Vous l’attendiez ? Nous aussi, fébrilement, impatiemment, passionnément… Et bien c’est fait, le Flutter Live s’est déroulé ce Mardi 4 Décembre au “Science Museum” de Londres, un signe ? Lors de cet évènement beaucoup, beaucoup d’annonces dont certaines sont de véritables petites bombes. Nous n’en avons pas perdu une seule miette ! Après une petite nuit de sommeil, nous vous restituons ici ce qui nous semble le plus important, car sur le moment ce n’était qu’une suite d’onomatopées : “Non…”, “Ouah….”, “Po po po po….”
Une keynote à la Google… un véritable show.
Ce n’était plus vraiment un secret pour personne depuis l’annonce de la version “Production Ready” en Septembre dernier, mais Flutter est officiellement en Release 1.0 et par la même occasion officiellement lancé par Google. Le site Flutter.io avait d’ailleurs fait peau neuve il y a quelques semaines.
Vous ne connaissez pas Flutter ?
Petite piqure de rappel : Flutter est une solution permettant de créer des applications design et moderne sans aucune contrainte liée à la plateforme sur laquelle elle sera déployée. Animations, transitions, transformations, interpolations seront vos alliés. Flutter est rapide ! Et même très rapide, il utilise le moteur de rendu graphique 2D Skia permettant de faire de l’accélération matérielle ce qui lui permet d’être performant sur toutes les plateformes. Il est couplé au langage de programmation Dart développé par Google qui a faculté d’être interprété ou compilé. L’interprétation du langage dans une machine virtuelle Dart permet un développement rapide. En effet, la fonctionnalité Hot reload recharge votre code à chaud instantanément sans avoir à relancer votre application. Cela permet donc de gagner un temps considérable dans le développement d’un projet. Quant à la compilation, elle sera utilisée pour générer un langage machine optimisé selon l’architecture du matériel ARM, 32 bits, 64 bits. Le code sera donc optimisé, les interfaces également, améliorant ainsi l’expérience utilisateur.
Flutter a été développé par Google et donc c’est propriétaire ? Existe-il une communauté active ?
Flutter est Open Source avec une licence BSD et la communauté n’a cessé de grandir ces derniers mois. Aujourd’hui, il existe plus de 3000 applications déployées sur les stores mobiles et plus de 1000 librairies sur le gestionnaire de paquets Dart https://pub.dartlang.org.
Design
Flutter met l’accent sur la performance et le design de vos applications. Comme énoncé dans l’introduction, Flutter utilise le moteur de rendu graphique 2D Skia qui est actuellement utilisé sur Google Chrome, Google Chrome OS, Android, Firefox OS etc…
Skia permet d’utiliser l’accélération matérielle ( processeur graphique ) afin d’obtenir des interfaces fluides et performantes. Aujourd’hui Skia intègre une implémentation de son backend GPU sous OpenGL et plus particulièrement celle de Vulkan, lui permettant ainsi d’être portable sur toutes les plateformes mais aussi d’obtenir des performances défiant toutes concurrences.
Material Design & Cupertino
Afin de gagner du temps dans vos développements les thèmes graphiques Material Design et Cupertino sont intégrés au SDK. Mais il est également possible de créer vos propres widgets afin de créer l’identité visuelle qui vous est propre. Vous pouvez vous rendre ici : https://itsallwidgets.com pour le voir de vos propres yeux, mais aussi ce tweet : Wall Of Fame.
Outil Flare
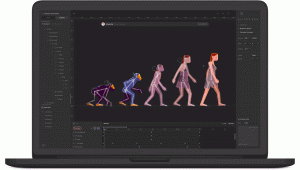
Flare est un outil gratuit dans le cadre du mouvement Open Design développé par 2Dimensions permettant de créer des animations vectorielles. Après création d’un compte chez 2Dimensions, vous aurez la possibilité d’importer des resources de design grâce à leur explorer mais aussi de créer vos propres scènes d’animations. Voici le lien d’une vidéo démontrant les possibilités de Flare.
Develop
Platform Views
Ces derniers mois l’équipe Flutter a essentiellement travaillé sur la performance et l’optimisation. Ceci dit le SDK manquait de quelques fonctionnalités essentielles pour une application mobile notamment l’intégration de :
- WebView
- Google Maps
C’est chose faite avec Google Maps et WebView grâce à Platform Views. Celui-ci permet d’intégrer des composants graphiques Android et iOS natifs directement dans une application Flutter. Cela laisse entreprendre de grandes possibilités comme par exemple l’intégration de solution tel que ARKit et ARCore.
Support du Pixel Perfect pour iOS
Les équipes ont également travaillé sur un chantier Pixel Perfect du thème Cupertino iOS afin de répondre au mieux aux consignes d’Apple. De ce fait l’ensemble des widgets ont été retravaillés afin d’y répondre parfaitement.
Intégration Dart 2.1
Afin de préparer au mieux la release 1.0 de Flutter, Dart a subi quelques améliorations majeures en sa version 2.0 releasée en début d’année 2018. Ceci permettant d’obtenir des applications Flutter plus légères, de lancer des processus en arrière plan, ce qui est primordiale lorsqu’on développe des applications mobiles (GPS, sensors etc… ) ainsi que des améliorations syntaxiques du langage.
Sa version 2.1 offre une taille de code réduite, de nouvelles fonctionnalités linguistiques. Les détails sont à retrouver ici.
Flutter Desktop Embedding
Grâce à ce module vous aurez la possibilité de déployer vos applications sur Linux, Windows, macOS mais aussi sur des contrôleurs tel que des Raspberry Pi. Ce module n’est plus expérimental et vous pouvez le récupérer sur le lien suivant : https://github.com/google/flutter-desktop-embedding
À ce moment de la keynote nous avons constaté que celle-ci était en réalité une application Flutter ! Et pour cela BRAVO !
Hummingbird
Dans une annonce surprise de Tim Sneath à la fin de la keynote, nous apprenons qu’il sera dorénavant possible dans les mois à venir de développer des applications web grâce à Flutter. Imaginez déployer votre application à la fois sur Android, iOS, macOS, Linux, Windows, Web. L’annonce est juste énorme et la solution se nomme :
Les applications seront compatibles sur tous les navigateurs et ne seront pas cloisonnées à Google Chrome comme nous avions pu constater par le passé avec les PWA. Le code Flutter sera intéropérable avec du JavaScript ce qui rend les choses vraiment intéressantes. Mais ne vous inquiétez pas nous vous ferons un retour de cette solution dès que possible.
Connect
Firebase
L’ensemble des services Firebase sont déjà disponibles grâce à un ensemble de plugins accessibles ici : https://pub.dartlang.org/flutter/packages?q=firebase.
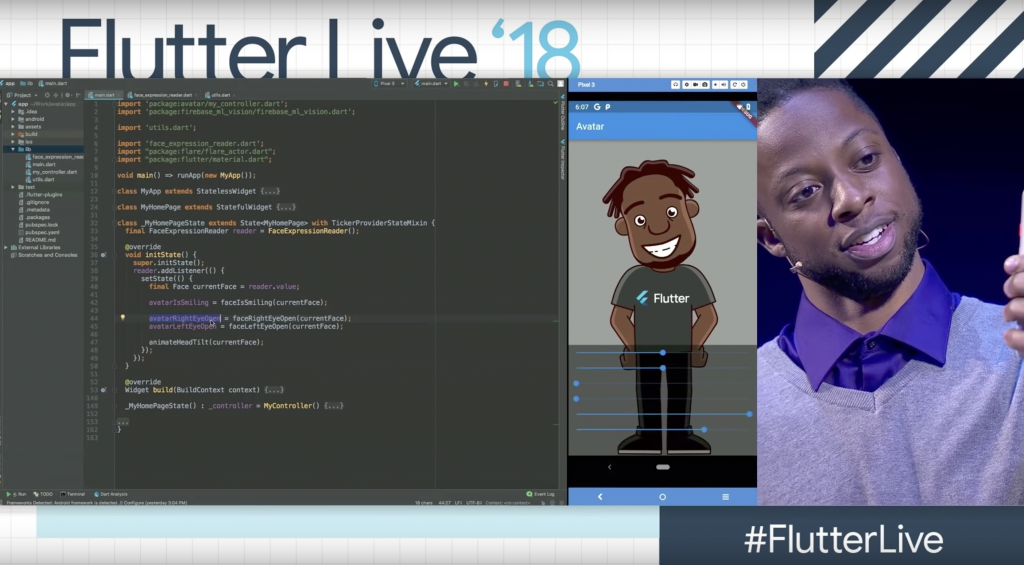
Lors de la keynote Maurice Parrish (Software Engineer, Google) a effectué un live coding utilisant le service Firebase ML Vision. Ce service analyse le flux vidéo de votre caméra afin d’en sortir des propriétés tel que l’orientation du visage, la position des yeux, le pourcentage de sourire etc… Suite aux informations récupérées l’avatar reproduisait les mêmes comportements tel un reflet dans un miroir.
Square
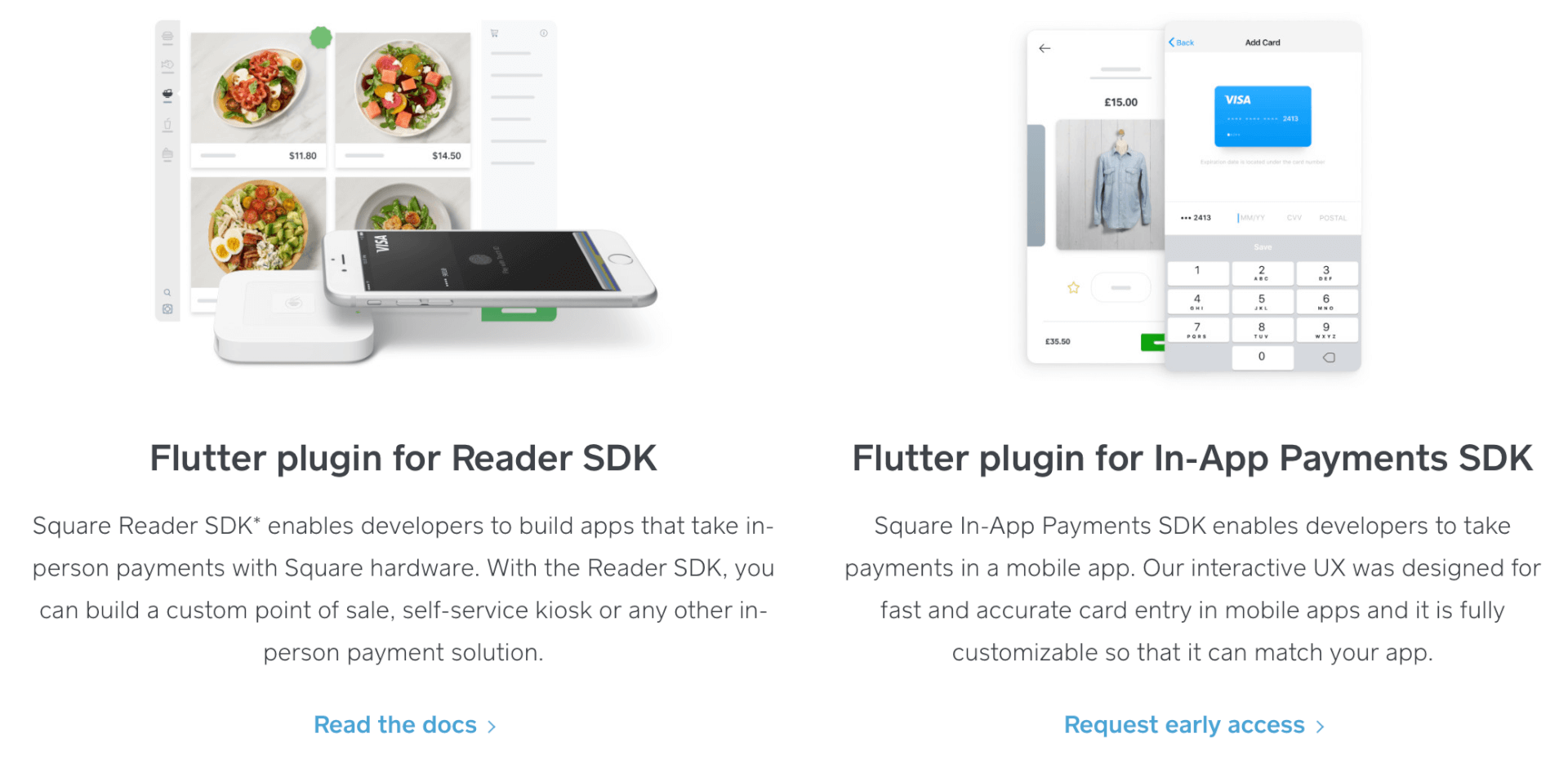
Encore une grosse annonce, les développeurs mobiles connaissent l’apport de Square ces dernières années. Ils ont décidé de prendre le train en marche en dégainant le SDK reader et bientôt le paiement inApp. Plus d’info sur le portail de Square
Release
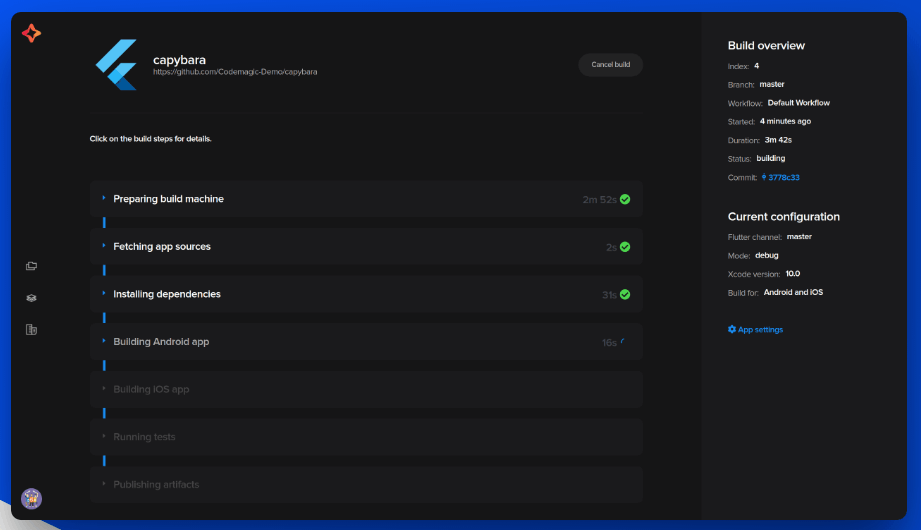
Afin de délivrer vos applications Flutter, Nevercode a développé un outil d’intégration et de distribution continu ( CI / CD ) nommé Codemagic.
Celui-ci est dans le cloud, exclusivement destiné à Flutter, et permet d’appliquer l’ensemble des tâches CI / CD communes tel que : créer, tester, publier.
Les intégrations y sont très faciles, car tout ajout d’application se passera de configuration.

Vous hésitez encore ?
Sachez que Flutter est déjà utilisé chez Google. L’application Google Ads qui fût l’une de leur première application web codée en Dart n’a eu aucune difficulté à être migré sous Flutter.
Et les références me direz-vous ? Certains clients n’ont pas attendu la release pour déployer ou commencer à développer leurs applications mobiles. C’est le cas d’Alibaba, Philips Hue, Groupon, Capital One, les studios Abbey Road etc… La liste complète se trouve ici.
Comment apprendre Flutter ?
Afin de monter en compétence, Google a mis en place un ensemble de Codelabs pour une prise en main plus facile du SDK.
Ineat Group bénéficie également d’un organisme de formation Ineat Academy nos formateurs Flutter addict et fans de la première heure, vous l’aurez compris, se feront un plaisir de vous dispenser une formation pratique de 3 jours : venez les mains dans les poches, repartez avec un Twitter like couplé à un backbend Firebase !