Tessel au Wi-Fi: facile quand il est connecté à l’ordinateur en utilisant cette ligne de commande: t2 wifi -n <nom-réseau> -p <mot de passe>
- Il est ensuite possible de transmettre du code à Tessel directement via le réseau Wi-Fi.
- Utiliser Google Sheet API: l’objectif principal est d’ajouter une date à une feuille Google. Il est donc possible d’utiliser l’API de Google directement en JavaScript et directement à partir du périphérique Tessel.
- Enfin, Tristan doit simplement ajouter un bouton et créer une nouvelle entrée sur Google Sheet chaque fois qu’il appuie dessus. Et n’oubliez pas de relier l’appareil à la boîte Tums avec un bouton.
Aller plus loin sur le matériel
Tristan a présenté d’autres composants matériels qui pourraient être utilisés à la place:
- Espruino: le code pouvait être généré avec une interface conviviale, sans code, mais son utilisation était plus facile, mais Espruino nécessitait une source d’énergie plus élevée (c’est un problème pour les périphériques distants).
- Partice: fournit du matériel parfois moins cher, l’option LTE (utile pour une utilisation à distance), ce qui ouvre de nouvelles possibilités. Car souvent ce type de produit est limité à une connexion Wi-Fi.
- Arduino: large gamme d’appareils faciles à programmer.
- Raspberry Pi : très populaire.
- Beagleboard: totalement programme en JavaScript, beaucoup d’accessoires et bon marché.
Java 9: Les modules, comment ça marche ?
Speaker: Henri Tremblay
CR : Mehdi Slimani
Java 9 a été lancé durant l’année 2017 avec une fonctionnalité majeure nommée le projet JIGSAW. Celui-ci permet d’obtenir une JVM modulaire et Henri Tremblay revient sur le concept des modules et comment les gérer.
Tout d’abord Henri Tremblay est revenu sur Java 8 en rappelant les choses suivantes :
- La JVM est un gros monolithe, elle ne faisait que grossir de version en version
- Qu’est-ce que le classpath ?
- Comment les Classloader chargent les classes dans la JVM ?
- Comment manipuler les deux pour par exemple patcher des classes de la JVM dans le cas de faille de sécurité ?
Le projet JIGSAW
Cette JSR 376 permet la modularisation de vos projets afin de :
- Rendre la JVM modulaire
- Améliorer la sécurité de vos projets
- Vérifier que tous les modules sont présents au chargement de l’application sinon dans le cas contraire le projet ne s’execute pas
- Gérer un classpath sous forme d’arbre de dépendances
La sécurité
Afin d’améliorer la sécurité de vos classes, les modules doivent explicitement déclarer les classes qui souhaitent être exportées. Fini la réflexion pour accéder à des classes non visibles si le module n’indique pas qu’une classe est visible alors elle ne sera pas accessible.
Cela apporte quelques problèmes pour certains frameworks effectuant de la réflexion à outrance, je pense que vous savez tous de quel framework je parle :).
Live Coding – développer un module
Lors de ce live coding, Henri nous montre qu’il peut être très difficile de migrer son projet en module. Lorsqu’on utilise un JAR qui n’est pas un module ( pas de fichier module-info.java ) votre projet ne s’exécute pas. Le développeur doit alors faire en sorte que le JAR soit reconnu en tant que auto-module. Il faut alors ajouter dans votre fichier module-info au répertoire contenant votre JAR ( ici ./libs ) :
%JAVA_HOME%\java --module-path ./libs --module [autres arguments ... ]
Le reste du live coding est axé sur la configuration d’un module avec le fichier module-info avec les paramètres suivants :
- require
- require transitive
- requires static
- export ( package et module )
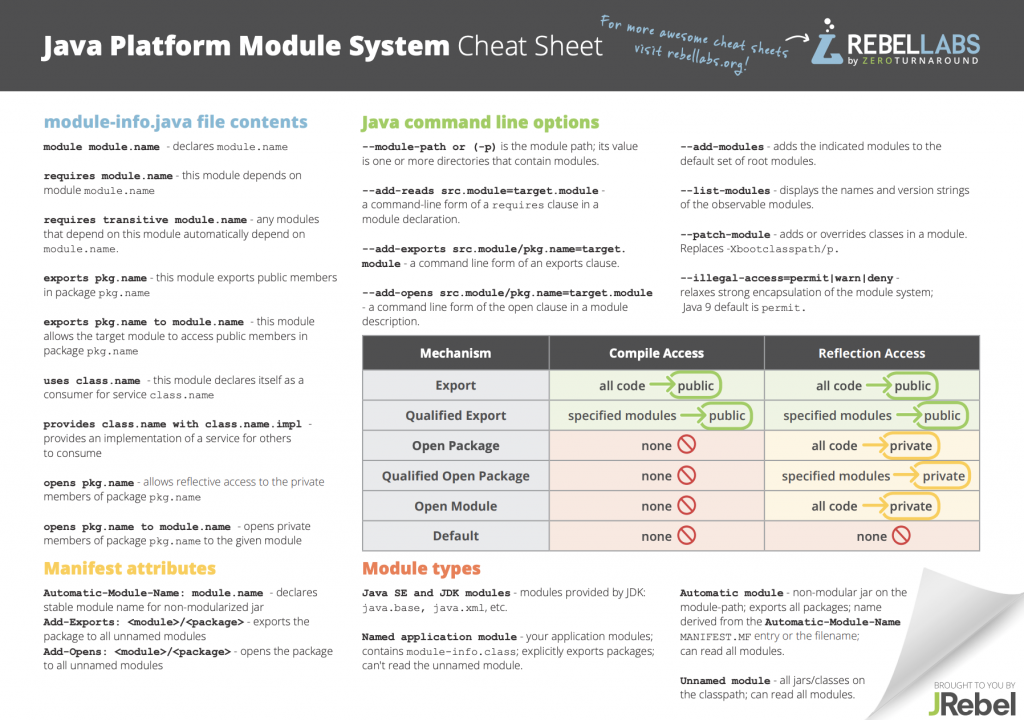
Pour conclure les modules sur JAVA 9 voici une “cheat sheet” intéressante à mettre sur le coin de votre bureau :
Troisième jour – C’est le jour J
L’objectif du jour est de présenter Flutter un nouveau framework développé par Google permettant de créer des applications multiplateformes ( mobiles, desktop et bientôt web ). Nous sommes le jeudi 14 mars, il est 9h00 et notre présentation commence dans l’heure qui suit.
La veille notre CEO Yves Delnatte a distribué des flyers afin d’attirer le plus de monde possible et on va pas se mentir nous étions un peu stressés.
Un peu stressé en apparence mais énormément au fond de moi !
C’est la première fois que nous présentons un talk dans une conférence internationale et l’ambiance est tout à fait différente par rapport à un BBL bien local.
Il est 10h00 ça commence – déroulement du talk
La salle se remplit, le matériel est prêt, les développeurs nous scrutent, c’est parti ça commence parlons Flutter !
Notre talk est composé en trois parties :
- Des slides classiques pour introduire le framework
- Un live coding afin de présenter les choses plus concrètement tout en étant Fast and Flutterious
- Une conclusion suivie d’un Networking

Il est 11h00, c’est terminé !
Même pas mal, tout s’est très bien passé, pas d’effet démo et nous avons l’impression d’avoir fait une très bonne présentation au vu des réactions que nous avions suscitées. Avant de partir chaque personnes doit noter entre 1 et 5 ce qu’elle vient de voir autour de 3 axes :
- Connaissance
- Présentation
- Matériel de support
Les notations sont par la suite envoyées aux conférenciers dans la demi-heure qui suit. Et là nous constatons que les notes sont très positives, nous n’avons eu que des 5/5 (à une près 😉 ). Voici un exemple des fiches de notations :


Quatrième jour
Rien à dire juste de la visite 🙂




Dernier point les remerciements
Nous tenons à remercier Yves Delnatte pour l’invitation à la Confoo ainsi que l’équipe Ineat Canada qui nous ont accompagné sur le perfectionnement de ce talk. Cette expérience a été très enrichissante et nous avons appris beaucoup de choses concernant le rôle de speaker. Et donc nous avons hâte d’y retourner l’année prochaine pour présenter un nouveau sujet.