De retour, après 3 jours passés à Devoxx Paris, j’avais en tête de vous faire partager les sujets qui m’ont marqué, intéressé et amusé au cours des différentes conférences auxquelles j’ai eu la chance d’assister.
Côté Java je n’ai assisté qu’à 2 conférences qui m’ont permis, pour l’une d’elle, de me faire une petite remise à niveau sur l’utilité des hashs, et pour l’autre (qui était en réalité un “hands on”), de découvrir la programmation réactive avec reactivex.io. En quelques mots, la programmation réactive permet aux langages dont l’exécution du code s’effectue de manière séquentielle (comme Java) d’avoir accès à la souplesse d’une programmation asynchrone. On peut noter également l’originalité de l’API de reactivex.io qui est développée pour plusieurs langages tout en gardant des signatures de méthodes similaires.
Coté web, les conférences auxquelles j’ai assisté avaient des sujets variés qui m’ont beaucoup aidé à y voir plus clair dans l’évolution du web pour les 12/18 mois à venir.
1 – Les web components
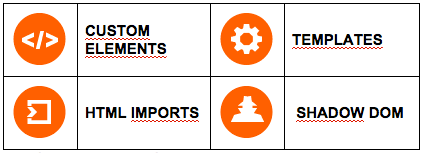
Les web components nous ont été présentés par Horacio Gonzalez dans (à mon avis) l’une des meilleures présentations de ce Devoxx. Cette technologie basée sur 4 standards du W3C permet de créer des composants d’interface indépendants composés d’une structure (code html), d’un style intégré (code css propre au composant), d’un système de templating et de sa propre logique métier (développée en JS directement dans le composant). Les 4 standards sont les suivants :

Les standards nécessaires au bon fonctionnement des web components n’étant pas implémentés par l’ensemble des navigateurs, des polyfills (sorte de cales techniques adaptées aux principaux navigateurs du marché) ont été développés.
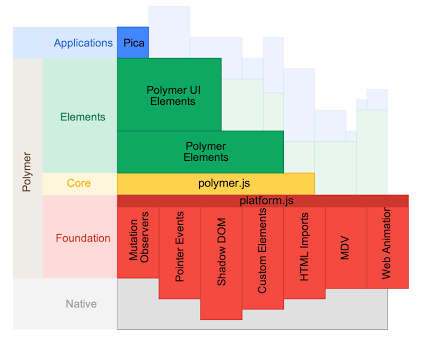
Horacio est allé plus loin dans sa présentation en abordant le cas du projet google polymer. Celui-ci se base sur le polyfill webcomponents.js mais intègre dans son implémentation ses propres composants.

2 – ES6
Côté évolution du web, j’ai également pu assister à plusieurs conférences qui ont abordé le sujet de l’ES6. L’ES6 (pour ecmascript 6) est la nouvelle spécification du langage javascript qui a pour objectif de remplacer progressivement la version actuelle (ES5) qui date de 2009. L’ES6 intègre de nouveaux concepts comme les classes, de nouvelles structures de boucles, la gestion de paramètres par défaut, …


Afin de permettre une rétrocompatibilité avec les navigateurs ne gérant que partiellement cette nouvelle version, il existe des transpileurs comme Traceur (réalisé par Google) et BabelJS (anciennement 6to5) qui permettent de convertir l’ES6 en ES5. Cette mécanique basée sur la rétrocompatibilité des standards pose en quelque sorte l’ES5 comme le nouveau bytecode du web.
3 – Service Workers
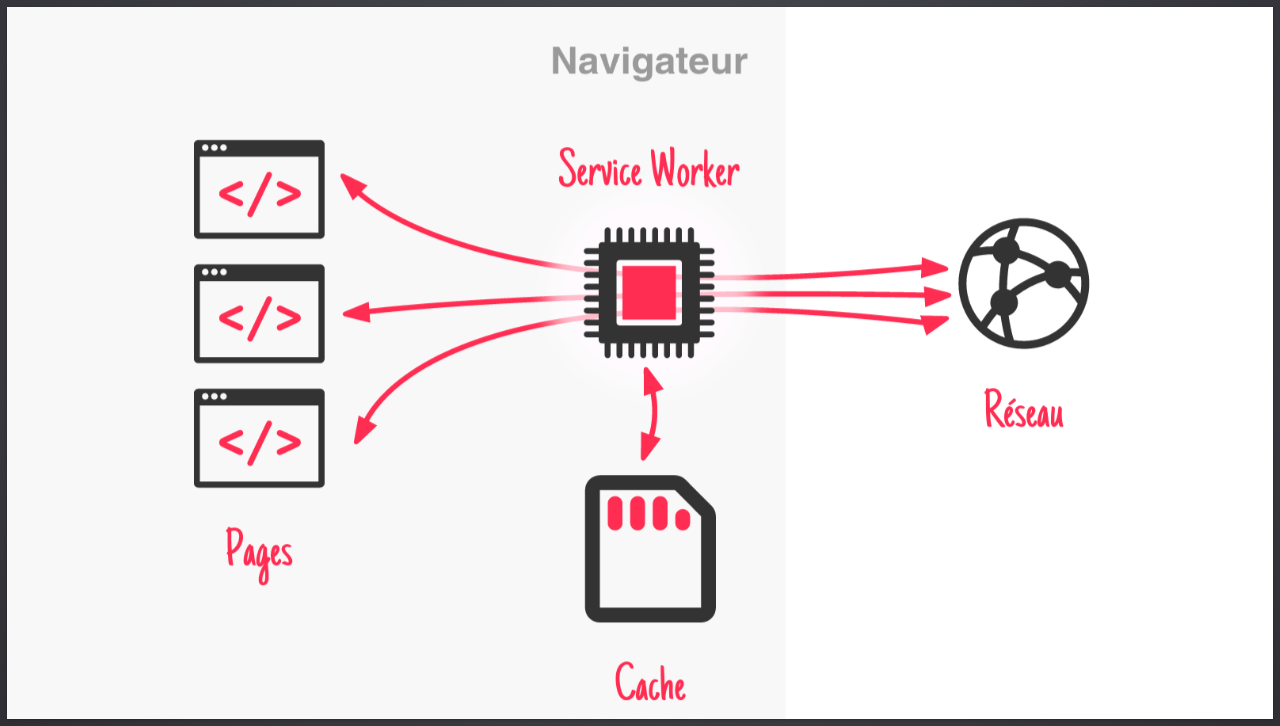
Présenté par Hubert Sablonnière, les services workers sont annoncés comme l’une des évolutions majeures du web pour les mois à venir. Les services workers, basés sur une spécification du W3C, représentent en réalité un proxy programmable dans le navigateur entre vos pages et votre serveur qui a son propre cache.

L’intérêt principal du service workers est de permettre la gestion d’un mode offline pour les sites et applications web (Single page application). En poussant le nouveau champ des possibilités plus loin, les service workers pourraient permettre la mise en place de nouveaux paradigmes qui placerait le développement offline en amont des réflexions et développements (offline first). Cette approche tend à considérer la connexion au web comme un service à part entière (au même titre que le micro ou la caméra de votre device par exemple). Attention toutefois, pour le moment, la spécification des service workers n’est pas intégralement implémentée par l’ensemble des navigateurs et aucun polyfill ne permet de palier à ce problème (contrairement aux web-components).
4 – Angular2 (et transition depuis la v1)
Pour finir, j’ai également assisté à la conférence de Romain Linsolas sur l’arrivée d’Angular2.
Plusieurs choses à retenir sur la nouvelle mouture du framework phare de Google.
Tout d’abord (point pratique), AngularJS v1 est hébergé sur angularjs.org et Angular2 l’est sur angular.io. Sur cette base (et comme annoncé à la ng-conf 2015), le support d’Angular v1 par google sera assuré tant que “la majorité du trafic ne passera pas sur la version 2.0” (de quoi rassurer la communauté organisée autour de ce framework…).
Coté version, Angular2 est actuellement disponible en version alfa avec une beta annoncée pour la fin d’année et une version finale pour 2016.
On peut également souligner que l’AtScript initialement annoncé comme langage de développement pour Angular2 a été abandonné au profit du TypeScript qui intègre maintenant les annotations (jusque là propres à l’AtScript).
Côté transition, Google rassure. Les concepts de la version 2.0 sont progressivement intégrés aux dernières versions de la 1.X. Le système de routes de la 1.4 sera par exemple similaire à celui de la 2.0. Google annonce également une version 1.5 d’AngularJS spécialement prévue pour faciliter la migration vers la version 2.0 du framework.