Pour beaucoup de gens, le CSS est un langage facile : c’est un langage déclaratif qui est facilement appréhendable. On se base sur une classe, un ID ou une propriété d’une balise HTML et on lui attribue un style.
Cependant ce langage est plus complexe qu’il n’y parait : les propriétés à connaitre sont nombreuses et évoluent au fil du temps. Le CSS déstabilise encore beaucoup de développeurs qui ont peur de mettre les mains dedans. Où faut-il faire la modification ? Ne va-t-elle pas impacter d’autres endroits du site ? Quelle est la bonne méthode pour appliquer cette modification ?
Afin de pouvoir répondre à ces questions, il existe des méthodologies CSS afin de mieux organiser et comprendre le style qui s’applique sur des éléments. Ce ne sont pas des frameworks à proprement parler, juste des bonnes pratiques à mettre en place pour comprendre l’utilité d’un bloc et de son style associé.
Nous allons voir plus spécifiquement la méthodologie BEM, qui est l’une des plus répandue.
Les problèmes liés à la mauvaise organisation du style
La plupart du temps, les projets sont organisés de façon logique, nous avons différentes feuilles de style :
- pour faire un reset CSS, pour annuler tous les effets de style natifs aux balises HTML
- pour tous les éléments communs sur le site
- par page ou par module afin d’ajouter du style à un élément précis
- pouvant provenir d’éléments externes (ajout d’un plugin par exemple)
Cependant, plus le projet évolue et plus une organisation rigoureuse du style devient nécessaire. Malgré la mise en place de pratiques décrites précédemment, nous pouvons vite nous y perdre :
- des styles viennent surcharger d’autres styles
- certains sont styles sont appelés inutilement sur certaines pages
- du code peut être dupliqué pour des mises en forme d’éléments similaires
- nous ne savons plus où sont rangés exactement les styles concernant un élément précis, ce qui entraine souvent des ajouts de règles les unes par-dessus les autres (ou le fameux “on écrit en bas de la feuille de style ça ira bien comme ça”)
C’est pour cela que des méthodologies ont été mises en place. Les deux plus connues étant les méthodologies BEM et SMACSS.
Nous allons aujourd’hui nous attarder sur la première. À noter que le SMACSS est tout aussi efficace, bien qu’un peu moins répandu.
La méthodologie BEM : explications
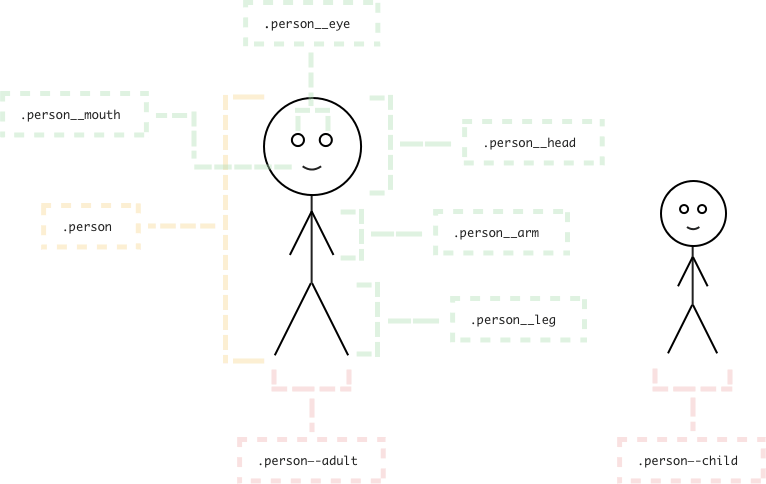
BEM signifie “Blocks – Elements – Modifiers”.
En français, cela donne “Blocs – Éléments – Modificateurs”. Ces trois entités vont permettre d’identifier et d’organiser les composants de la page web :
- Le bloc est le composant parent qui contient un ou plusieurs éléments (ex: un header, un menu, un footer…)
- Les éléments appartiennent donc à un bloc, cela est considéré comme un composant enfant (ex: le titre d’un bloc, les liens d’un menu, …)
- Les modificateurs sont des changements de style selon l’état du composant (ex: un bloc change de couleur au clic, un style générique qui comporte une exception pour une page…)
Le but est de donner une classe la plus précise possible pour chaque composant. De cette façon nous savons où se situe ce composant, quelle est son utilité et si son style est spécifique ou non à lui-même.
Les conventions de nommage BEM
Quand on utilise cette méthodologie, toutes les classes commencent donc par le nom du bloc. Par exemple pour un header : .header
Si nous souhaitons ajouter un élément dans son nom de classe, il faut écrire cela de la façon suivante : .header__item. Le double underscore permet de bien séparer les fonctions bloc et élément dans le nom de la classe.
En HTML, cela ressemble donc à ça :
<header class="header"> <div class="header__item">Item 1</div> </header>
Pour rappel, il est fortement conseillé d’attribuer un style à une classe, et non à un ID (qui est obligatoirement unique sur une page) ou une balise HTML (qui pourrait potentiellement être changée et donc impacter son style).
Si l’on souhaite ajouter un modificateur, il est convenu de l’écrire de la manière suivante : .menu__item---open. Cette norme d’écriture reste une recommandation, chacun est libre de ne mettre qu’un seul underscore ou tiret entre les noms. Le principal étant de conserver la même logique tout au long du projet.

Les avantages de la méthodologie BEM
En plus de mieux comprendre à quoi correspond chaque balise, cela évite aussi les conflits de nommage : une balise title peut vite se retrouver à différents endroits dans des blocs distincts, alors qu’une balise article__title est plus explicite.
De plus, cela permet de réduire les conflits qui seraient dû à la logique de spécificité CSS.
Dans cet exemple, des styles en écrasent d’autres et il n’est pas évident au 1er coup d’œil de connaitre le style qui s’appliquera finalement à notre balise :
h1 { color: black; }
h1.title { color: red; }
h1#mainTitle { color: blue; }
En résolvant ce conflit en utilisant BEM, nous avons :
.title-h1 { color: black; }
.article__title-h1 { color: red; }
.navigation__title-h1 { color: blue; }
Les classes sont plus spécifiques et leur style n’impacteront pas les autres titres. De plus avec cette méthode, nous savons dans quel bloc se situe chaque titre.
La rédaction de style en utilisant BEM est donc plus rigide, mais aussi plus sûre et plus encadrée. Cela évite les conflits, mais permet aussi de pouvoir réutiliser des briques d’un projet à l’autre sans que cela ne créé de problème.
Il ne faut donc pas hésiter à utiliser ce genre de méthodologie (BEM, SMACSS ou autre) afin d’avoir un projet compréhensible et maintenable, d’autant plus si celui-ci est volumineux. Vous pouvez l’adapter selon vos besoins et vos habitudes tant que la logique est conservée d’un bout à l’autre du projet.
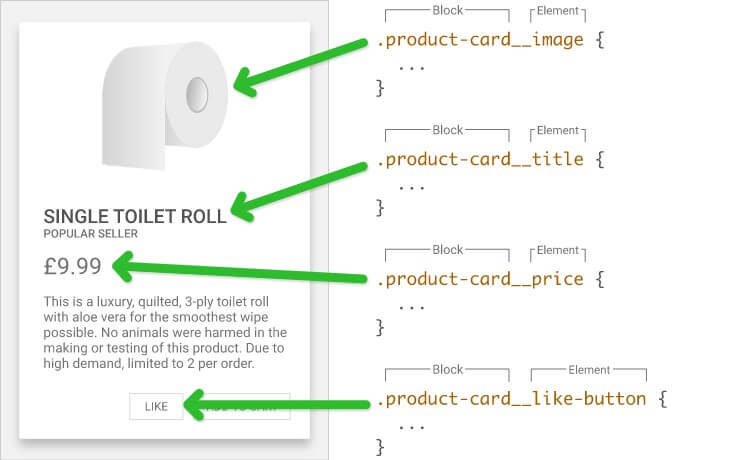
Pour finir, voici un exemple concret de l’application de la méthodologie BEM sur une fiche produit :

Pour en savoir plus: