En tant que développeur front-end spécialisé en ruby, j’ai participé ce week end au #rubycampBE chez nos amis Belges. Des développeurs de toute l’Europe – et même d’Australie – se sont retrouvés à Liège pour 3 jours.
A code retreat during a whole weekend in Belgium with fellow Rubyists.
Le programme est partagé entre talks, sessions de pair-programming, sport & des quelques jeux le soir.
J’ai réprésenté INEAT Conseil avec mon talk : Craft everything with middleman.
Comme le week end était en Belgique, je n’ai pas eu internet pendant 3 jours. Heureusement qu’Alexandre était présent avec son serveur avec un mirroring de rubygems.org. Il fallait “juste” changer l’adresse en http://gem.rubycamp.lan pour pouvoir installer de nouvelles gems.
Yoga
Les entrepreneurs à succès comme Richard Branson (Virgin) ou encore Karl Lagerfeld (Chanel) peuvent le certifier : avoir un corps en bonne santé est important pour être productif.
Grâce à la magie d’internet (en 3G bas débit pour les chanceux), les volontaires et lève–tôt ont eu le droit à une initiation au Yoga afin de démarrer la journée sereinement.
Pour ceux qui sont intéressé par la méditation je recommande l’application headspace qui propose un programme de 5 minutes par jour.
Pair programming
Café et pairprogramming
Ruby on Rails est le framework le plus utilisé par les développeurs ruby. Pendant la première cesssion de pair programming, j’ai rencontré Boris qui développe une application de gestion de photos avec le framework JavaScript React. Il a partagé sa façon de travailler avec ces 2 frameworks à l’aide de la gem react-rails:
- Debuger une application Ruby on Rails & react avec extention pour Google Chrome React Developer Tools
- Scaffhold un composant jsx en es6
`rails generate react:component Label label:string –es6
Protip : Si vous devez créer une architecture pour votre JavaScript front-end utilisez FLUX. Si le sujet vous interesse, consultez les slides du ChtiJS 13.
Par la suite j’ai aidé plusieurs personnes sur différents projets concernant l’architecture de leur feuilles de styles Sass, l’optimisation de la sémantique HTML & des conseils pour le SEO.
Talks
Craft everything with Middleman
J’ai présenté middleman – un générateur de site statiques – qui permet de créer rapidement:
- des pages web
- un backend pour Single Page Application
- un styleguide évolutif et exploitable en documentation par les développeurs
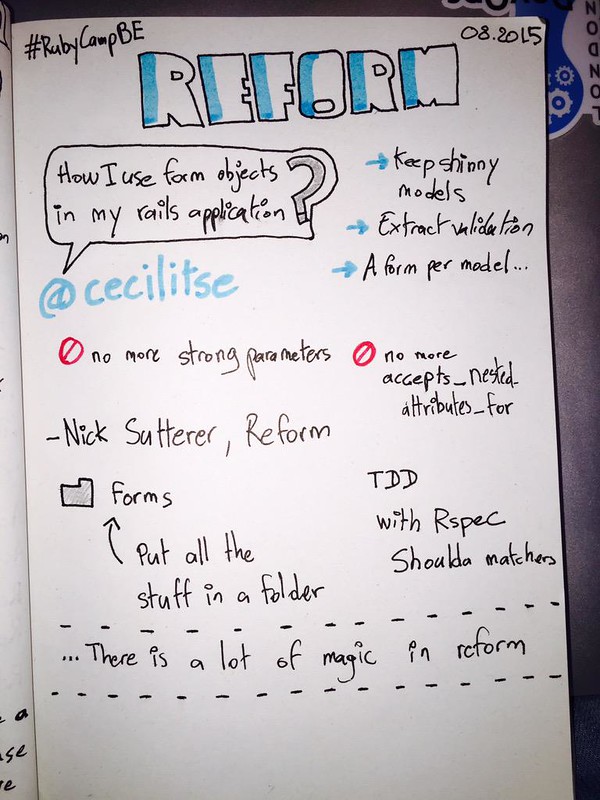
How I use Form objects in my Rails applications
Cécile nous a présenté comment elle utilise reform pour gérer facilement ses formulaires.
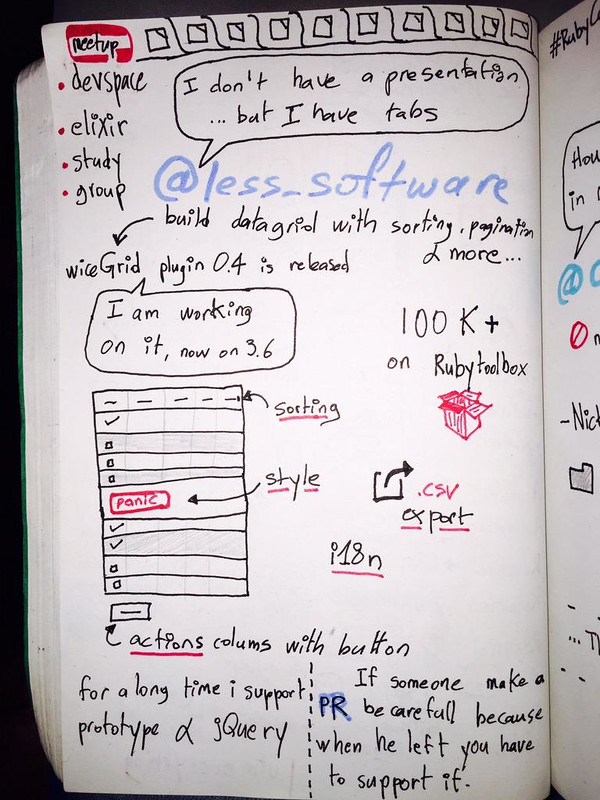
Datatable with wiceGrid
Yuri nous a présenté sa gem pour gérer de grandes quantités de données tabulaires, ainsi que les difficultés rencontrées pour maintenir un projet open soure.
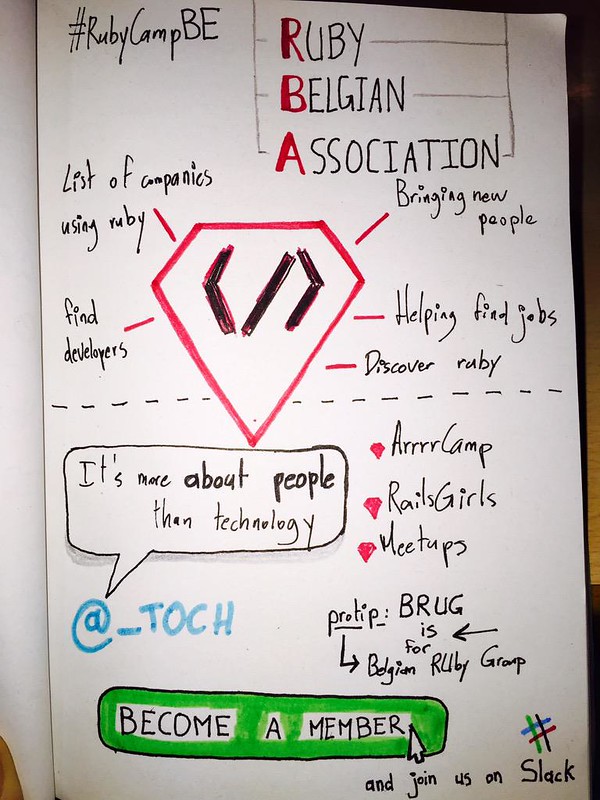
Ruby Belgian Association
Christophe (Fondateur de pullreview) présente l’association Ruby Belgian Association.
Tous les participants au camp sont inscrits d’office pour avoir participé à l’évènement.
Links
J’ajoute ici quelques liens en vrac :
- Valve handbook for new employees
- Thoughtbot playbook a guide about enboarding new developers
- Import.io Transformer rapidement des pages web en fichiers .csv
- Little Snitch gives you control over your private outgoing data.
- imore The #1 site for iPhone, iPad, Mac, and all things Apple!
- Hacker – music for coding on spotify
- Cards Against Humanity, a party game for horrible people
Remerciements
Christophe & Yannick pour l’organisation, la communauté pour la gestion de la vie quotidienne et le partage d’expérience. J’espère qu’il y aura plus de développeurs ruby chez INEAT Conseil l’année prochaine pour un weekend de hacking 😀
RubyCamp BE 2015 thanks everybody I had a great time pic.twitter.com/J8HRS1TxRf
— ChristophePhilemotte (@_toch) 30 Août 2015